GraphQL Lodash
Unleash the power of lodash inside your GraphQL queries
Table of contents
- Why?
- Example queries
- API
- Usage Examples
- Usage on server-side (tl;dr don't)
Why?
GraphQL allows to ask for what you need and get exactly that. But what about the shape?
GraphQL Lodash gives you the power of lodash right inside your GraphQL Query using @_ directive.
Note: This is an experimental project created to explore the concept of Query and transformation collocation.
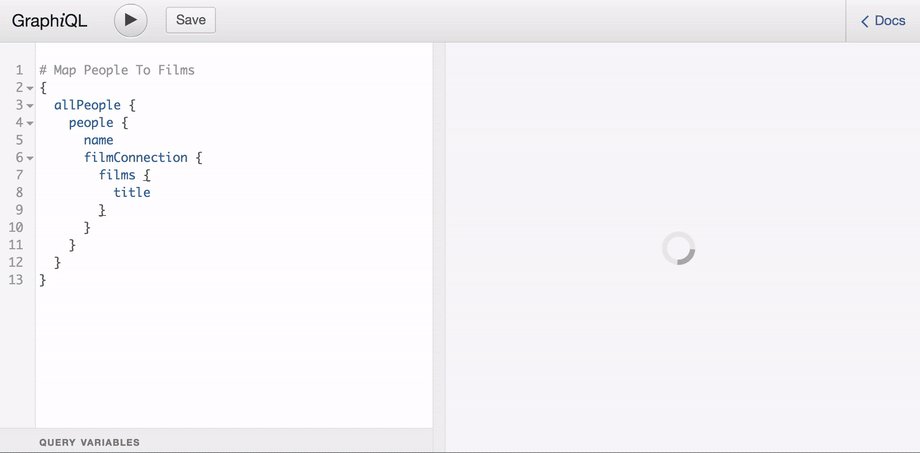
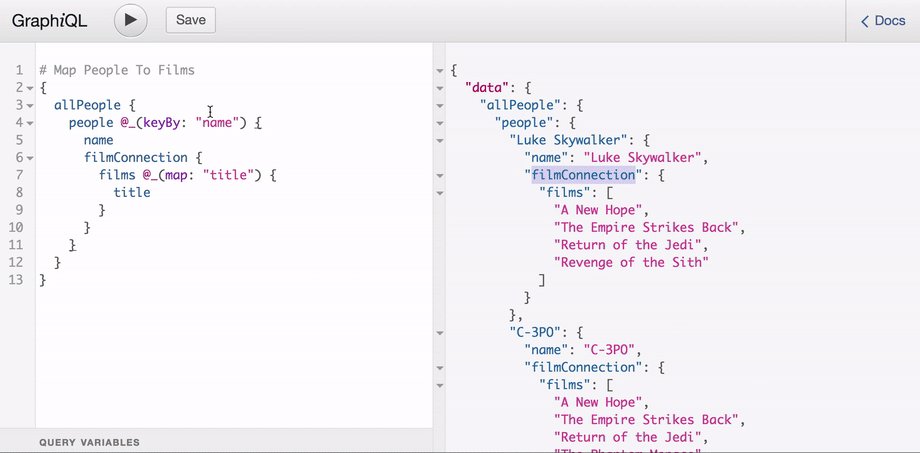
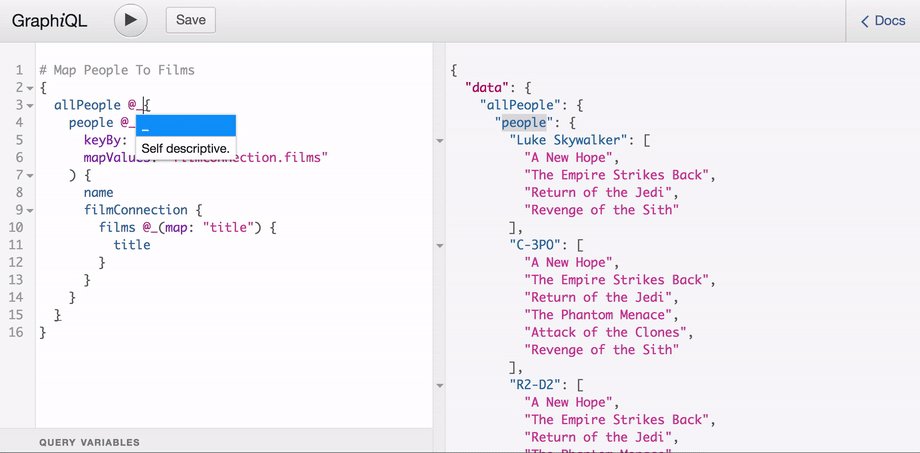
We encourage you to try it inside our demo or check detailed walkthrough.
