This package provides a custom field for Commercetools in Strapi, that allows content editors to List Products and Category through the Content-Type Builder of Strapi
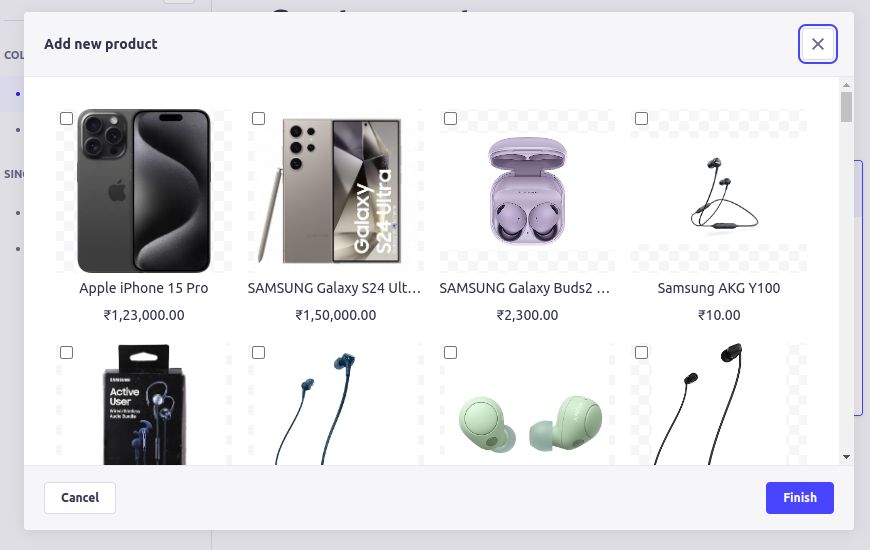
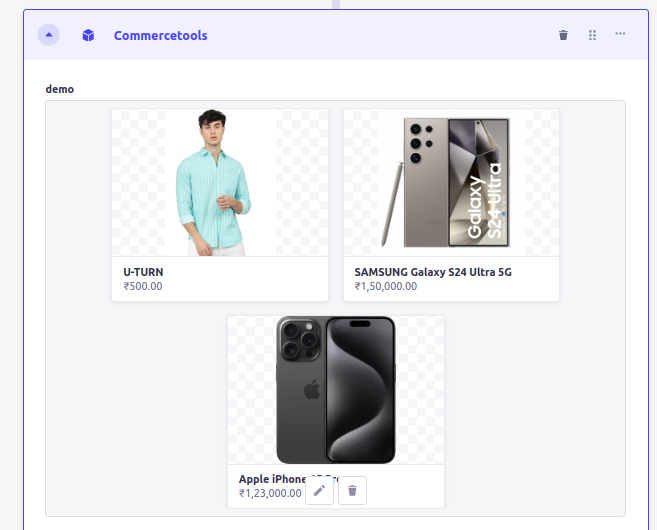
- List Products: Select Products that needs to be included in the API Data.
- Select Category: Select the category, Category ID will be included in the API Response.
- List Category Specific Products: Category Specific Products can be also be displayed.
Step 1: Install the Package
npm i @krishtechnolabs/commercetools-strapi-connector
Step 2: Inside Strapi's .env file, Add the commercetools credentials in the below format
CT_PROJECT_KEY=<Commercetools_Project_Key>
CT_CLIENT_ID=<Commercetools_Client_Id>
CT_CLIENT_SECRET=<Commercetools_Client_Secret>
CT_SCOPE=<Commercetools_Scope>
CT_REGION=<Commercetools_Region>
CT_DEFAULT_LOCALE=en-US
CT_CDN_URL=cdn
Step 3: Update the Strapi's config/plugin.js file with the below code
commercetools: {
enabled: true,
},
The Updated config/plugin.js must look like
export default {
// Other Packages here...
