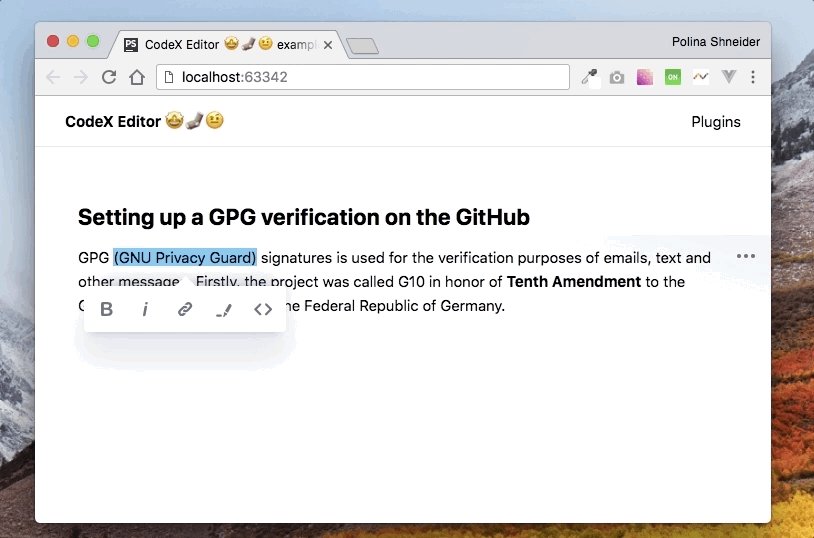
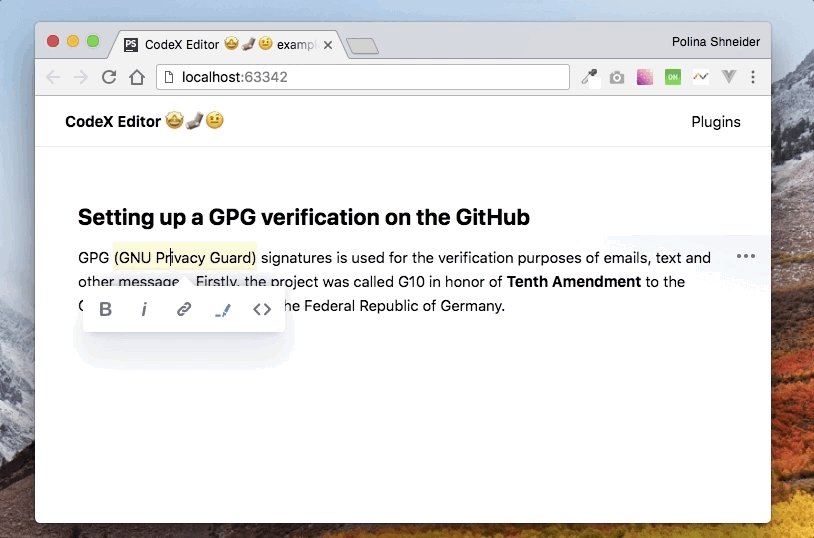
Marker Tool
Marker Tool for highlighting text-fragments for the Editor.js.
Installation
Install via NPM
Get the package
npm i --save-dev @editorjs/markerInclude module at your application
const Marker = require('@editorjs/marker');Download to your project's source dir
- Upload folder
distfrom repository - Add
dist/bundle.jsfile to your page.
Load from CDN
You can load specific version of package from jsDelivr CDN.
https://cdn.jsdelivr.net/npm/@editorjs/marker@1.0.1
Require this script on a page with Editor.js.
<script src="..."></script>Usage
Add a new Tool to the tools property of the Editor.js initial config.
var editor = EditorJS({
...
tools: {
...
Marker: {
class: Marker,
shortcut: 'CMD+SHIFT+M',
}
},
...
});Config Params
This Tool has no config params
Output data
Marked text will be wrapped with a mark tag with an cdx-marker class.
{
"type" : "text",
"data" : {
"text" : "Create a directory for your module, enter it and run <mark class=\"cdx-marker\">npm init</mark> command."
}
}