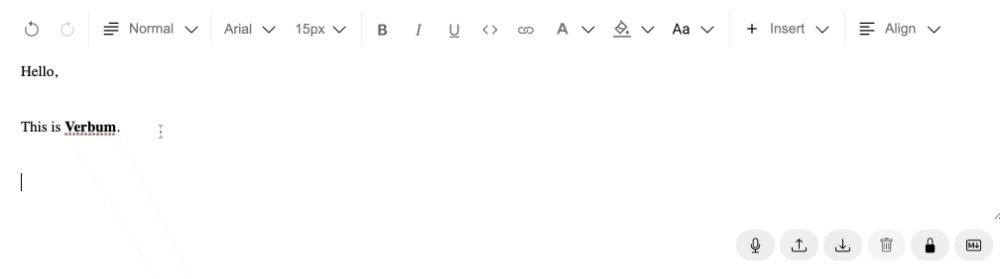
Verbum - Flexible Text Editor for React
Verbum is a fully flexible rich text editor based on lexical-playground and lexical framework.
npm install @iserp/verbum --save
import { FC } from 'react';
import {
EditorComposer,
Editor,
ToolbarPlugin,
AlignDropdown,
BackgroundColorPicker,
BoldButton,
CodeFormatButton,
FloatingLinkEditor,
FontFamilyDropdown,
FontSizeDropdown,
InsertDropdown,
InsertLinkButton,
ItalicButton,
TextColorPicker,
TextFormatDropdown,
UnderlineButton,
Divider,
} from 'verbum';
const NoteViewer: FC = () => {
return (
<EditorComposer>
<Editor hashtagsEnabled={true}>
<ToolbarPlugin defaultFontSize="20px">
<FontFamilyDropdown />
<FontSizeDropdown />
<Divider />
<BoldButton />
<ItalicButton />
<UnderlineButton />
<CodeFormatButton />
<InsertLinkButton />
<TextColorPicker />
<BackgroundColorPicker />
<TextFormatDropdown />
<Divider />
<InsertDropdown enablePoll={true} />
<Divider />
<AlignDropdown />
</ToolbarPlugin>
</Editor>
</EditorComposer>
);
};
export default NoteViewer;<EditorComposer />
| Property | Type | description | |
|---|---|---|---|
| children | ReactNode |
required | Nested child component which is the Editor itself |
| initialEditorState | InitialEditorStateType |
optional | The initial state of the editor |
<Editor />
| Property | Type | description | |
|---|---|---|---|
| children | ReactNode |
optional | Nested child components, like the ToolbarPlugin
|
| hashtagsEnabled | boolean |
optional | Enables the automatic hashtag highlighting, default is false
|
| autoLinkEnabled | boolean |
optional | Enables the automatic link highlighting, default is false
|
| emojisEnabled | boolean |
optional | Replaces the emoji combiniations with its corresponding symbol, default is false
|
| emojiPickerEnabled | boolean |
optional | Use : for search and paste emoji, default is false
|
| actionsEnabled | boolean |
optional | Enables the actions toolbar, default is false
|
| placeholder | string |
optional | The default content of the editor when it is first loaded |
| listMaxIndent | number |
optional | The maximum indent capacity of any listed element, the default is 7
|
| isEditable | boolean |
optional | Enables read-only mode for the editor, default is false
|
| initialEditorState | string |
optional | JSON string to initialize the initial content of the editor. |
| onChange | (editorState: string, editorInstance?: LexicalEditor) => void |
optional | Accessing the current editor state and the active editor instance |
| locale | 'en', 'fr', 'ptBr', 'ru', null; |
optional | Enables localization in the language of your choice, default is en. Available languages are en, fr, ptBr and ru
|
Verbum supports automatic browser language detection by default if locale not provided. If the browser language is set to fr, the editor will be automatically localized in French. If the browser language is set to en, the editor will be automatically localized in English. If the browser language is set to any other language, the editor will be automatically localized in English.
