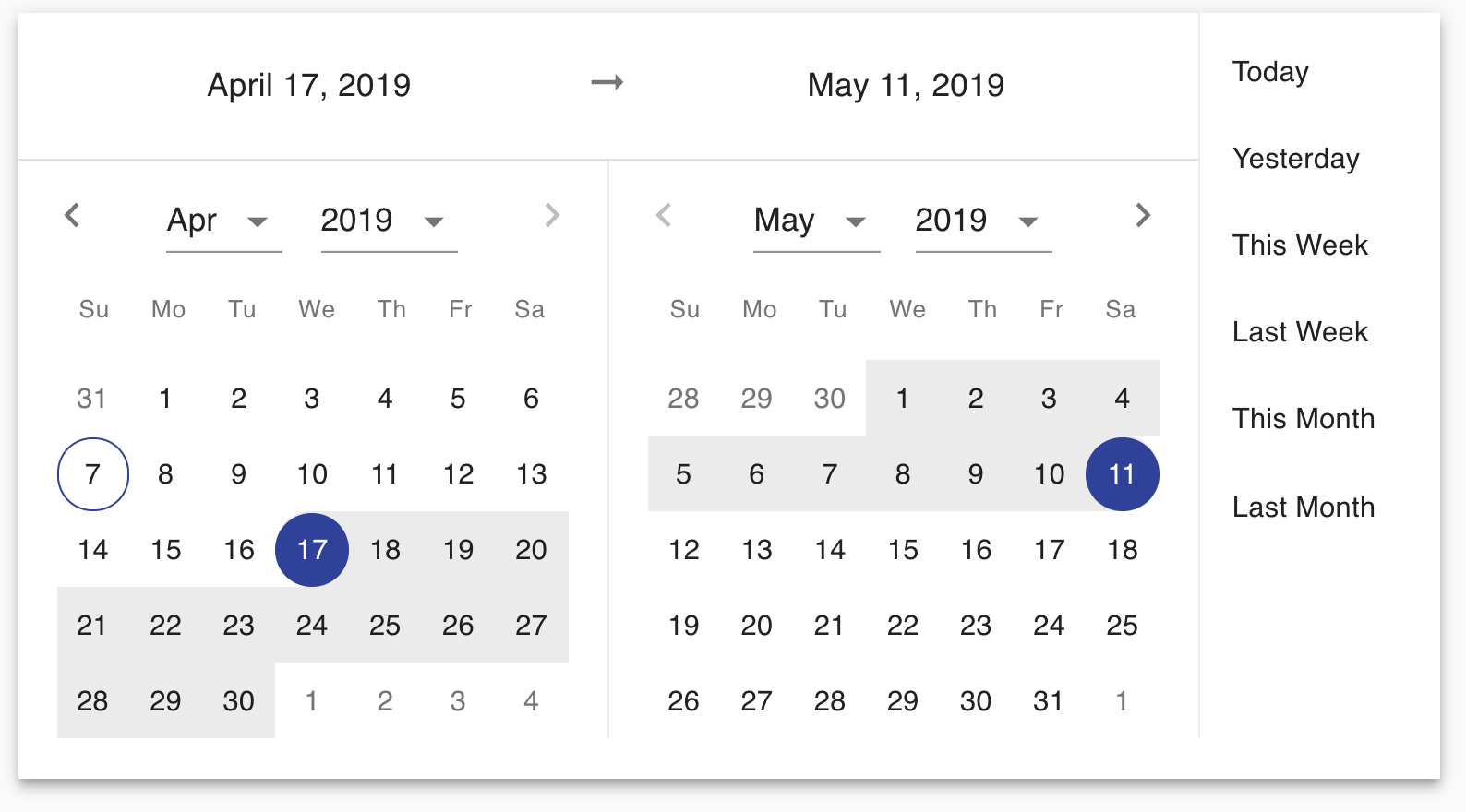
A react date range picker implementation using @mui (v5).
