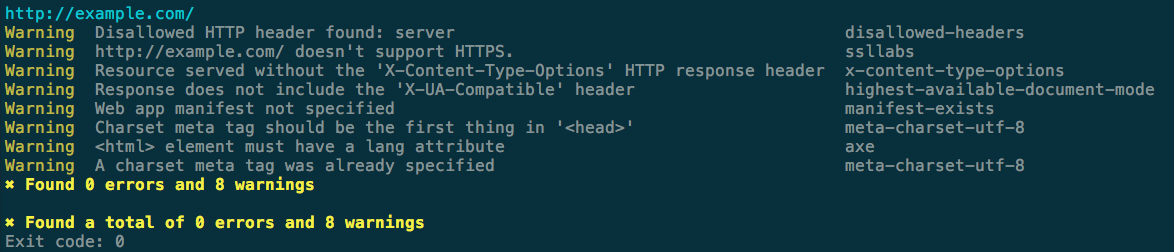
The stylish formatter prints the results in table format indicating
the resource, line, and column:
This package is installed automatically by webhint:
npm install hint --save-devTo use it, activate it via the .hintrc configuration file:
{
"connector": {...},
"formatters": ["stylish"],
"hints": {
...
},
...
}Note: The recommended way of running webhint is as a devDependency of
your project.