V-Emoji-Picker
Base on joaoeudes7's V-Emoji-Picker , add sticker support,增加动态表情支持。
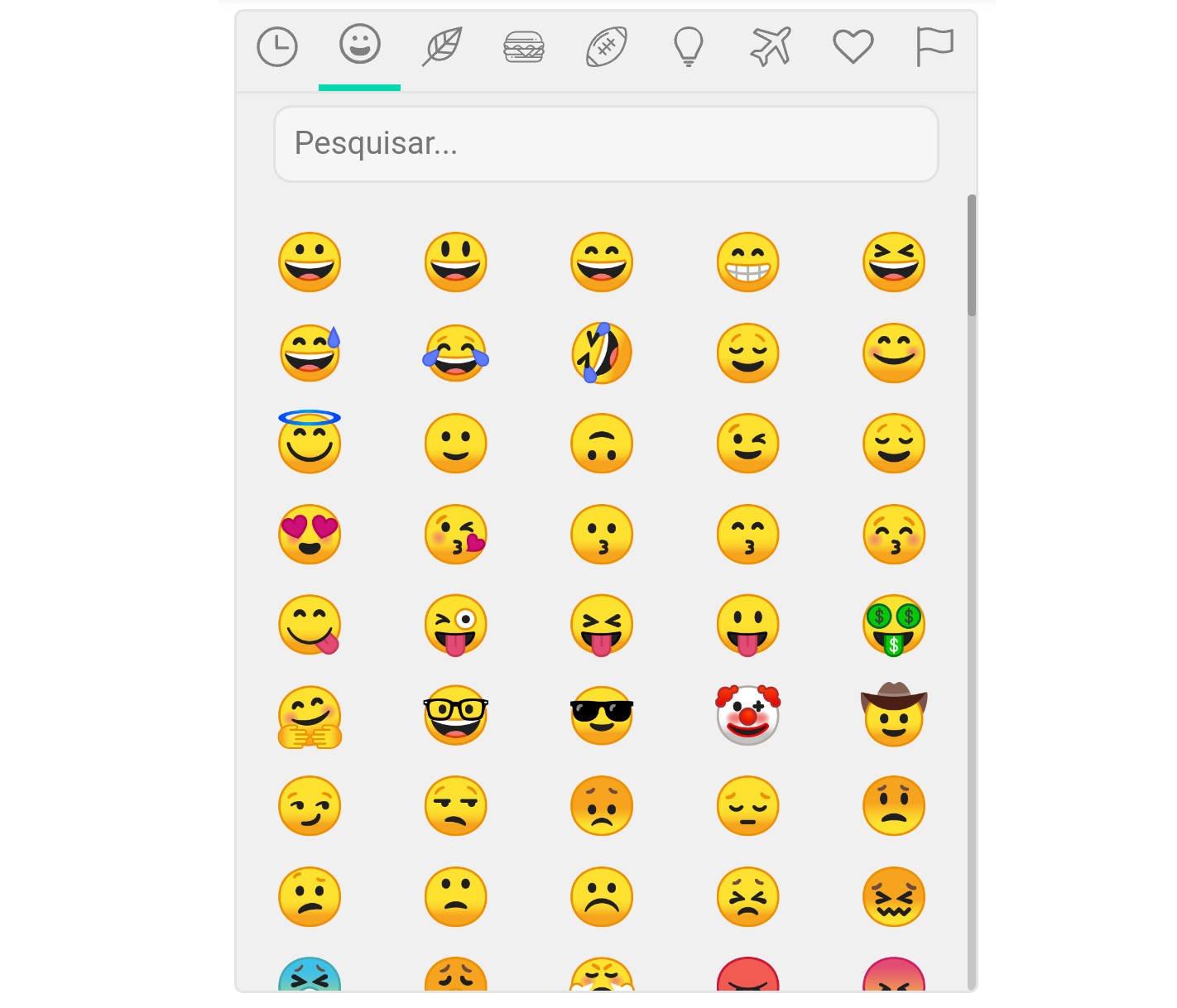
This simple package using Emojis Natives
This simple package using twemoji
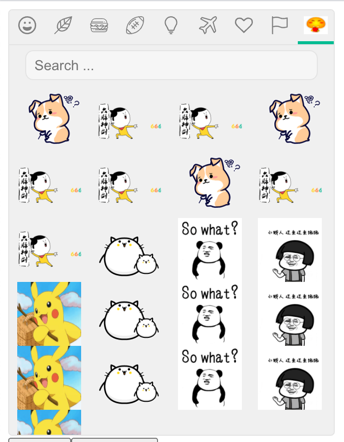
Support sticker,支持动态表情
Contents
- V-Emoji-Picker
- Contents
- Installation
- Usage
- Props
- Events
- Using custom Emojis
- Using custom Categories
- Using SVG
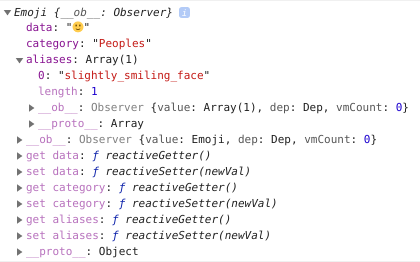
- Structure Emoji
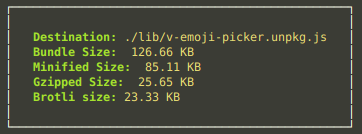
- Size
- License
Installation
yarn add v-emoji-pickerUsage
<template>
<div id="app">
<VEmojiPicker @select="selectEmoji" />
</div>
</template>
<script>
import { VEmojiPicker } from 'v-emoji-picker';
export default {
name: 'Demo',
components: {
VEmojiPicker
},
data: () => ({}),
methods: {
/**
*
* 动态表情时,emoji.data为http开头的url
* @param emoji
*/
selectEmoji(emoji) {
console.log(emoji)
}
}
}
</script>or Global
import Vue from "vue";
import App from "./App.vue";
import VEmojiPicker from 'v-emoji-picker';
Vue.config.productionTip = false;
Vue.use(VEmojiPicker);
new Vue({
render: h => h(App)
}).$mount("#app");Props
{
@Prop({ default: () => [] }) customEmojis!: IEmoji[];
@Prop({ default: () => [] }) customCategories!: ICategory[];
@Prop({ default: 15 }) limitFrequently!: number;
@Prop({ default: 5 }) emojisByRow!: number;
@Prop({ default: false }) continuousList!: boolean;
@Prop({ default: 32 }) emojiSize!: number;
@Prop({ default: true }) emojiWithBorder!: boolean;