Check out the project running here!
npm install @ks-erp/mui-daterange-picker --save
# or with yarn
yarn add @ks-erp/mui-daterange-pickerimport React from "react";
import { DateRangePicker, DateRange } from "@ks-erp/mui-daterange-picker";
type Props = {}
const App: React.FunctionComponent<Props> = props => {
const [open, setOpen] = React.useState(false);
const [dateRange, setDateRange] = React.useState<DateRange>({});
const toggle = () => setOpen(!open);
return (
<DateRangePicker
open={open}
toggle={toggle}
onChange={(range) => setDateRange(range)}
/>
);
}
export default App;interface DateRange {
startDate?: Date,
endDate?: Date
}
interface DefinedRange {
label: string,
startDate: Date,
endDate: Date
}| Name | Type | Required | Default value | Description |
|---|---|---|---|---|
onChange |
(DateRange) => void |
required | - | handler function for providing selected date range |
toggle |
() => void |
required | - | function to show / hide the DateRangePicker |
initialDateRange |
DateRange |
optional | {} |
initially selected date range |
minDate |
Date or string
|
optional | 10 years ago | min date allowed in range |
maxDate |
Date or string
|
optional | 10 years from now | max date allowed in range |
definedRanges |
DefinedRange[] |
optional | - | custom defined ranges to show in the list |
closeOnClickOutside |
boolean |
optional | true |
defines if DateRangePicker will be closed when clicking outside of it |
wrapperClassName |
object |
optional | undefined |
defines additional wrapper style classes |
locale |
Locale (from date-dns) |
optional | undefined |
defines locale to use (from date-fns package) |
DefinedRangesProps |
object |
optional | ... | |
MenuProps |
object |
optional | ... | |
MonthProps |
object |
optional | ... | |
MonthHeaderProps |
object |
optional | ... | |
MonthDayProps |
object |
optional | ... |
type DefinedRangesProps = {
className?: string; // Class applied to Root Defined Ranges Element
classes?: {
listItem?: string; // Class applied to Defined Ranges List
listItemActive?: string; // Class applied to Matched Defined Ranges
listItemTextTypography?: string; // Class applied to Defined Range Label
},
allowCustomRangeLabel?: boolean; // Allow non-match range label
customRangeLabel?: string; // non-match label
}type MenuProps = {
classes?: {
rangesMenuDivider?: string; // Class applied to divider between Defined Ranges and Picker
valueContainer?: string; // Class applied to picker value container
valueItem?: string; // Class applied to picker value item
};
renderValue?: (valueType: "start" | "end", _?: Date, locale?: Locale) => React.ReactNode; // Function to render value
hideRangeArrow?: boolean;
hideHeaderDivider?: boolean;
hideMonthDivider?: boolean;
}type MonthProps = {
weekdaysDisplayLocale?: Locale;
weekStartOn?: number; // 0 | 1 | 2 | 3 | 4 | 5 | 6
classes?: {
root?: string; // Class applied to Month Container
dayInMonthGrid?: string;
weekday?: string;
weekend?: string;
};
containerSx?: SxProps; // MUI SxProps applied to Month Container
};type MonthHeaderProps = {
customMonthLabels?: string[];
classes?: {
root?: string; // Class applied to Month Picker Container
navWrap?: string; // Class applied to navigation wrap
nav?: string; // Class applied to navigation
};
renderPrevIcon?: (disabled?: boolean) => React.ReactNode; // Render Function applied to Previous Month Navigation Icon
renderNextIcon?: (disabled?: boolean) => React.ReactNode; // Render Function applied to Next Month Navigation Icon
selectProps?: SelectProps<number>; // MUI Select Props, applied to Month/Year Select Element
}type MonthDayProps = {
classes?: {
root?: string; // Class applied to Day box button
outlined?: string // Class applied to current date (outlined)
highlighted?: string; // Class applied to highlighted days (days in range)
btnFilled?: string; // Class applied to Start/End range day button
text?: string; // Class applied to Day text
weekendText?: string; // Class applied to Weekend day text
filledText?: string; // Class applied to Start/End Range text
startOfRange?: string; // Class applied to Start range day wrapper
endOfRange?: string; // Class applied to End range day wrapper
btnStartOfRange?: string; // Class applied to Start range day button
btnEndOfRange?: string; // Class applied to End range day button
};
borderRadius?: string; // Radius of Day button
height?: any; // In px or number, heigh of Day button
}