Unofficial Homebridge plugin for SmartRent, allowing you to control your SmartRent devices with Apple Home.
Homebridge SmartRent currently supports these devices through a SmartRent hub:
- 🔒 Locks
- 💧 Leak sensors
- 🔌 Switches
- 🌡 Thermostats
- 🎚 Multilevel (Dimmer) Switches
Install Homebridge, add it to Apple Home, then install and configure Homebridge SmartRent.
-
Open the Homebridge UI.
-
Open the Plugins tab, search for
homebridge-smartrent, and install the plugin. -
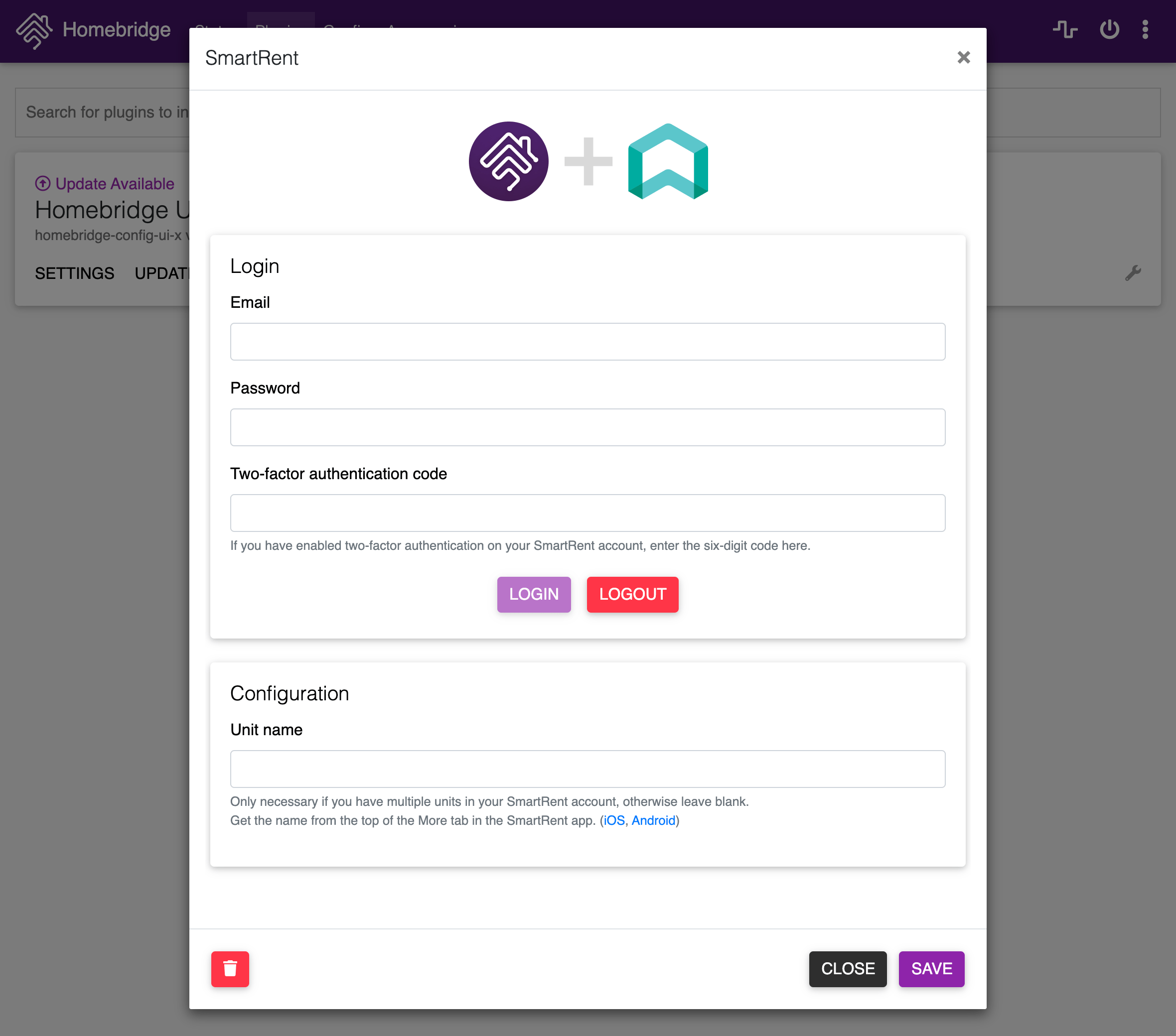
Log in to SmartRent through the settings panel, and optionally set your unit name.
-
Install the plugin using NPM:
npm i -g @bhavishyachandra/homebridge-smartrent
-
Configure the SmartRent platform in
~/.homebridge/config.jsonas shown inconfig.example.json. -
Start Homebridge:
homebridge -D
All configuration values are strings.
| Property | Description |
|---|---|
email |
SmartRent account email |
password |
SmartRent account password |
tfaCode |
If you have enabled two-factor authentication on your SmartRent account, enter the six-digit code here, then restart Homebridge before the code expires. |
unitName |
Only necessary if you have multiple units in your SmartRent account. Get the name from the top of the More tab in the SmartRent app. |
To develop Homebridge SmartRent you must have Node.js 12 or later installed, and a modern code editor such as VS Code. This plugin template uses TypeScript to make development easier and comes with pre-configured settings for VS Code and ESLint. If you are using VS Code install these extensions:
Using a terminal, navigate to the project folder and run this command to install the development dependencies:
npm install
TypeScript needs to be compiled into JavaScript before it can run. The following command will compile the contents of your src directory and put the resulting code into the dist folder.
npm run build
Run this command so your global install of Homebridge can discover the plugin in your development environment:
npm link
You can now start Homebridge, use the -D flag so you can see debug log messages in your plugin:
homebridge -D
If you want to have your code compile automatically as you make changes, and restart Homebridge automatically between changes you can run:
npm run watch
This will launch an instance of Homebridge in debug mode which will restart every time you make a change to the source code. It will load the config stored in the default location under ~/.homebridge. You may need to stop other running instances of Homebridge while using this command to prevent conflicts. You can adjust the Homebridge startup command in the nodemon.json file.
GNU GENERAL PUBLIC LICENSE, Version 3
This project is not endorsed by, directly affiliated with, maintained, authorized, or sponsored by SmartRent Technologies, Inc or Apple Inc. All product and company names are the registered trademarks of their original owners. The use of any trade name or trademark is for identification and reference purposes only and does not imply any association with the trademark holder of their product brand.