The Notion-powered help center & support solution for React Native apps
Website • Documentation • Support
HelpKit provides a seamless way to integrate a customizable help center and support experience into your React Native application. HelpKit is powered by Notion as the backend for writing your help articles. The SDK handles all the complexity of rendering help articles, categories, and contact forms while maintaining your app's look and feel.
- 📱 Native help center with customizable appearance
- 📝 Use Notion for writing help articles
- 🧭 Category & article browsing
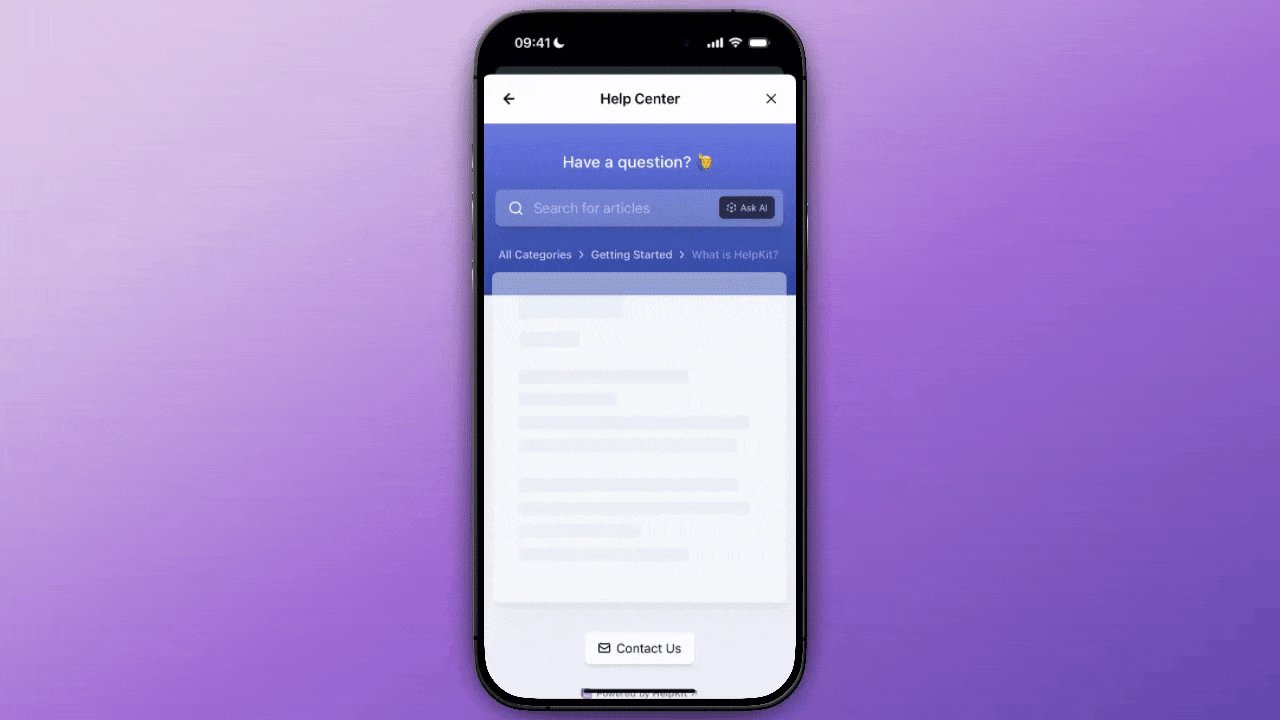
- 📬 Integrated contact form
- 🔍 Search functionality
- 🌐 Multi-language support
- 🤖 AI-powered support (optional)
# Using npm
npm install @helpkit/helpkit-help-center-react-native
# Using yarn
yarn add @helpkit/helpkit-help-center-react-native
# Using Expo
expo install @helpkit/helpkit-help-center-react-native react-native-webview react-native-safe-area-contextThis package depends on:
react-native-webviewreact-native-safe-area-context
If your project doesn't have them already, install them:
# Using npm
npm install react-native-webview react-native-safe-area-context
# Using yarn
yarn add react-native-webview react-native-safe-area-contextThis repository includes a fully functional Expo example app that demonstrates all SDK features. To run the example:
# Clone the repository
git clone https://github.com/HelpkitHQ/helpkit-help-center-react-native.git
