(This project was based on sum.cumo’s imagemin-merlin. Changes are documented, and include this README. Imagemin Guard supports two additional file formats—WebP and AVIF—, comes with improved code and documentation, and is being maintained. For this reason, it’s not based on any Imagemin packages anymore.)
Imagemin Guard takes care of near-lossless compression of your images, to help you avoid bloat in your repositories. It makes it convenient and as safe as possible to automatically compress PNG, JPG, GIF, WebP, and AVIF images.
It’s convenient because setup is simple. Run it right away—done. Or install, run, add hook—done.
It’s as safe as possible because compression happens losslessly (near-lossless for JPG and GIF images). That allows you to stop worrying about forgetting to compress images, but also about sacrificing too much quality. (You can take care of additional optimizations manually or through other tooling.)
(Note available parameters below.)
You can use Imagemin Guard right away, without installation, by running
npx @j9t/imagemin-guardInstall Imagemin Guard in your project:
npm i -D @j9t/imagemin-guardRun Imagemin Guard by calling
npx imagemin-guardTo make sure that all images are being compressed, it’s recommended to run Imagemin Guard like this at least once, after installation.
Install Imagemin Guard in your project:
npm i -D @j9t/imagemin-guardTo compress images already in the code base, run Imagemin Guard once by calling
npx imagemin-guardFor automated use, Imagemin Guard should be triggered through a Git hook or a related tool like Husky (npm i -D husky), for example on pre-commit.
If you already use Husky, run the following commands in your project root (you can copy and execute them at once):
grep -qxF "npx imagemin-guard --staged" .husky/pre-commit || echo "\nnpx imagemin-guard --staged" >> .husky/pre-commit;\
git add .husky/pre-commit;\
git commit -m "feat: add Husky pre-commit hook for Imagemin Guard";\
npm pkg set scripts.postprepare="grep -qxF 'npx imagemin-guard --staged' .husky/pre-commit || echo '\nnpx imagemin-guard --staged' >> .husky/pre-commit"If you don’t use Husky yet, run the following commands from your project root:
npm i -D husky;\
npx husky init;\
echo "npx imagemin-guard --staged" > .husky/pre-commit;\
git add .husky/pre-commit;\
git commit -m "feat: add Husky pre-commit hook for Imagemin Guard";\
npm pkg set scripts.postprepare="grep -qxF 'npx imagemin-guard --staged' .husky/pre-commit || echo '\nnpx imagemin-guard --staged' >> .husky/pre-commit"(For a quick explanation, what this does is install Husky as a development dependency, initialize Husky, add a pre-commit hook that triggers Imagemin Guard, commit the hook, and link the hook to a postprepare script so that it’s added to the repository whenever someone installs the package. As this is a new adjusted method to automatically run Imagemin Guard, please report issues or make suggestions.)
Be aware that the way this automation works, compressed images will show as changed images. That is, if you check in images that aren’t compressed well enough, you might do one commit to check those images into version control, to then find some or all images changed again, requiring another commit. As many editors show diffs also for images, this is currently the intended behavior.
-
--dryallows you to run Imagemin Guard in “dry mode.” All changes are shown in the terminal. -
--ignoreallows you to specify paths to be ignored (as in--ignore=example,test). Multiple paths must be separated by commas. (Files and paths specified in .gitignore files are generally ignored.) -
--staged(recommended with automated use) triggers a mode that watches PNG, JPG, GIF, WebP, and AVIF files ingit diffand only compresses those files—that approach makes Imagemin Guard more efficient in operation.
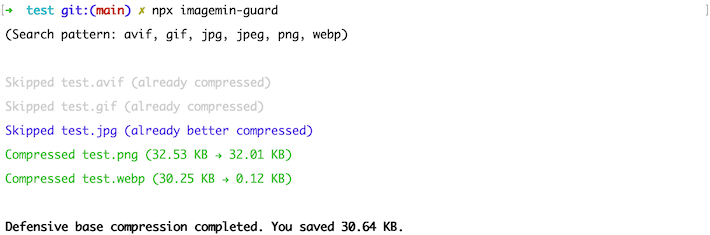
Roughly like this:
- Green: The image file has been compressed.
- White (light gray): The image file has not been changed.
- Blue: The image file had already been compressed more aggressively than the new result, and was therefore skipped, too.
Imagemin Guard is a Node script that currently uses sharp and gifsicle under the hood.
Automated compression works by monitoring whether a given change list includes any PNGs, JPGs, GIFs, WebPs, or AVIFs. It’s initiated by a Git hook. Only those images are compressed where there is an improvement. The compressed images can then be committed to the underlying repository.
Through this approach, though glossed over here, Imagemin Guard makes up for what’s missing or complicated in other packages, namely easy, near-riskless, automatable, resource-friendly in-repo optimization.
You can use Imagemin Guard if you need a simple, automatable, robust solution to compress images in a way that limits unnecessary image payload right from the start, in your repositories, and that reduces the risk that entirely uncompressed images go into production.
As Imagemin Guard compresses near-losslessly, there’s little risk of quality issues from compression. (Lossless compression is not possible for every image format, however, so there’s a risk when excessively iterating over the same images. Doing so may eventually degrade quality.)
Imagemin Guard is no substitute for image fine-tuning and micro-optimization. That’s difficult to do in an automated fashion, because this type of compression requires balancing quality and performance and is context-dependent. In its most extreme form, when maximum quality at maximum performance is required from each graphic, micro-optimization is even challenging to do manually.
That is, micro-optimization still needs to be taken care of through other means, whether manually or through tools. Imagemin Guard just solves the problem that images are checked in or go live that are not compressed at all.
There are a few ideas, like adding light SVG support, or ensuring compatibility with projects in which the project’s .git folder is not at the same level as its package.json (currently, automatic mode doesn’t work in these cases).
Feedback is appreciated: Please file an issue or send a pull request. Thank you!
Copyright 2019 sum.cumo GmbH
Copyright 2022 Jens Oliver Meiert
Licensed under the Apache License, Version 2.0 (the “License”); you may not use this file except in compliance with the License. You may obtain a copy of the License at
http://www.apache.org/licenses/LICENSE-2.0
Unless required by applicable law or agreed to in writing, software distributed under the License is distributed on an “AS IS” BASIS, WITHOUT WARRANTIES OR CONDITIONS OF ANY KIND, either express or implied. See the License for the specific language governing permissions and limitations under the License.