electron-find
English | 简体中文
Introduction
Find all matches for the text in electron app
Features
- depend on the API of electron's findInPage
- support user config UI of find interface
- support case-sensitive
- Auto find when user inputing is change
- The find interface is separated from electron view
- support electron version ^1.8.0, ^2.0.0, ^3.0.0, ^4.0.0
- support platform of Windows, Linux, Mac
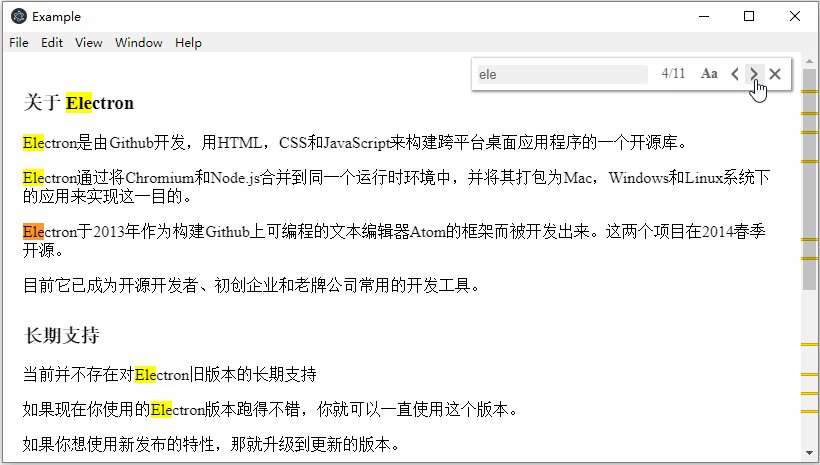
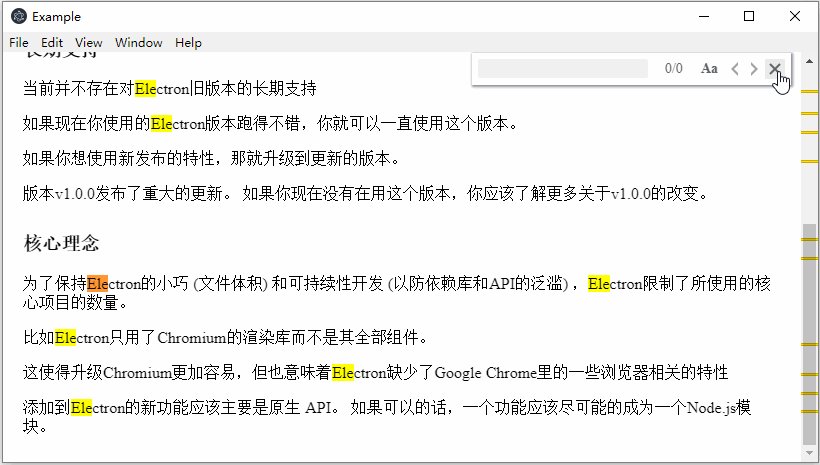
Demo
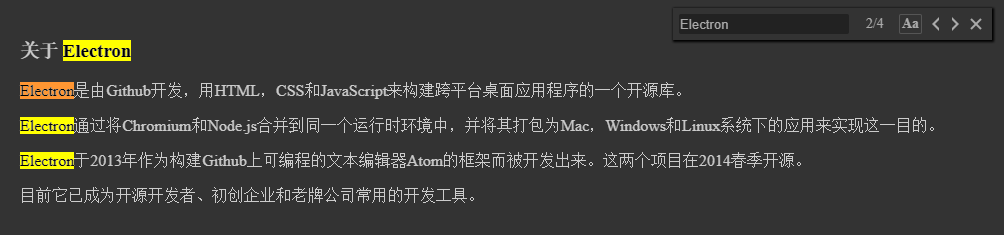
Default UI
Custom UI
Install
$ npm install electron-find --save
Usage
# import module
import { remote, ipcRenderer } from 'electron'
import { FindInPage } from 'electron-find'
# create instance of FindInPage with default config
let findInPage = new FindInPage(remote.getCurrentWebContents())
findInPage.openFindWindow()
# use preload option, the find interface will be loaded when create instance
let findInPage = new FindInPage(remote.getCurrentWebContents(), {
preload: true
})
findInPage.openFindWindow()
# config parentElement of find interface, default is document.body
let findInPage = new FindInPage(remote.getCurrentWebContents(), {
parentElement: document.querySelector('#id')
})
findInPage.openFindWindow()
# config duration of find interface moving, default is 300 (ms)
let findInPage = new FindInPage(remote.getCurrentWebContents(), {
duration: 200
})
findInPage.openFindWindow()
# config offset relative to parentElement
let findInPage = new FindInPage(remote.getCurrentWebContents(), {
offsetTop: 20,
offsetRight: 30
})
findInPage.openFindWindow()
# config UI of find interface
let findInPage = new FindInPage(remote.getCurrentWebContents(), {
boxBgColor: '#333',
boxShadowColor: '#000',
inputColor: '#aaa',
inputBgColor: '#222',
inputFocusColor: '#555',
textColor: '#aaa',
textHoverBgColor: '#555',
caseSelectedColor: '#555'
})
findInPage.openFindWindow()
# there is a simply demo for reference
npm install
npm run dev
# there is another example with webview
npm install
npm run dev:webview
Shortcut
| keys | function |
|---|---|
| Enter | find next |
| Shift + Enter | find back |
| Esc | close |
Besides, you can also register global shortcut to open the find window, just like the demo.
API
Class: FindInPage
new FindInPage(webContents, [options])
-
webContentsObject(required) - The webContents of renderer process -
optionsObject(optional)-
preloadBoolean - Whether load the find interface when create instance. Default isfalse. -
parentElementObject - Specify parent dom of the find interface. Default isdocument.body. -
durationNumber - Specify moving time when the find window open or close. Default is300(ms). -
offsetTopNumber - Specify offset relative to the top of parentElement. Default is5. -
offsetRightNumber - Specify offset relative to the right of parentElement. Default is5. -
boxBgColorString - Specify background color of the find interface. Default is"#ffffff". -
boxShadowColorString - Specify shadow color of the find interface. Default is"#909399". -
inputColorString - Specify text color of the input form. Default is "#606266". -
inputBgColorString - Specify background color of the input form. Default is"#f0f0f0". -
inputFocusColorString - Specify border color of the input form when focusing. Default is"#c5ade0". -
textColorString - Specify color of the text in find interface. Default is"#606266". -
textHoverBgColorString - Specify background color of text in find interface when hovering. Default is"#eaeaea". -
caseSelectedColorString - Specify border color of the matchCase button when selected. Default is"#c5ade0".
-
Instance Methods
Objects created with new FindInPage have the following instance methods:
findInPage.openFindWindow()
Open the find window when it is closed. Focus input form when the find window has opened.
findInPage.closeFindWindow()
Close the find window when it has opened.
findInPage.destroy()
Close the find window, and release memory.