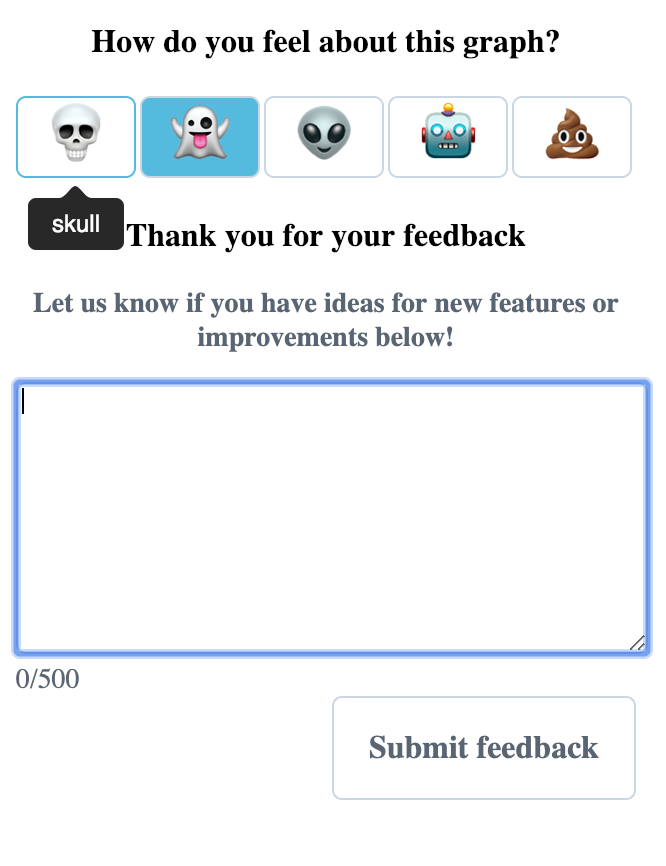
Emoji-Feedback 💀 👻 👽 🤖 💩
Working Prototype | Example of integration into dashboard (click "GIVE FEEDBACK" button)

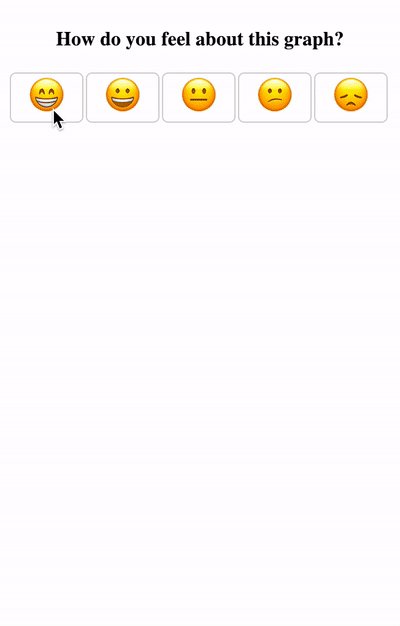
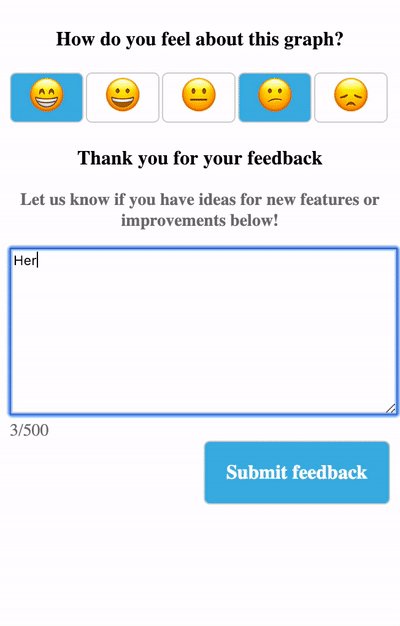
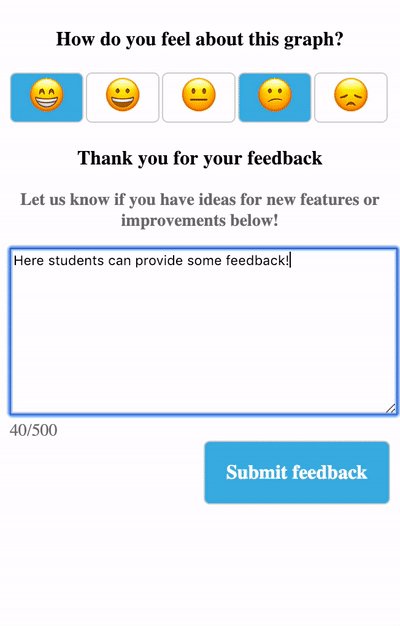
A delightful tool for eliciting feedback via emojis, featuring a feedback form. 0 dependencies, written in pure vanilla JavaScript.
