Simple react component for adding a floating WhatsApp button to your project.
npm i react-floating-whatsappyarn add react-floating-whatsapp- Added: Default Avatar using generated random avatars
- Added: New Prop
heightthat allow to control the chat box height. - Added: New Prop
notificationthat enable/disable repeated notifications sound and indicators. - Added: New Prop
notificationDelayto set the time delay between notifications in millisecond. - Added: New Prop
notificationSoundto allow notifications sound. - Added: Message typing effect before
chatMessageappears. - Fixed: Chat box css
positionThanks to @jpmedeirosmorais and @jorgemndoza - Modified: Refactor state using useReducer Hook.
- Modified: Prevent toggle open/close the chat box.
- Modified: CSS stylesheet import, now its applied inline.
- Updated: App dependencies
import React from 'react'
import FloatingWhatsApp from 'react-floating-whatsapp'
export default function App() {
return (
<FloatingWhatsApp {/* Props */} />
)
}| Prop | Type | Options | Description | Default |
|---|---|---|---|---|
phoneNumber |
String | Required | Phone number in intenational format | 1234567890 |
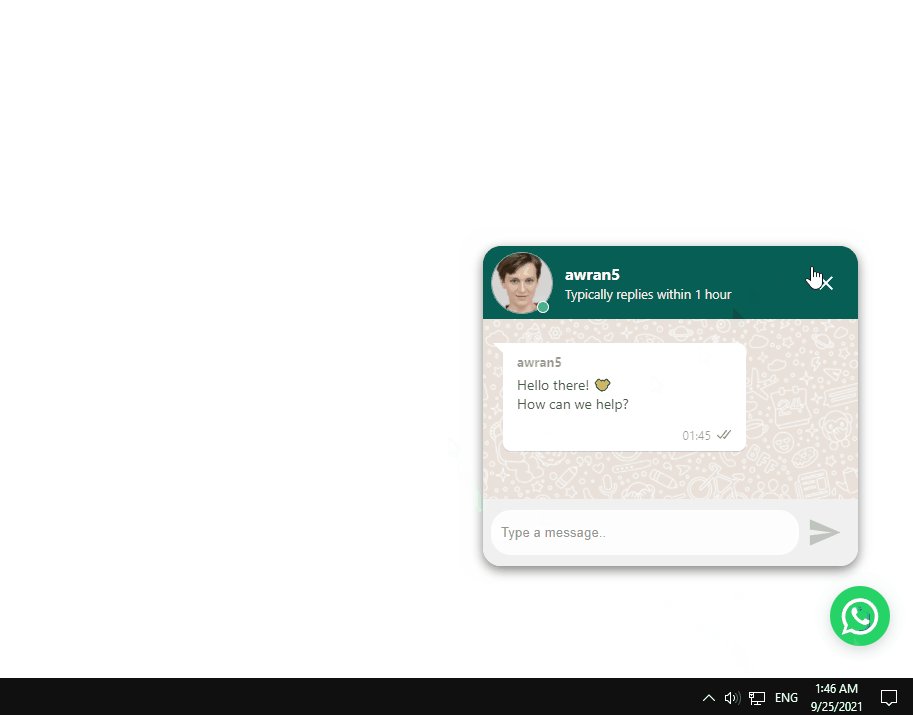
accountName |
String | Required | Account username | Account Name |
avatar |
String | Optional | Change user avatar using static assets | UI Faces |
statusMessage |
String | Optional | Text below the account username | Typically replies within 1 hour |
chatMessage |
String | Optional | Text inside the chat box. | Hello there! 🤝 \nHow can we help? |
placeholder |
String | Optional | Input placeholder. | Type a message.. |
darkMode |
Boolean | Optional | Dark style. | false |
allowClickAway |
Boolean | Optional | Closes the chat box when user clicks outside | false |
allowEsc |
Boolean | Optional | Closes the chat box when Escape key is pressed |
false |
className |
String | Optional | CSS className applied to the main wrapping Div
|
custom-class |
styles |
CSSProperties | Optional | Inline style applied to the Button only |
{} |
height |
Number | Optional | Control chat box height | 300 |
notification |
Boolean | Optional | Allow repeated notifications (Disabled after user opens the chat box) | false |
notificationDelay |
Number | Optional | Time delay between notifications in millisecond | 18000 |
notificationSound |
Boolean | Optional | Allow notification sound | false |
MIT © awran5