Feature-rich, customisable toasts in svelte.
For a quick look at the standard themes and designs, explore the demo application.
npm i @in-code/svelte-toasts<script>
import { ToastView, raiseToast, candy as theme } from '@in-code/svelte-toasts';
function giveBlessing() {
raiseToast({
topic: 'May your troubles be less, and your blessings be more',
body: [
'May your troubles be less, and your blessings be more.',
'And nothing but happiness come through your door.',
],
status: {
expanded: 'An Irish blessing',
},
});
}
</script>
<ToastView {theme} />
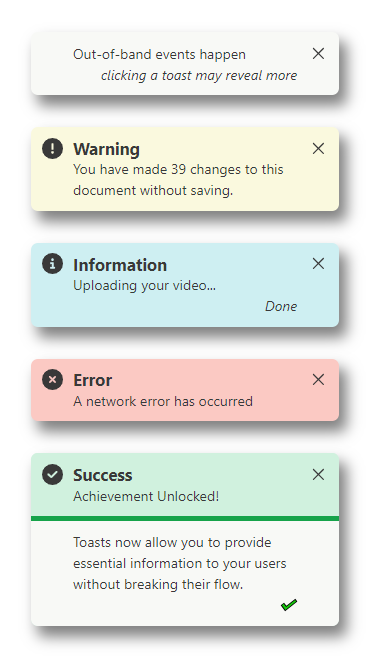
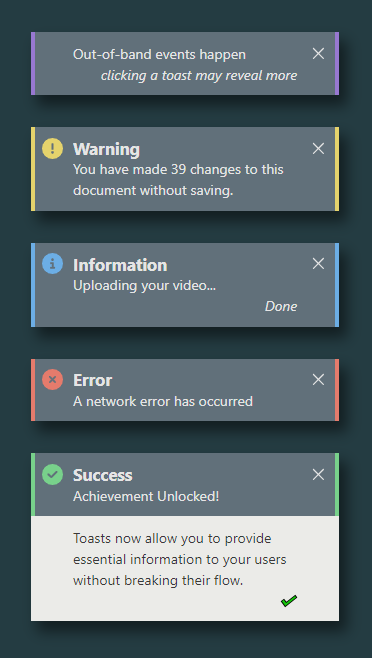
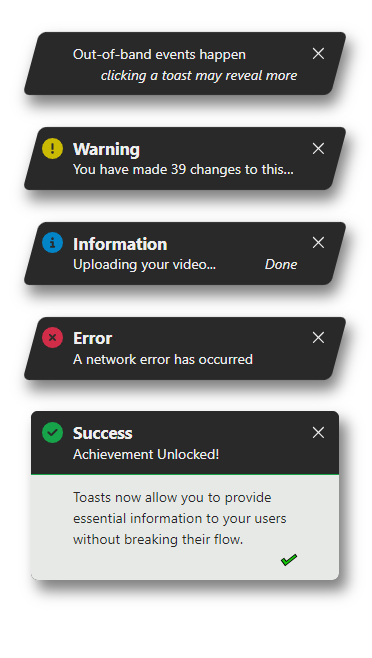
<button on:click={giveBlessing}>Raise Toast!</button>Four themes are provided to give a good selection of default colour options. These themes are marker, candy, crisp, and chalk. All of these can serve well in light an dark settings, but some may be better suited to one or the other.
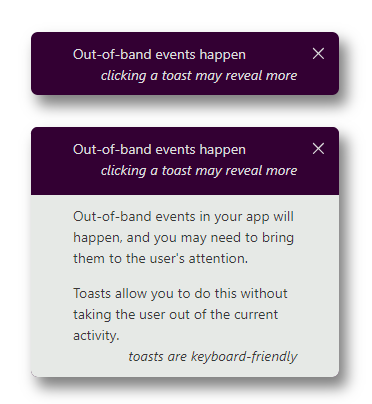
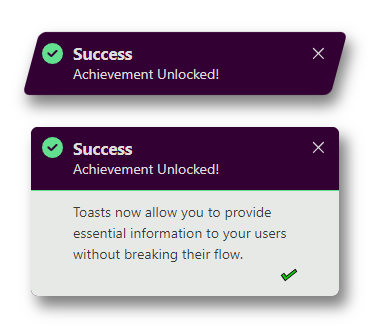
Toast design selection is separate from theme selection. There are three standard designs: the classic design with its elegant use of colour and rounded corners, formal with austere squared edges, and action with its compact slanted aspect to evoke interest. All of the designs support keyboard interaction, and have a suitable visual style for showing which element has keyboard focus.
Some examples are shown below. The project includes a demo application that may be useful for visual elements further.
MIT © kevin-in-code