A LoopBack 4 component for authentication support. Its corresponding documentation is in LoopBack component authentication
This component contains the core logic for the authentication layer in LoopBack 4.
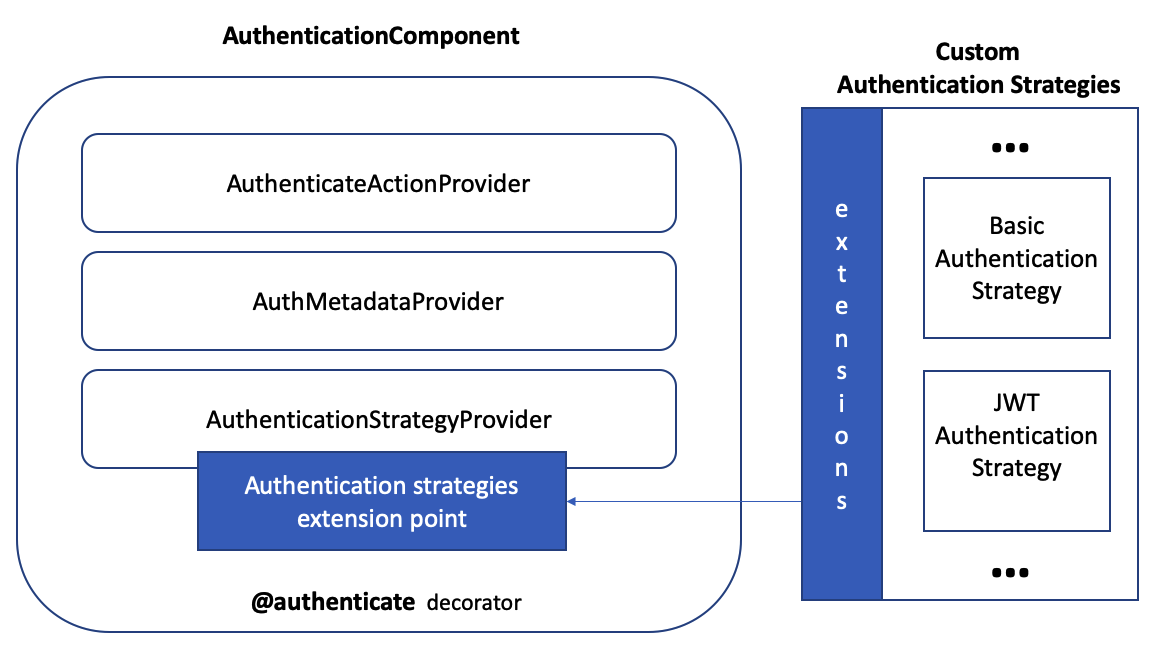
It contains:
- A decorator to express an authentication requirement on controller methods
- A provider to access method-level authentication metadata
- An action in the REST sequence to enforce authentication (No longer needed for middleware based sequence)
- An extension point to discover all authentication strategies and handle the delegation
npm install --save @loopback/authenticationLoad the AuthenticationComponent into your application.
Extension developers need to:
Application Developers need to:
- decorate controller functions with the authentication decorator
- add the authentication action to a custom sequence and bind the custom sequence to the application (No longer needed for middleware based sequence)
- register the authentication strategies
Create and register a passport based strategy
For detailed documentation, see AuthenticationComponent.
For a tutorial on how to add JWT authentication to an application, see How to secure your LoopBack 4 application with JWT authentication.
For some background on our design decisions, please read Multiple Authentication strategies.
Starting from version @loobpack/authentication@3.0.0, UserProfile needs to
be imported from @loopback/security and it's not backward compatible with the
one exported from @loobpack/authentication@2.x. Make sure you follow the
new tutorial
to build the authentication system.
run npm test from the root folder.
See all contributors.
MIT