# Navigate to the example directory
cd helpkit-react-native-sdk/example
# Install dependencies
npm install
# or with yarn
yarn install
# Start the Expo development server
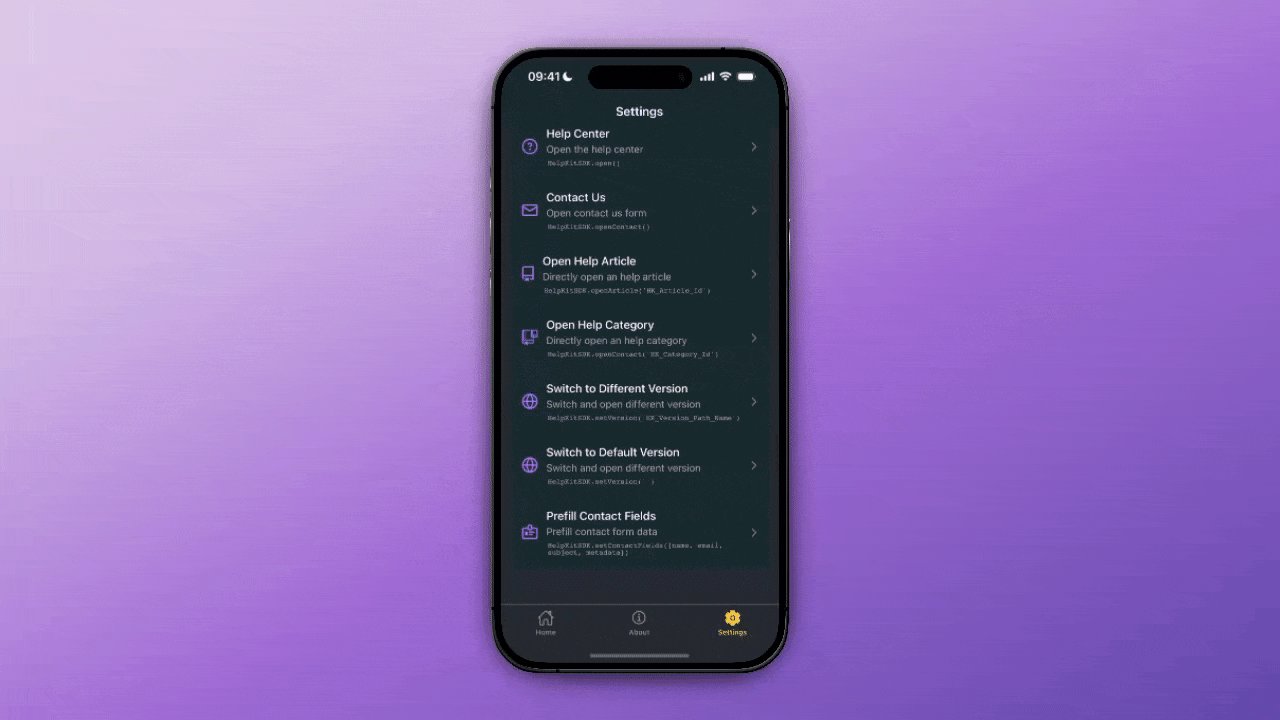
npx expo startThe example app shows all SDK features in action, including opening help articles, categories, the contact form, and setting different language versions.
Place the HelpKit component near the root of your application, such as in your _layout.tsx file for Expo Router-based apps:
import { HelpKit } from '@helpkit/helpkit-help-center-react-native'
// Inside your root component
return (
<>
{/* Your app components */}
<HelpKit projectId="YOUR_PROJECT_ID" />
</>
)Example with Expo Router:
function RootLayoutNav() {
const colorScheme = useColorScheme()
return (
<ThemeProvider value={colorScheme === 'dark' ? DarkTheme : DefaultTheme}>
<Stack>
<Stack.Screen name="(tabs)" options={{ headerShown: false }} />
<Stack.Screen name="modal" options={{ presentation: 'modal' }} />
</Stack>
<HelpKit projectId="YOUR_PROJECT_ID" />
</ThemeProvider>
)
}Once set up, you can trigger the help center from anywhere in your app:
import { HelpKitSDK } from '@helpkit/helpkit-help-center-react-native'
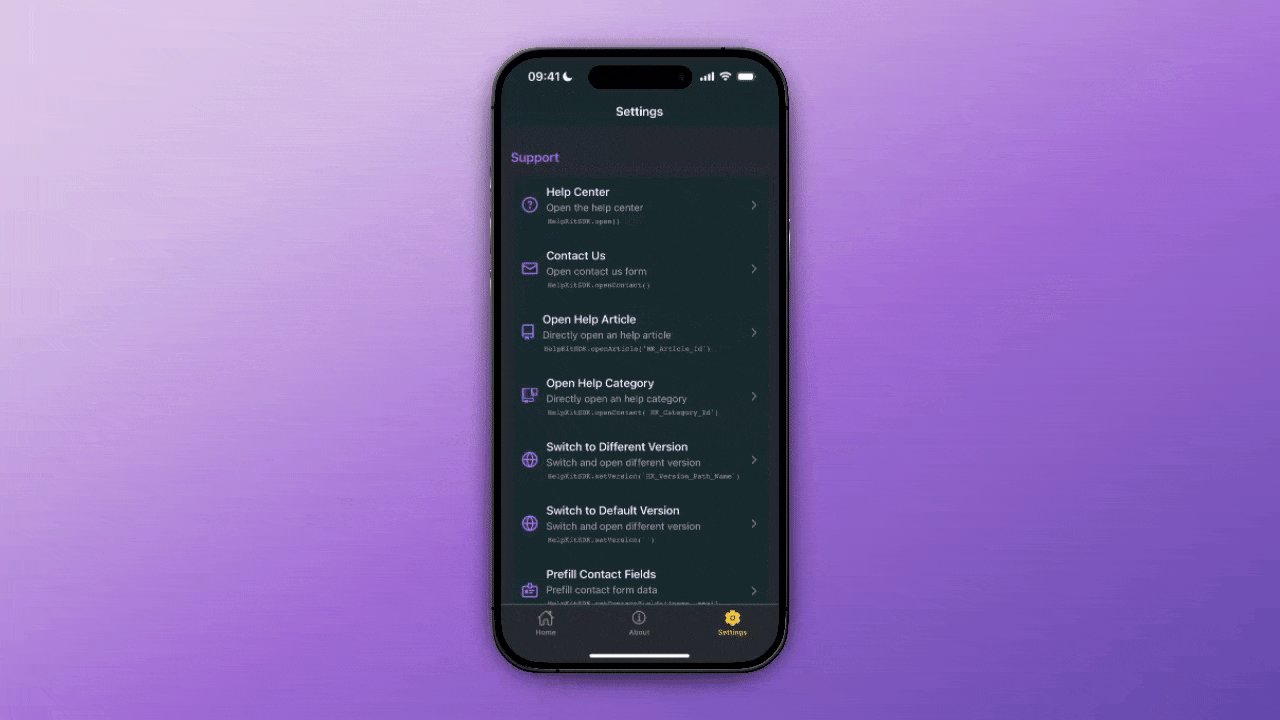
// Open the help center
HelpKitSDK.open()import { HelpKitSDK } from '@helpkit/helpkit-help-center-react-native'
const openHelpCenter = () => {
HelpKitSDK.open()
}
// In your component
;<Button title="Help Center" onPress={openHelpCenter} />HelpKitSDK.openContact()// Open an article using its ID
