Advanced abstraction to use with Adonis Framework
npm install @inovan.do/adonis-crud
As informed here Adonis DataBase Introduction
As informed here Adonis Auth Introduction
Also install the hash dependencie available-hashers
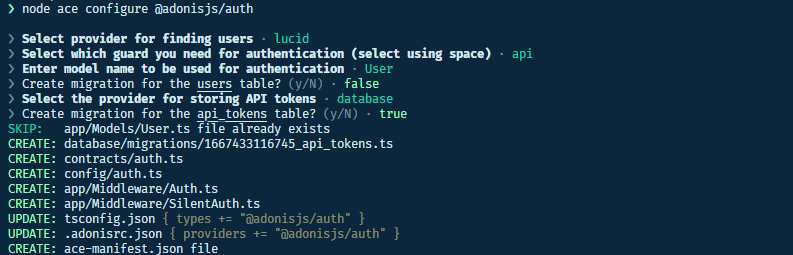
npm i phc-argon2node ace configure adonis-crudThis should update your .adonisrc.json, tsconfig.json and add a list of other files: File Genereted
Let's create some come.
- in routes.ts add
Route.resource('/posts', 'PostController')node ace make:migration Postsimport BaseSchema from '@ioc:Adonis/Lucid/Schema'
export default class extends BaseSchema {
protected tableName = 'posts'
public async up() {
this.schema.createTable(this.tableName, (table) => {
table.increments('id')
table.string('title').notNullable()
table.string('content').notNullable()
table.boolean('status').defaultTo(true)
table.timestamp('created_at', { useTz: true })
table.timestamp('updated_at', { useTz: true })
})
}
public async down() {
this.schema.dropTable(this.tableName)
}
}Create database initial structure
node ace migration:runSeeds Initial Data
node ace make:model Post node ace make:model Postimport { DateTime } from 'luxon'
import { BaseModel, column } from '@ioc:Adonis/Lucid/Orm'
export default class Post extends BaseModel {
@column({ isPrimary: true })
public id: number
@column.dateTime({ autoCreate: true })
public createdAt: DateTime
@column.dateTime({ autoCreate: true, autoUpdate: true })
public updatedAt: DateTime
@column()
public status: boolean
@column()
public title: string
@column()
public content: string
}import Event from '@ioc:Adonis/Core/Event'
import CrudRepository, { CrudRepositoryInterface } from '@ioc:AdonisCrud/Crud/Repository'
import User from 'App/Models/Post'
@CrudRepository<Post>({
event: Event,
model: Post,
selectFields: ['id', 'title', 'content'],
})
export default class PostRepository implements CrudRepositoryInterface<Post> {}| Property | Description | Required? |
|---|---|---|
| event | Event emiter from Adonis to be used in hooks features | ☑ |
| model | Model | ☑ |
| selectFields | Array of fields to be used in select | ☑ |
import { TransformerAbstract } from '@ioc:Adonis/Addons/Bumblebee'
export default class PostTransformer extends TransformerAbstract {
public transform(model) {
return {
id: model.id,
status: model.status,
title: model.title,
content: model.content,
createdAt: model.createdAt,
}
}
}Here you can format or transform your data, format a date field, make a computed property....
import Crud, { CrudControllerInterface, OptionsCrud } from '@ioc:AdonisCrud/Crud/Controller'
import Post from 'App/Models/Post'
import PostRepository from '@ioc:PostRepository'
import BaseTransformer from 'App/Transformers/BaseTransformer'
@Crud<Post>({
repository: PostRepository,
storeProps: ['title','content'],
updateProps: ['content'],
transformer: BaseTransformer,
validators: {
store: '', //Adonis validator class
update: ''
}
})
export default class PostsController<Post> implements CrudControllerInterface<Post> {
options: OptionsCrud<Post>
}| Property | Description | Required? |
|---|---|---|
| repository | Repository used to deal with your model data. | ☑ |
| storeProps | Allow properties to create your model. | ☑ |
| updateProps | Allow properties to update your model. | ☑ |
| transformer | Adonis bublebee class to trasform data | ☑ |
| validators | Validator class for each method used to store and update ] | ☐ |
If a not allowed param is provided in store or update request a exception will be returned.
If a validator object is not provided validation will not be applied to store and update methods.
- ☑ Crud Abstraction
- ☑ Validators
- ☑ Events (on update, on delete, on create)
- ☑ Intercept flow and develop your own bussines logic
- ☑ Apply Scoped Queries
- ☑ Transformer with includes (join relationship automagically). Thanks to adonis-bublebee-ts.
- ☑ Generate report csv/ pdf.
- ☑ ACL based on Adonis ACL.
- Validate data to create based on Adonis Validators.
- Bulk Insert
- Default pagination
- Feature includes (add relationship to return data)
- Query builder from request params
- Feature All (get all itens)
- Configurable select fields
- Configurable order
- Validate update props based on adonis validators
- Bulk update
- Default soft delete strategy
- Bulk delete
- Adonis ACL for role and permission management
- Adonis Bublebee ts for tranform and include data to response.
- Models:
import { DateTime } from 'luxon'
import { BaseModel, column } from '@ioc:Adonis/Lucid/Orm'
export default class BaseCrudModel extends BaseModel {
@column({ isPrimary: true })
public id: number
@column.dateTime({ autoCreate: true })
public createdAt: DateTime
@column.dateTime({ autoCreate: true, autoUpdate: true })
public updatedAt: DateTime
@column()
public status: boolean
}import { column } from '@ioc:Adonis/Lucid/Orm'
import BaseCrudModel from './BaseCrudModel'
export default class Profile extends BaseCrudModel {
@column()
public name: string
}import { DateTime } from 'luxon'
import Hash from '@ioc:Adonis/Core/Hash'
import { column, beforeSave, ManyToMany, manyToMany } from '@ioc:Adonis/Lucid/Orm'
import BaseCrudModel from './BaseCrudModel'
import Profile from './Profile'
export default class User extends BaseCrudModel {
@column()
public name: string
@column()
public email: string
@column({ serializeAs: null })
public password: string
@column()
public status: boolean
@column()
public rememberMeToken?: string
@column.dateTime({ autoCreate: true })
public createdAt: DateTime
@column.dateTime({ autoCreate: true, autoUpdate: true })
public updatedAt: DateTime
@column.dateTime()
public deletedAt: DateTime
@beforeSave()
public static async hashPassword(user: User) {
if (user.$dirty.password) {
user.password = await Hash.make(user.password)
}
}
@manyToMany(() => Profile, {
localKey: 'id',
pivotForeignKey: 'user_id',
relatedKey: 'id',
pivotRelatedForeignKey: 'profile_id',
pivotTable: 'user_profiles',
})
public profiles: ManyToMany<typeof Profile>
}- Clone this repo
- Install dependencies:
npm install - Implement your feature
- build de code:
yarn build