Innovatrics Auto Capture UI Component. Does not work as a standalone component. Recommended to be used with:
- Face Auto Capture Component
- Document Auto Capture Component
- MagnifEye Liveness Component
- Smile Liveness Component
- Palm Capture Component
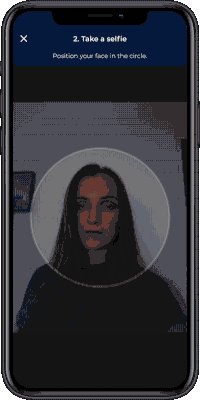
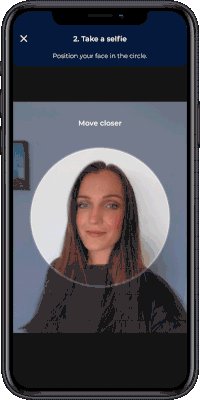
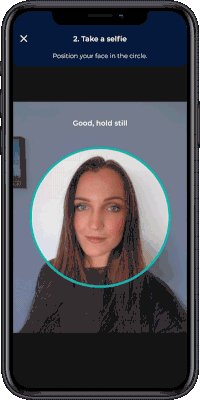
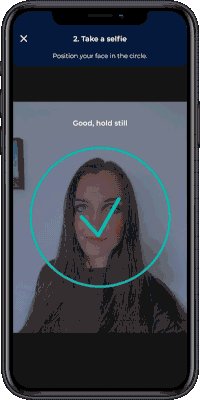
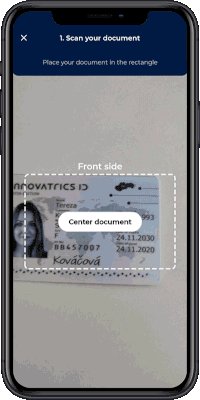
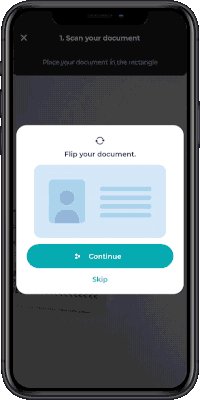
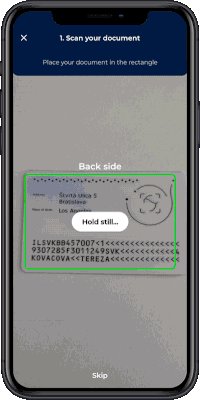
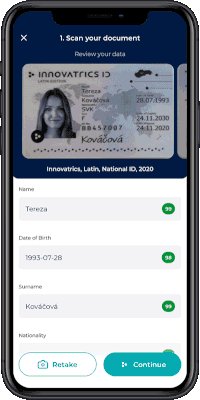
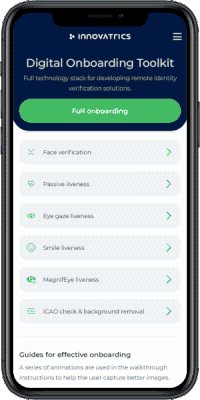
Innovatrics Auto Capture UI Component is a web component that renders an overlay over the video stream. The overlay includes a placeholder, camera control buttons and instructions to guide the user to position their face, their palm or their ID document correctly.
The Auto Capture UI Component can be used alongside other components to develop remote identity verification or digital onboarding solutions, as demonstrated in this demo application.
You can also check out the integration samples in various technologies (React, Vue, Angular, jQuery).
- Core Components
IMPORTANT: For this component to work, it is highly recommended to be used along with Face Auto Capture Component, Document Auto Capture Component, MagnifEye Liveness Component, Smile Liveness Component or Palm Capture Component installed in your project. You can learn more about why this is important on our developers portal.
Integration with Face Auto Capture Component:
Both components must be wrapped in parent div with position: relative.
<div style={{position: "relative"}}>
<FaceCamera
onPhotoTaken={handlePhotoTaken}
onError={onError}
/>
<FaceUi />
</div>Or you can see an example in documentation
Integration with Document Auto Capture Component:
Both components must be wrapped in parent div with position: relative.