Example queries
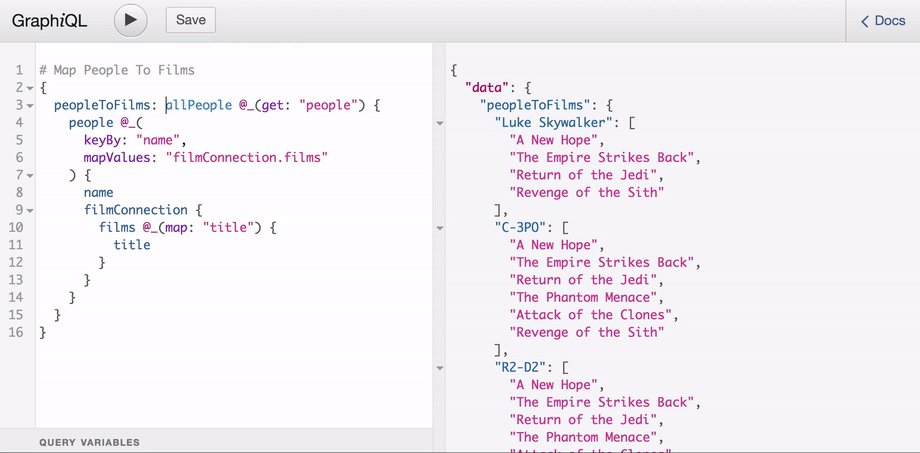
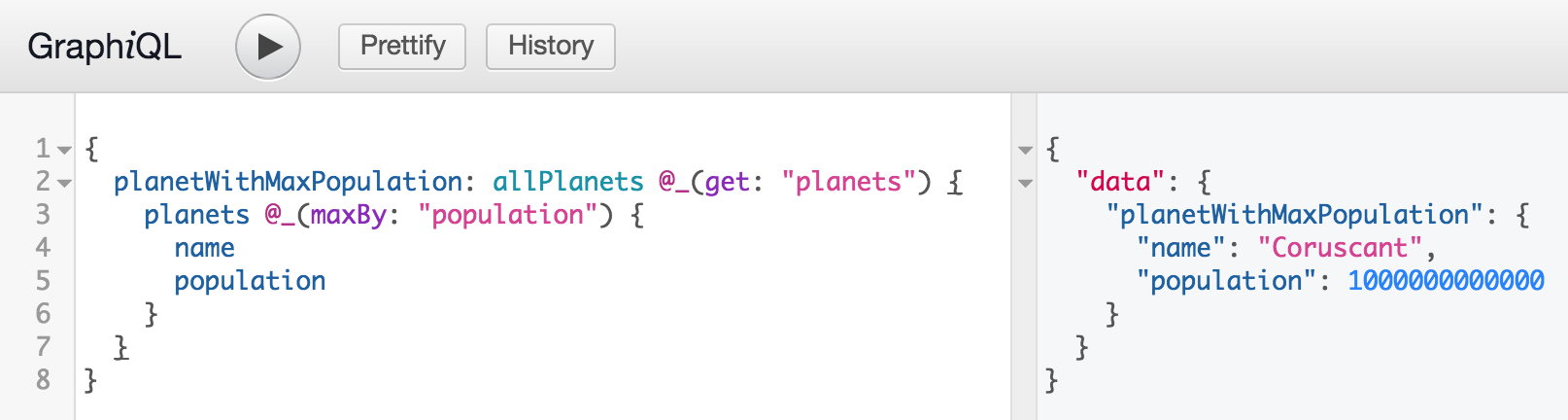
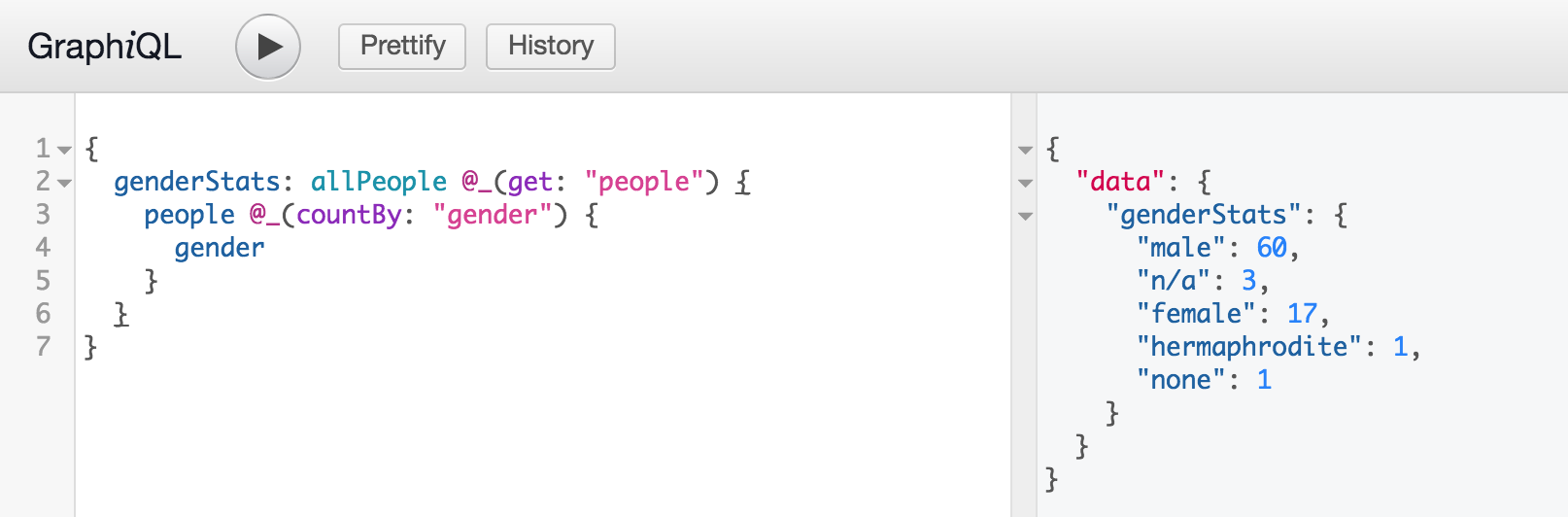
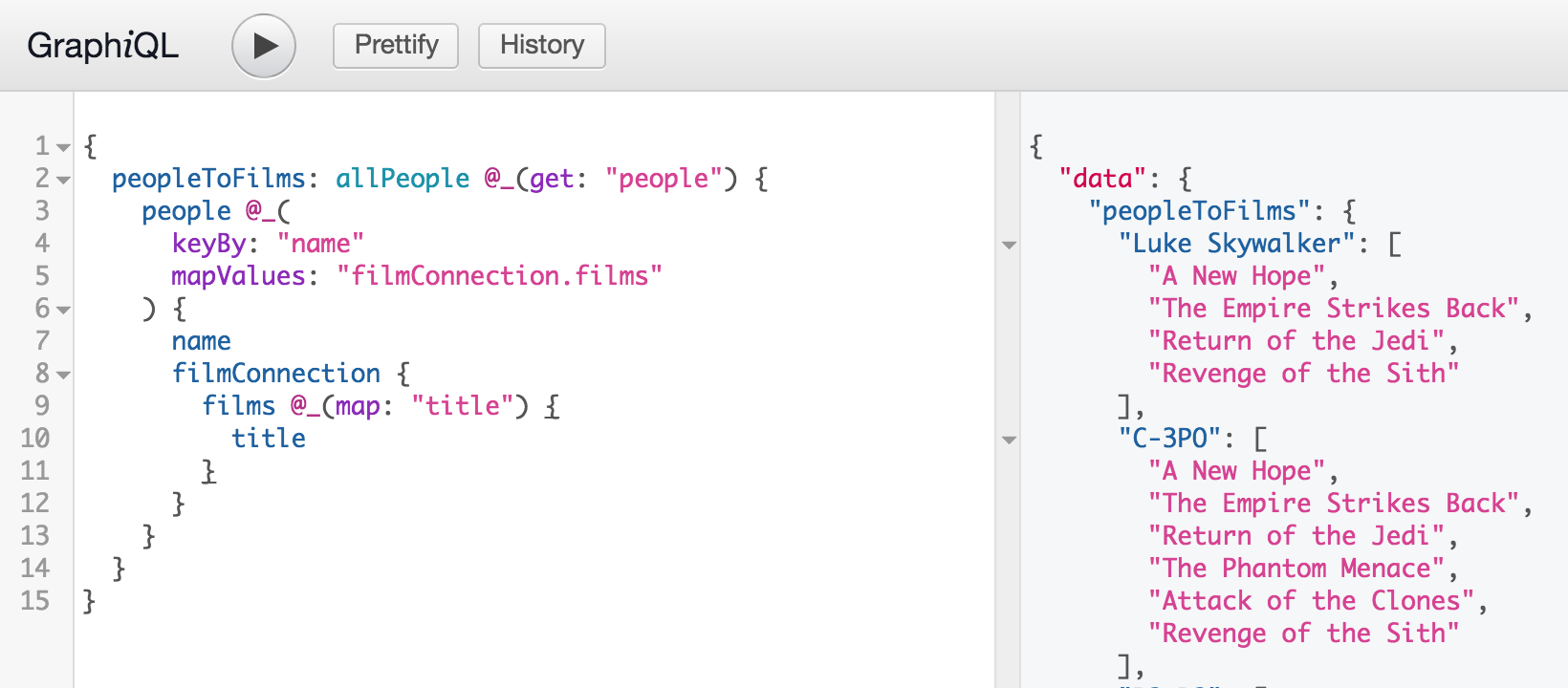
Here are a few query examples you can run against StartWars API:
Find the planet with the biggest population
Get gender statistics
Map characters to films they are featured in
Install
npm install --save graphql-lodash
or
yarn add graphql-lodash
API
graphqlLodash(query, [operationName])
- query (required) - query string or query AST
- operationName (optional) - required only if the query contains multiple operations
Returns
{
query: string|object,
transform: Function
}
-
query - the original query with stripped
@_directives -
transform - function that receives
response.dataas a single argument and returns the same data in the intended shape.
Usage Examples
The simplest way to integrate graphql-lodash is to write wrapper function for graphql client of you choice:
import { graphqlLodash } from 'graphql-lodash';
function lodashQuery(queryWithLodash) {
let { query, transform } = graphqlLodash(queryWithLodash);
// Make a GraphQL call using 'query' variable as a query
// And place result in 'result' variable
...
