Demo | Features | Getting started | FAQ | Docs
An Ionic component similar to Ionic Select, that allows to search items, including async search, infinite scrolling and more.
- Ionic 5 (>=5.0.0) alpha
- Ionic 3 (3.6.0 - 3.9.2) ionic-selectable
- Ionic 4 (>=4.0.0) ionic-selectable
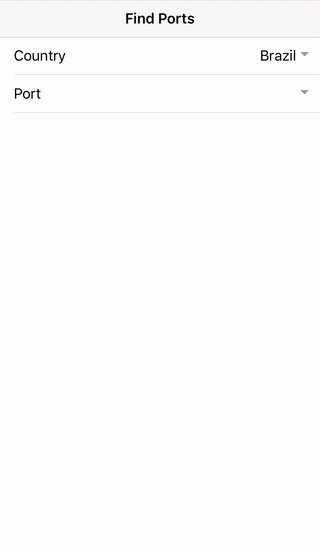
- Single selection
- Multiple selection
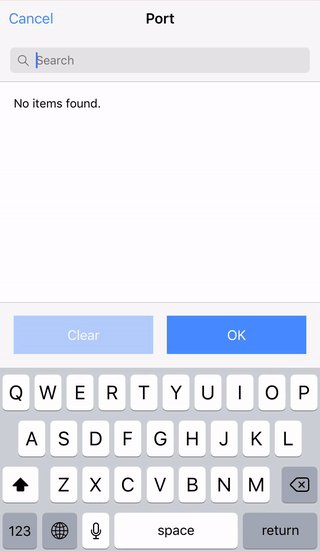
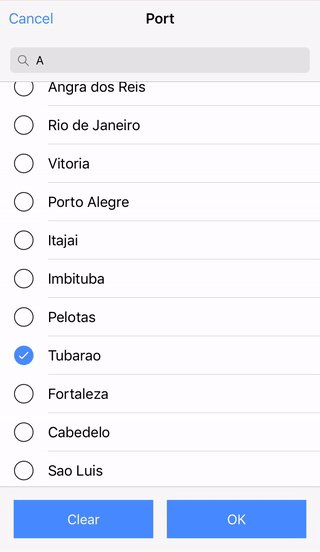
- Search items
- Search items asynchronously
- Search by several item fields
- Forms
- InfiniteScroll
- VirtualScroll
- Templates
- Grouping items
- Editing, adding and deleting items
- Disabling items
- Add add the following inside the
<head>.
<!-- Ionic -->
<script type="module" src="https://cdn.jsdelivr.net/npm/@ionic/core/dist/ionic/ionic.esm.js"></script>
<script nomodule src="https://cdn.jsdelivr.net/npm/@ionic/core/dist/ionic/ionic.js"></script>
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/@ionic/core/css/ionic.bundle.css" />
<!-- Ionic Selectable -->
<script type="module" src="https://cdn.jsdelivr.net/npm/@ionic-selectable/core/dist/ionic-selectable/ionic-selectable.esm.js"></script>
<script nomodule src="https://cdn.jsdelivr.net/npm/@ionic-selectable/core/dist/ionic-selectable/ionic-selectable.js"></script>- Add it to template.
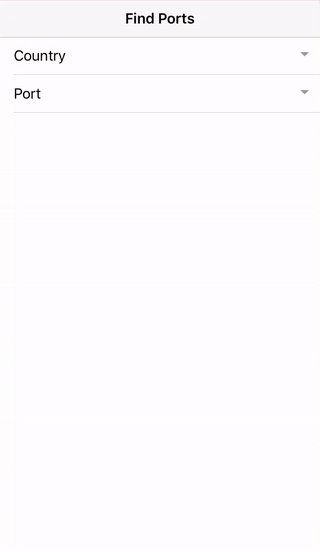
<ion-item>
<ion-label>Ports</ion-label>
<ionic-selectable
id="port"
should-store-item-value="false"
is-multiple="false"
item-value-field="id"
item-text-field="name"
placeholder="Select One"
group-text-field="country.name"
></ionic-selectable>
</ion-item>- Configure it.
var portElement = document.getElementById("port");
portElement.items = [
{ id: 1, name: "Salina Cruz", country: { name: "Mexico" } },
{ id: 3, name: "Veracruz", country: { name: "Mexico" } },
{ id: 2, name: "Alicante", country: { name: "Spain" } },
{ id: 4, name: "Santa Eugenia De Riveira", country: { name: "Spain" } },
{ id: 5, name: "Mantes", country: { name: "France" } },
];
portElement.value = { id: 1, name: 'Salina Cruz', country: { name: "Mexico"} };
portElement.hasConfirmButton = true;
portElement.addEventListener("changed", (event) => {
console.log(event);
});
portElement.addEventListener("closed", (event) => {
console.log(event);
});- Enjoy it 😉
- Check out live demos to see what it is capable of.
Also, explore the docs and FAQ to learn more about its features.
For contribution and delevopment please refer to Contribution.
If you find this component useful, please star the repo to let others know that it's reliable. Also, share it with friends and colleagues who might find it useful as well. Thank you 😄