commercetools: {
enabled: true,
},
};
Step 4: Start the Strapi App
yarn develop
Step 1: Log in to Starpi CMS
Step 2: Head on to Content-Type Builder
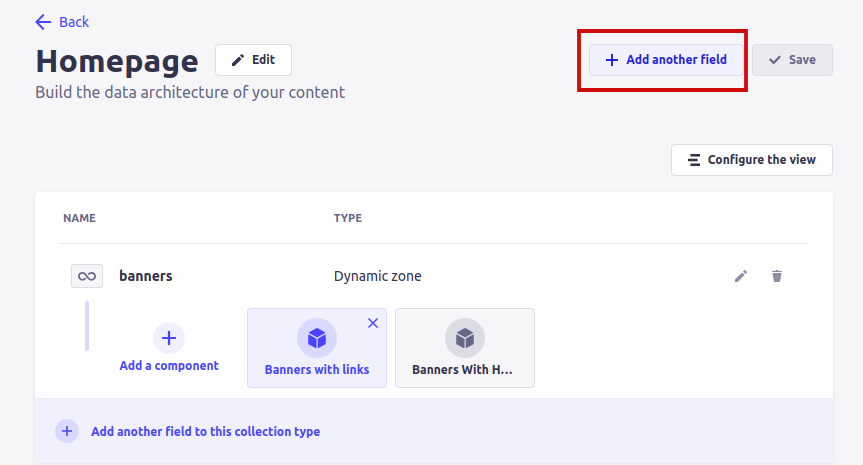
Step 3: Click on Add another field
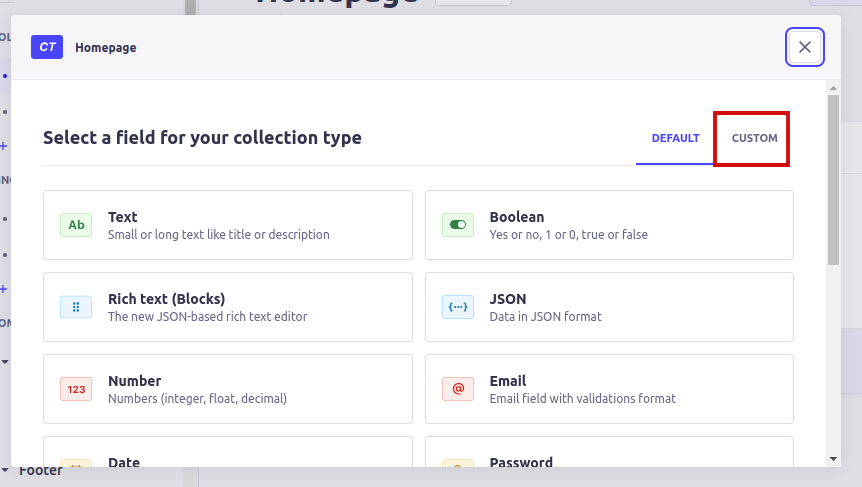
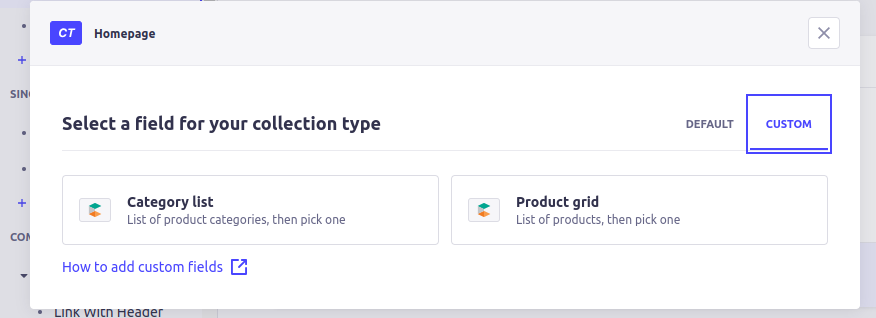
Step 5: Here You can see the Products and the Category Components here
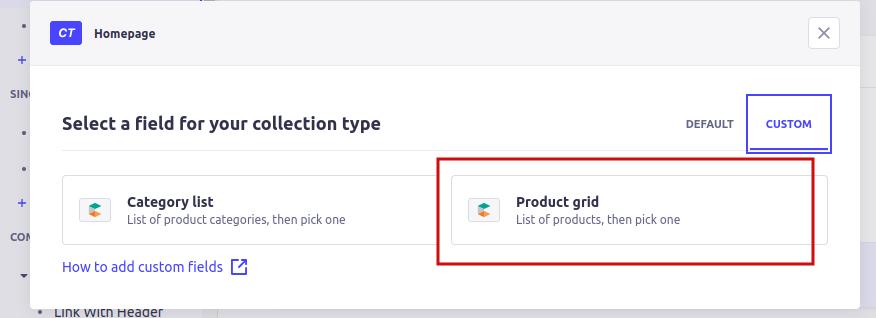
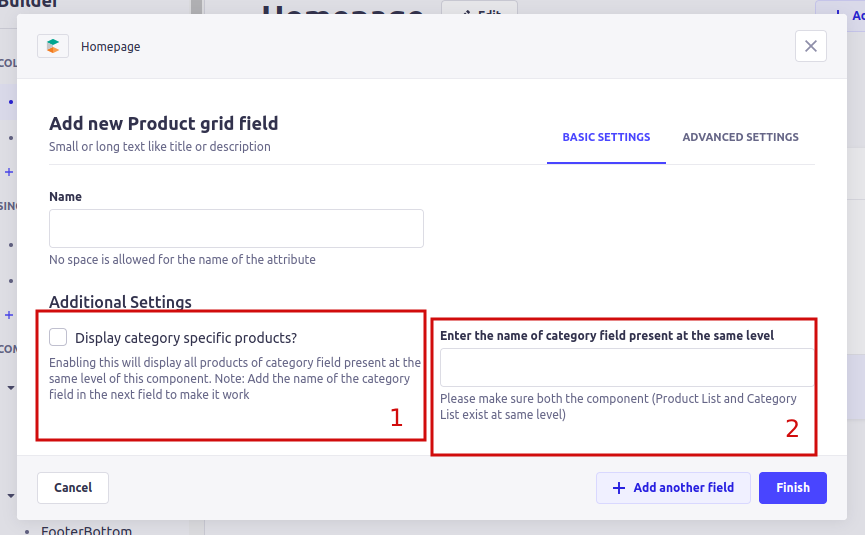
Step 6: For this example click on Product grid
Step 7: The Product grid has two main options
Note: For the above options to work, Please make sure you have a Commercetools Category Component present at the same level of this Product Component
-
Option 1: Enable
Display category specific products?if you want to display the products of any particular category. -
Option 2: In the
Enter the name of category field present at the same levelEnter thenameof the category component which is present at the same level.
Developers
- Saurabh Shukla
- Midhun Nair
- Rachit Patel
- Nishtha Acharya
- Gaurav Jethva