Getting Started
These instructions will get you a copy of the project up and running on your local machine.
Prerequisites
- Install Node 8.0.0 or greater.
- Install Git.
Installing and Setup
- First, clone this repo.
git clone https://github.com/ubc/emoji-feedback.git - Then cd into the repo.
cd emoji-feedback - Run the installation script.
npm install(If you seebabel-node: command not found, you've missed this step.) - Run using
npm start. Webpack Dev Server will host a hot-loading webpage. - To build for production,
npm run buildwill output the production-ready, minified, tree-shaken bundle in/dist.
Usage
Emoji-Feedback can be installed via npm. Since this app requires the DOM, it will not run via Node. I highly recommend using something like Webpack or Rollup to produce a bundle that will be executed by the browser.
npm i @justin0022/emoji-feedback
const emojiFeedback = require('@justin0022/emoji-feedback')
const app = emojiFeedback()
const endpoints = {
emoji: 'http://127.0.0.1:5000/emoji',
feedback: 'http://127.0.0.1:5000/feedback',
votes: 'http://127.0.0.1:5000/votes'
}
app.init('entry', endpoints, {
introText: 'I can customize this!',
feedbackTextPrompt: 'Please write down below',
feedbackThankYou: 'Thanks again!',
emojis: [
{ emojicon: '💀', emotion: 'skull' },
{ emojicon: '👻', emotion: 'ghost' },
{ emojicon: '👽', emotion: 'alien' },
{ emojicon: '🤖', emotion: 'robot' },
{ emojicon: '💩', emotion: 'pile of poo' }
]
})emojiFeedback has one method, init. Init takes 3 arguments: entry, endpoints, options
-
entryis the HTML id attribute that should be unique to the document. This is the entry point of Emoji Feedback. -
endpointsis an object that contains 3 endpoints:emoji,feedbackandvotes.emojiandfeedbacksend POST requests that contain the selected emoji(s) and the written feedback in the body of the request, respectively.votessends a GET request for retrieving the number of times students have voted. -
optionsis an optional object that containsintroText,feedbackTextPrompt,feedbackThankYou, which allow for configurations of the text, as well asemojis, which can be used to configure the emojis to your liking. It is highly recommend to set the value ofemotionto the CLDR short name of the emoji, which can be found at https://unicode.org/emoji/charts/full-emoji-list.html. For example,
const myConfiguredEmoji = [
{ emojicon: '💀', emotion: 'skull' },
{ emojicon: '👻', emotion: 'ghost' },
{ emojicon: '👽', emotion: 'alien' },
{ emojicon: '🤖', emotion: 'robot' },
{ emojicon: '💩', emotion: 'pile of poo' }
]
app.init('entry', endpoints, {
emojis: myConfiguredEmoji
})Tests
To run the tests, first ensure that the application is running locally (npm start), then npm test will run the Jest unit and UI tests (in Puppeteer's headless mode).
If the app is not running locally, then the UI tests will fail, as they rely on the DOM.
Code coverage is >90%, and more tests will be added over time.