<div style={{position: "relative"}}>
<DocumentCamera
onPhotoTaken={handlePhotoTaken}
onError={onError}
/>
<DocumentUi />
</div>Or you can see an example in documentation
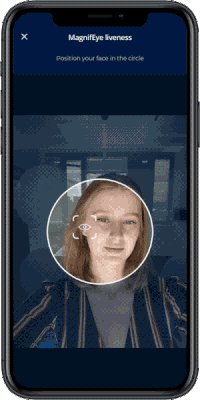
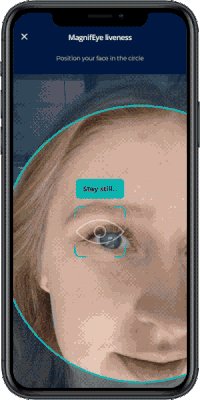
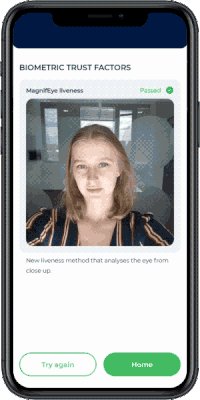
Integration with MagnifEye Liveness Component:
Both components must be wrapped in parent div with position: relative and overflow: hidden.
<div style={{position: "relative", overflow: "hidden"}}>
<MagnifEyeLiveness
onComplete={handleOnComplete}
onError={handleOnError}
/>
<MagnifEyeLivenessUi showCameraButtons/>
</div>Or you can see an example in documentation
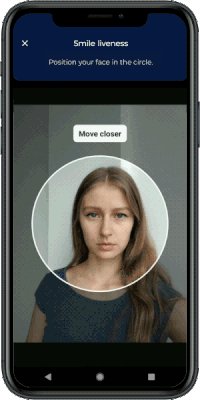
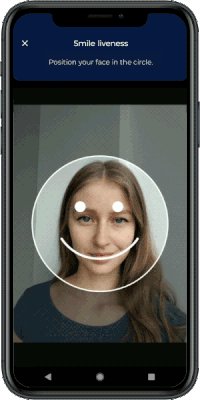
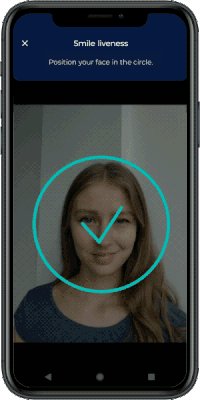
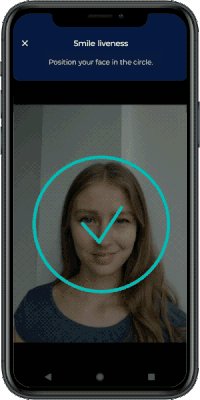
Integration with Smile Liveness Component:
Both components must be wrapped in parent div with position: relative and overflow: hidden.
<div style={{position: 'relative', overflow: 'hidden'}}>
<SmileLiveness
onComplete={handleOnComplete}
onError={handleOnError}
/>
<SmileLivenessUi showCameraButtons/>
</div>Or you can see an example in documentation
Integration with Palm Capture Component:
Both components must be wrapped in parent div with position: relative.
<div style={{position: 'relative'}}>
<PalmCapture
onPhotoTaken={handlePhotoTaken}
onError={handleOnError}
/>
<PalmUi showCameraButtons/>
</div>Or you can see an example in documentation
Installation of the package is available via NPM, PNPM or Yarn:
Using NPM:
$ npm install @innovatrics/dot-auto-capture-uiUsing PNPM:
$ pnpm add @innovatrics/dot-auto-capture-uiUsing Yarn:
$ yarn add @innovatrics/dot-auto-capture-uiThe Auto Capture UI Component is a web component which uses custom HTML tag. Properties need to be passed into the component after the tag was rendered.
Head to our developers portal to learn more about:
- Initial setup
- Usage with TypeScript
- Properties
- Custom events - communication between the Auto Capture UI Component and the Face Auto Capture Component or the Document Auto Capture Component
- Examples of using the Auto Capture UI Component and the Face Auto Capture Component, the Document Auto Capture Component, the MagnifEye Liveness Component or the Smile Liveness Component together
Face Auto Capture Component changelog here.
Document Auto Capture Component changelog here.
MagnifEye Liveness Component changelog here.
Smile Liveness Component changelog here.
Palm Capture Component changelog here.
The Auto Capture UI Component is available under Innovatrics proprietary license.
The component can be used in a freemium mode without a license agreement. However, please note that the free version includes a watermark overlay in the component.
To obtain a license agreement and use the component without the overlay, please contact us at support@innovatrics.com.