Handsontable Pro for Angular is now available as @handsontable/angular.
Handsontable Pro for Angular is the official wrapper for Handsontable Pro, a commercial data grid component with a spreadsheet look & feel. It easily integrates with any data source and comes with lots of useful features like data binding, validation, sorting or powerful context menu.
Table of contents
- Installation
- Getting Started
- Documentation
- What to use it for?
- Features
- Screenshot
- Resources
- License Key
- Support
- Contributing
- License and Pricing
Installation
Use npm to download the project.
npm install handsontable-pro @handsontable-pro/angularGetting Started
Assuming that you have installed the wrapper with npm, now you just need to include Handsontable styles into your build system and use <hot-table> just like any other Angular component.
Styles
@import '~handsontable-pro/dist/handsontable.full.css';Angular Component
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppComponent } from './app.component';
import { HotTableModule } from '@handsontable-pro/angular';
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule,
HotTableModule.forRoot()
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }Template
<hot-table></hot-table>Documentation
Visit docs.handsontable.com to get more Handsontable for Angular examples and guides.
What to use it for?
The list below gives a rough idea on what you can do with Handsontable Pro, but it shouldn't limit you in any way:
- Database editing
- Configuration controlling
- Data merging
- Team scheduling
- Sales reporting
- Financial analysis
Features
Some of the most popular features include:
- Filtering data (Pro)
- Nested headers (Pro)
- Export to file (Pro)
- Column summary (Pro)
- Sorting data
- Data validation
- Conditional formatting
- Context menu
- Adding comments to cells
- Dragging fill handle to populate data
- Internationalization
- Non-contiguous selection
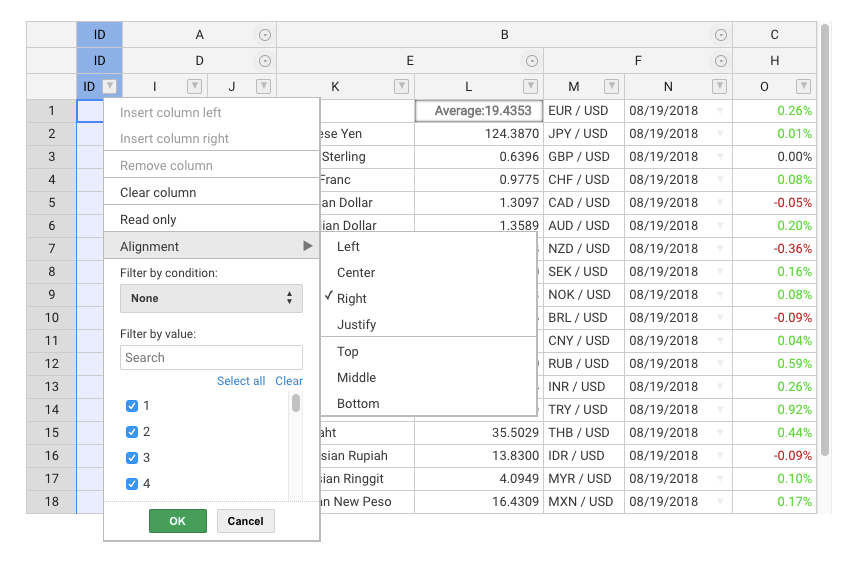
Screenshot
Resources
License Key
After you buy the license for Handsontable Pro, you should receive a license key of your copy of the software. It will be available in your account at my.handsontable.com.
Paste your license key to the configuration section, just like in the example below.
const settings = {
data: data,
rowHeaders: true,
colHeaders: true,
licenseKey: '00000-00000-00000-00000-00000'
};Note that the license key is passed as a string so you need to wrap it in quotes ('').
Support
If you have a valid license of Handsontable Pro then your primary contact is through support team at support@handsontable.com
You can also report your issues here on GitHub.
Contributing
If you would like to help us to develop this wrapper for Angular, please read the guide for contributors first.
License and Pricing
This wrapper is released under the MIT license but under the hood it uses Handsontable Pro, which is a commercial and paid software. You need to purchase a license in order to use it in production environment.
Copyrights belong to Handsoncode sp. z o.o.