@lilonga/live-editor
Modular live-coding environment for React
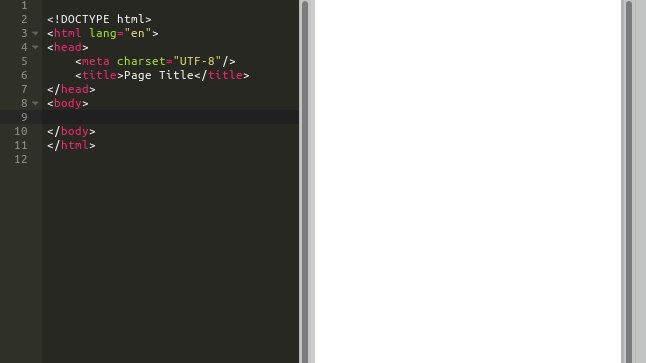
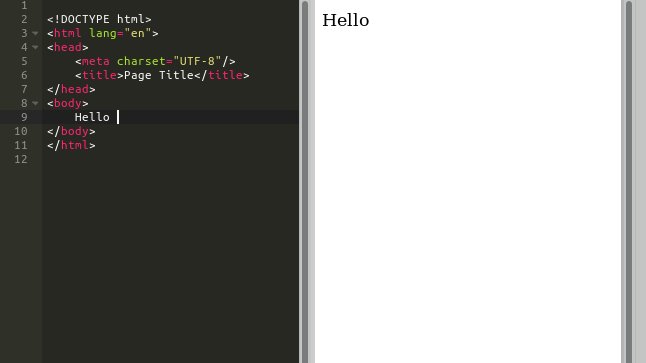
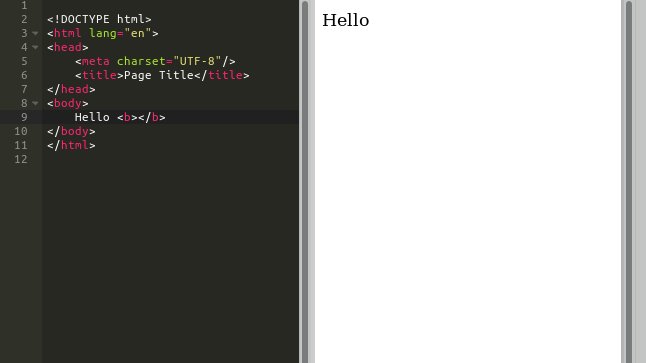
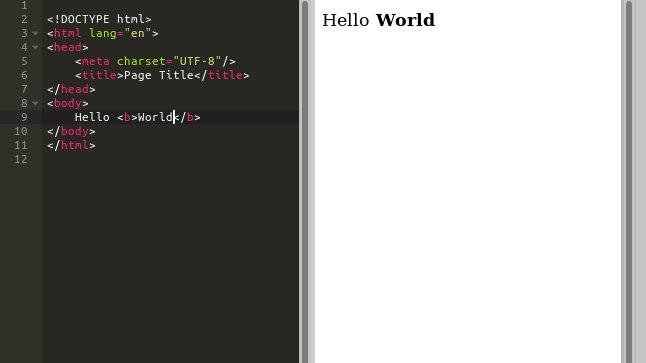
Demo
@lilonga/live-editor demo on Repl.it
Install
npm install --save @lilonga/live-editorUsage
import React, { Component } from "react";
import LiveEditor from "@lilonga/live-editor";
import OutputIframe from "@lilonga/output-iframe";
import "brace/mode/html";
let iframeCode = `
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8"/>
<title>A title</title>
</head>
<body>
Hello world
</body>
</html>
`;
class App extends Component {
constructor(){
super()
this.state = {
input:iframeCode,
}
}
render() {
return (
<div>
<LiveEditor
input={this.state.input}
onInputChange={(input) => {
this.setState({input})
}}
editorProps={{
mode:'html'
}}
width={"100%"}
height={"400px"}
outputComponent={OutputIframe}
outputProps={{
}}
/>
</div>
);
}
}
export default App;License
MIT © lilonga