HelpKitSDK.openArticle('YOUR_ARTICLE_ID')// Open a category using its ID
HelpKitSDK.openCategory('YOUR_CATEGORY_ID')// Switch to a different language version
HelpKitSDK.setVersion('de')
HelpKitSDK.open()
// Switch back to the default version
HelpKitSDK.setVersion('')
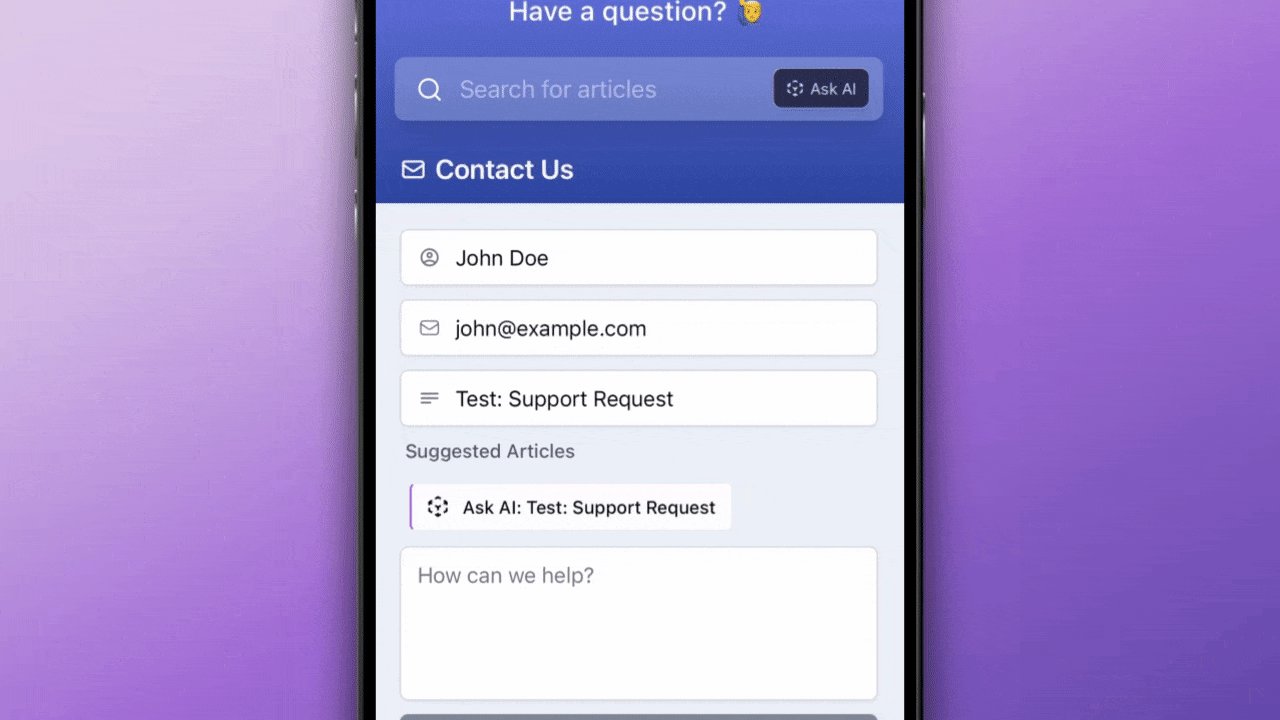
HelpKitSDK.open()// Pre-fill the contact form with user information
HelpKitSDK.setContactFields({
name: 'John Doe',
email: 'john@example.com',
subject: 'Support Request',
metadata: JSON.stringify({
platform: 'ios',
version: '15.0',
brand: 'Apple',
model: 'iPhone',
appVersion: '1.0.0',
timestamp: new Date().toISOString(),
}),
})
// Then open the contact form
HelpKitSDK.openContact()When initializing the HelpKit component, you can provide various configuration options:
<HelpKit
projectId="YOUR_PROJECT_ID"
config={{
// Using a static string
headerTitle: 'Custom Menu Bar Title',
// OR using a function for i18n support
headerTitle: () => i18n.t('helpCenter'),
version: 'de',
debug: true,
}}
/>HelpKit supports internationalization for the modal header title through a function prop:
// Example with i18n-js
import * as i18n from 'i18n-js'
;<HelpKit
projectId="your-project"
config={{
headerTitle: () => i18n.t('helpCenter'),
}}
/>This function will be called each time the component renders, ensuring the title always displays in the current language.
| Option | Type | Description |
|---|---|---|
headerTitle |
string or function | Custom title for the help center modal header. Can be a static string or a function that returns a string (for i18n support) |