<ToolbarPlugin />
| Property | Type | description | |
|---|---|---|---|
| children | React.ReactElement[] |
optional | Nested child components, like the InsertDropdown
|
| defaultFontSize | string |
optional | The default font size selected when the editor first loaded, default value is 15px
|
| defaultFontColor | string |
optional | The default font color selected when the editor first loaded, default value is #000
|
| defaultBgColor | string |
optional | The default text background color selected when the editor first loaded, default value is #fff
|
| defaultFontFamily | string |
optional | The default font family selected when the editor first loaded, default value is Arial
|
<FontFamilyDropdown />
Add your own font families.
| Property | Type | description | |
|---|---|---|---|
| fontOptions | FontOptions = [string, string][] |
optional | List of fonts |
<FontSizeDropdown />
Add your own font sizes.
| Property | Type | description | |
|---|---|---|---|
| fontSizeOptions | FontOptions = [string, string][] |
optional | List of font sizes |
<InsertDropdown />
| Property | Type | description | |
|---|---|---|---|
| enableTable | boolean |
optional | Enables table inserting feature |
| enableYoutube | boolean |
optional | Enables youtube video inserting feature |
| enableTwitter | boolean |
optional | Enables tweet inserting feature |
| enablePoll | boolean |
optional | Enables poll inserting feature |
| enableImage | { enable: boolean; maxWidth: number }; |
optional | Enables image inserting feature, set max width |
| enableEquations | boolean |
optional | Enables equation inserting feature |
| enableExcalidraw | boolean |
optional | Enables diagram inserting feature |
| enableHorizontalRule | boolean |
optional | Enables the horizontal rule inserting for layout |
| enableStickyNote | boolean |
optional | Enables stick note inserting for layout |
<MentionsPlugin />
| Property | Type | description | |
|---|---|---|---|
| searchData | SearchData<A> |
required | Searching data using input string |
| getTypeaheadValues | GetTypeaheadValues<A> |
required | Search data transormation |
GetTypeaheadValues<A>
| Property | Type | description | |
|---|---|---|---|
| url | string |
required | URL adress |
| value | string |
required | Mention menu option value |
| picture | JSX.Element |
required | Mention menu option picture |
| popoverCard | PopoverCard<A> |
optional | Displaying a popup card when hovering over a username |
PopoverCard<A>
| Property | Type | description | |
|---|---|---|---|
| card | (data: A) => JSX.Element |
required | Popover card, depends on <A> type |
| offset | OffsetCard |
required | Card offset (left, top) |
| Plugin name | Working | Description | Source |
|---|---|---|---|
| ActionsPlugin | ✅ | Action menu in the right bottom corner | Editor.tsx |
| AutoLinkPlugin | ✅ | Auto highlight links | Editor.tsx |
| CharacterStylesPopupPlugin | ✅ | Modal style editor for selected text | Independent |
| ClickableLinkPlugin | ✅ | Enable to open links in new tab | Independent |
| CodeHighlightPlugin | ✅ | Code Block with different languages | Independent |
| CommentPlugin | ❌ | CharacterStylesPopupPlugin | |
| EmojisPlugin | ✅ | A few emojis | Editor.tsx |
| EmojiPickerPlugin | ✅ | Emoji picker (emoji-list.ts) | Editor.tsx |
| EquationsPlugin | ✂️ | Katex, It's too heavy (cut out) | InsertDropdown.tsx |
| ExcalidrawPlugin | ✂️ | Excalidraw (cut out) | InsertDropdown.tsx |
| HorizontalRulePlugin | ✅ | Horizontal divider | InsertDropdown.tsx |
| ImagesPlugin | ❌ | Insert file only (no URLs) | InsertDropdown.tsx |
| KeywordsPlugin | ❌ | Independent | |
| ListMaxIndentLevelPlugin | ✅ | Max Indent Level (bullet, numeric) | Independent |
| MarkdownShortcutPlugin | ✅ | Convert into Markdown format | ActionsPlugin |
| MentionsPlugin | ✅ | Mentions, starts with @
|
Independent |
| PollPlugin | ❌ | Poll, need test with many votes | InsertDropdown.tsx |
| SpeechToTextPlugin | ✅ | Voice recognition to text | ActionsPlugin |
| StickyPlugin | ❌ | Yellow sticker, there is a bug with text style | InsertDropdown.tsx |
| TabFocusPlugin | |||
| TableActionMenuPlugin | ✅ | Create table | InsertDropdown.tsx |
| TestRecorderPlugin | |||
| TreeViewPlugin | |||
| TwitterPlugin | ✅ | Insert twits | InsertDropdown.tsx |
| TypingPerfPlugin | |||
| YouTubePlugin | ✅ | Insert YouTube videos | InsertDropdown.tsx |
For development use:
$ npm install (in case of an error, run `npm install --legacy-peer-deps`)
$ npm start
Also you can test it locally using Storybook:
$ npm run storybook
- Test coverage
Programmatic access to the editor input as JSONLocalization- Ready templates with different options (MUI, Bootstrap, etc...)
- Dark/Light modes
- Custom styling flexibility
Disassembling all of the toolbar to enable using them as nested components, increasing the flexibilityEnabling adjusting editor settings such read-only mode and etc. programmatically
Licensed under MIT License.