result.data = transform(result.data);
return result;
}Fetch example
An example of a simple client based on fetch API:
function executeGraphQLQuery(url, query) {
return fetch(url, {
method: 'POST',
headers: new Headers({"content-type": 'application/json'}),
body: JSON.stringify({ query: query })
}).then(response => {
if (response.ok)
return response.json();
return response.text().then(body => {
throw Error(response.status + ' ' + response.statusText + '\n' + body);
});
});
}
function lodashQuery(url, queryWithLodash) {
let { query, transform } = window.GQLLodash.graphqlLodash(queryWithLodash);
return executeGraphQLQuery(url, query).then(result => {
result.data = transform(result.data);
return result;
});
}
// then use as bellow
lodashQuery('https://swapi.apis.guru', `{
planetWithMaxPopulation: allPlanets @_(get: "planets") {
planets @_(maxBy: "population") {
name
population
}
}
}`).then(result => console.log(result.data));Caching clients
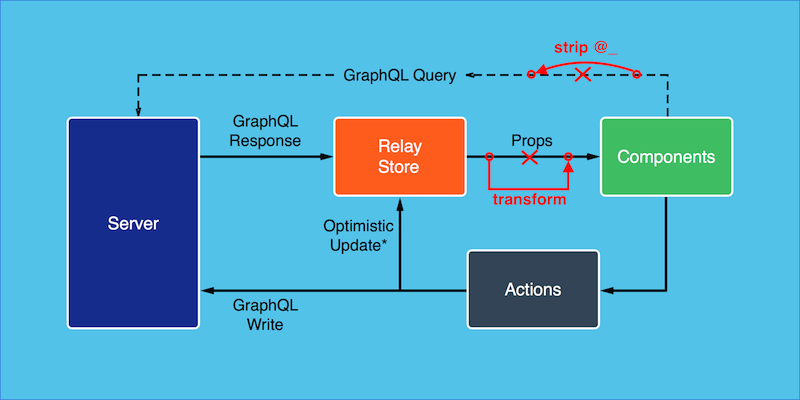
For caching clients like Relay and Apollo we recommend to apply the transformation after the caching layer. Here is proposed solution for Relay:
We are still figuring out how to do this and any feedback is welcome.
Usage with react-apollo
When using with Apollo you can use props option to apply transformations:
const rawQuery = gql`
# query with @_ directives
`;
const {query, transform} = graphqlLodash(rawQuery);
export default graphql(query, {
props: (props) => ({...props, rawData: props.data, data: transform(props.data)})
})(Component);You can write a simple wrapper for simplicity:
import { graphql } from 'react-apollo';
import { graphqlLodash } from 'graphql-lodash';
export function gqlLodash(rawQuery, config) {
const {query, transform} = graphqlLodash(rawQuery);
let origProps = (config && config.props) || ((props) => props);
return (comp) => graphql(query, {...config,
props: (props) => origProps({
...props,
rawData: props.data,
data: transform(props.data)
})
})(comp);
}
// then use as bellow
export default gqlLodash(query)(Component);Just replace graphql with gqlLodash and you are ready to use lodash in your queries.
Check out the react-apollo-lodash-demo repo.
You can also do the transformation inside an Apollo
Link by rewriting the
parsed GraphQL Document:
new ApolloLink((operation, forward) => {
const { query, transform } = graphqlLodash(operation.query);
operation.query = query;
return forward(operation)
.map(response => ({
...response,
data: transform(response.data),
}));
});Chaining this link with the other links passed to your ApolloClient
will apply the transformation to every query that
Apollo runs, such as those from the <Query /> component or
subscriptions.
Introspection queries
If your application uses introspection queries (like GraphiQL does to get documentation and autocomplete information), you will also need to extend the introspection query result with the directives from graphql-lodash. One way you could do this is:
import {
buildClientSchema,
extendSchema,
graphqlSync,
introspectionQuery,
} from 'graphql';
// inside the above ApolloLink function
if (response.data && response.data.__schema) {
const schema = extendSchema(
buildClientSchema(response.data),
lodashDirectiveAST,
);
return graphqlSync(schema, introspectionQuery);
}See the demo/ source in this repo for another example of modifying
the introspection query result.
Usage on server side
In theory, this tool can be used on the server. But this will break the contract and, most likely, will break all the GraphQL tooling you use. Use it on server-side only if you know what you do.