version |
string | Default language version (e.g., 'en', 'de') |
debug |
boolean | Enable debug logs |
<HelpKit projectId="YOUR_PROJECT_ID" config={options} />| Prop | Type | Required | Description |
|---|---|---|---|
projectId |
string | Yes | Your HelpKit project name identifier |
config |
object | No | Configuration options |
| Method | Parameters | Description |
|---|---|---|
open() |
options?: HelpKitOptions |
Opens the help center home |
openContact() |
options?: HelpKitOptions |
Opens the contact form |
openArticle(articleId) |
articleId: string, options?: HelpKitOptions |
Opens a specific article |
openCategory(categoryId) |
categoryId: string, options?: HelpKitOptions |
Opens a specific category |
setVersion(version) |
version: string |
Sets the project version |
setContactFields(fields) |
fields: ContactFields |
Pre-fills contact form fields |
close() |
- | Closes the help center modal |
interface ContactFields {
name?: string
email?: string
subject?: string
metadata?: string // Needs to be a string | JSON stringify objects for metadata
}- Visit our help center
- Report issues on GitHub
Copyright 2025 HelpKit. All rights reserved.
By downloading or using HelpKit Mobile Applications and/or SDKs, you agree to the HelpKit Terms of Service and acknowledge that such terms govern your use of and access to the Mobile Applications and/or SDK.
Created with ❤️ by HelpKit – Show us support by ⭐️ this project if it helped you!