@Prop({ default: true }) showSearch!: boolean;
@Prop({ default: true }) showCategories!: boolean;
@Prop({ default: false }) dark!: boolean;
@Prop({ default: "Peoples" }) initialCategory!: string;
@Prop({ default: () => [] as ICategory[] }) exceptCategories!: ICategory[];
@Prop({ default: () => [] as Emoji[] }) exceptEmojis!: IEmoji[];
@Prop({}) i18n!: Object;
}Events
{
select: 'Emit event on Selected Emoji',
changeCategory: 'Emit event on Change Category'
}Using custom Emojis
Array of items with Interface IEmoji
interface IEmoji {
/**
* 动态表情时,约定以http开头,表示动态表情图片的链接地址
*/
data: string;
/**
* 动态表情时,约定以Sticker-开头
*/
category: string;
aliases: string[];
}set in Prop customEmojis
Using custom Categories
Array of items with Interface ICategory
interface ICategory {
/**
* 动态表情时,约定以Sticker-开头
*/
name: string;
icon: string;
}##twemoji
解决windows 7 表情显示错误问题。
默认从https://twemoji.maxcdn.com/v/13.0.2/加载表情,但是可以通过在使用v-emoji-picker之前,
配置window.__twemoji_base_url__指定加载路径,如:https://static.wildfirechat.net/twemoji/assets/
set in Prop customCategories
Using SVG
Doc coming soon...
i18n
Set in Prop i18n a object with structure of you custom translation:
<VEmojiPicker :i18n="i18n" />const i18n = {
search: 'Pesquisar...',
categories: {
Activity: "Atividades",
Flags: "Bandeiras",
Foods: "Comida",
Frequently: "Frequentes",
Objects: "Objetos",
Nature: "Natureza",
Peoples: "Pessoas",
Symbols: "Símbolos",
Places: "Locais"
}
}or import from locale/lang/${youLang}
Obs: Default language is en-UK