gto-lvl-circle
Beautiful and simple skill/progress circles.
You do not need any dependencies. It works with Angular x.
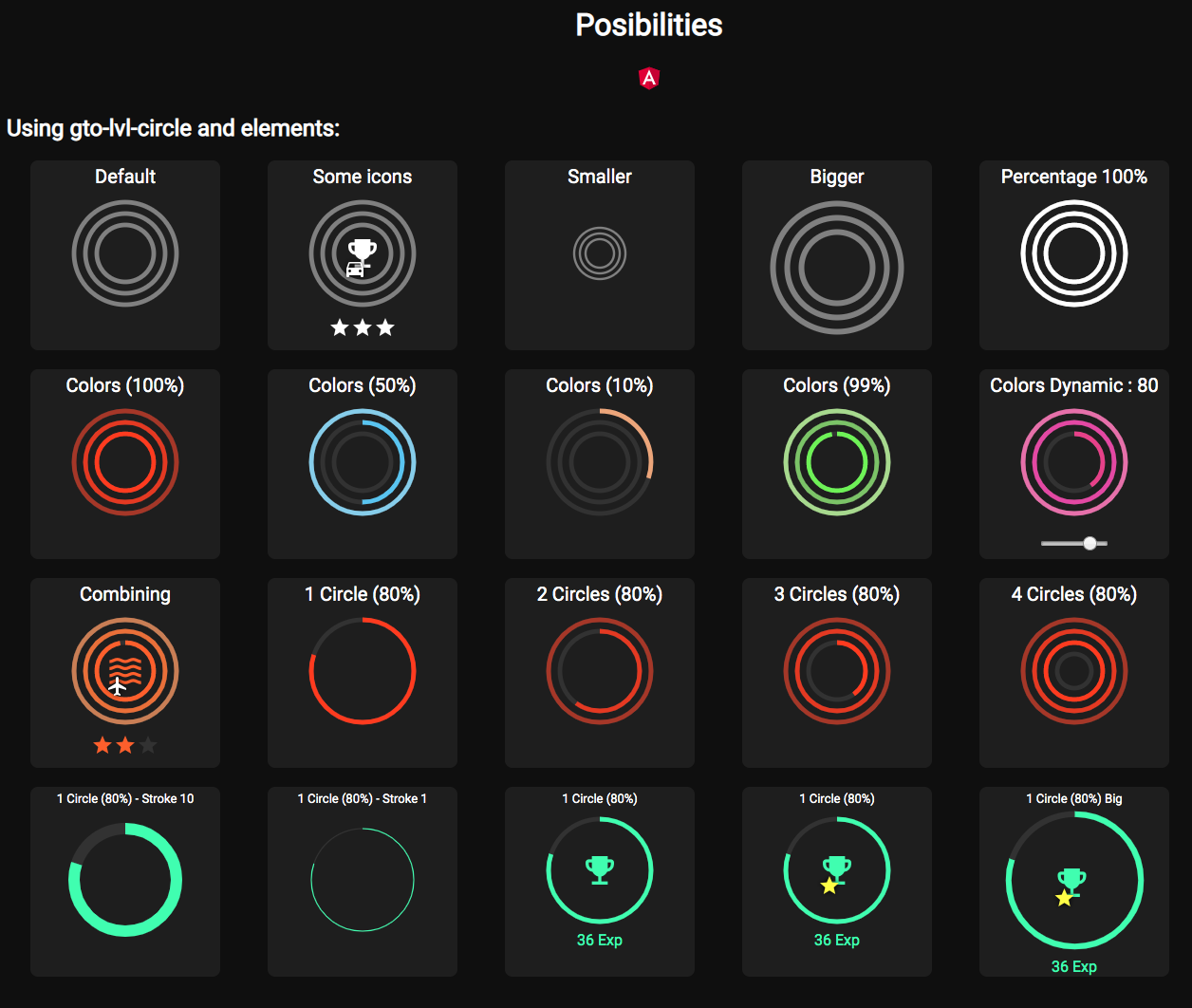
Examples
Quick Start
Install
npm i --save @gto/lvl-circleImport the module
// app.module.ts...
import { GtoLvlCircleComponent } from '@gto/lvl-circle';
// ...
@NgModule({
imports: [
//...
GtoLvlCircleComponent
],
})
export class AppModule {}Use it!
<input [(ngModel)]="percentage" type="number" />
<gto-lvl-circle shadowColor="#323232" [colors]="['#e46fab', '#e046a5', '#e4408a']"
[percent]="percentage">
</gto-lvl-circle>Properties
| Property | Type | Default |
|---|---|---|
| circles | number | 3 |
| colors | string[] | [''white'',''white'','white'] |
| width | number | 120 |
| height | number | 120 |
| percent | number | 0 |
| stroke | number | 4 |
| shadowColor | string | gray |
LIVE DEMO
Vanilla JS (not angular)
Authors
- Mauricio Joost Wolff - Initial work - GitHub
License
This project is licensed under the MIT License - see the LICENSE file for details