This module uses the C APIs libheif to bind it in Node.js using N-API.
- Node.js 18.x
- MacOS x64 (>= 12)
- Windows x64/x86
- Linux x64 (glibc >= 2.28, musl >= 1.2.4)
The libheif library is a software library used to read and write HEIF (High Efficiency Image Format) files.
HEIF is a file format for images and image sequences (like photos and videos) that offers superior compression compared to traditional formats like JPEG and PNG while maintaining high image quality.
For more information about the librarie used in this project, you can visit the following links:
We created this module because, to date, we have not yet found a package that uses Node.js bindings for the libheif C library. Libraries like heic-convert, and others are very interesting but do not allow full utilization of the performance and speed of the C library.
Moreover, this project allows you to use asynchronous methods that will run in an AsyncWorker, which will prevent blocking the event loop of your application.
Before installing heif-converter, make sure you have the following tools installed on your machine:
The heif-converter package facilitates the conversion of HEIF (High Efficiency Image File Format) images to other formats. However, it's important to note that this package specifically handles static images and does not support animated images. Additionally, metadata and auxiliary images within the HEIF file are not currently supported by the converter. You're welcome to contribute by suggesting improvements or enhancements to its functionality 😃.
If you wish to contribute or build libheif from source, you can visit this link.
npm install @myunisoft/heif-converterversion
The version method is used to obtain the version of libheif.
function version(): string;import lib from "../index.js";
console.log(lib.version());
// 1.17.6toJpeg
The toJpeg method converts the primary image of a HEIC file to jpg.
Converts only the primary image of the HEIC file.
interface JpegOptions {
// 0 to 100.
quality?: number;
}
function toJpeg(
input: string | Buffer | Readable,
options?: JpegOptions
): Promise<Buffer>;// Import Node.js Dependencies
import path from "node:path";
// Import Internal Dependencies
import lib from "../index.js";
const filePath = path.join(__dirname, "image.heic")
const jpegBuffer = await lib.toJpeg(filePath, { quality: 20 });The value of the quality option is from 0 to 100. Default 75.
toPng
The toPng method converts the primary image of a HEIC file to png.
Converts only the primary image of the HEIC file.
function toPng(input: string | Buffer | Readable): Promise<Buffer>;// Import Node.js Dependencies
import path from "node:path";
// Import Internal Dependencies
import lib from "../index.js";
const filePath = path.join(__dirname, "image.heic")
const pngBuffer = await lib.toPng(filePath, { compression: 5 });The value of the compression option is from 1 to 9. Default 1.
extract
The extract method allows you to obtain a list of images contained in a HEIC file. Each extracted image has two methods, toJpeg and toPng, which allow you to convert the image to JPEG or PNG format, respectively, as documented above.
interface JpegOptions {
quality?: number;
}
interface PngOptions {
compression?: number;
}
interface ExtractedImage {
toJpeg: (opts?: JpegOptions) => Promise<Buffer>;
toPng: (opts?: PngOptions) => Promise<Buffer>;
}
function extract(input: string | Buffer | Readable): Promise<ExtractedImage[]>;// Import Node.js Dependencies
import path from "node:path";
// Import Internal Dependencies
import lib from "../index.js";
const filePath = path.join(__dirname, "image.heic")
const images = await lib.extract(filePath);
for (image of images) {
const jpegBuffer = await image.toJpeg({ quality: 50 });
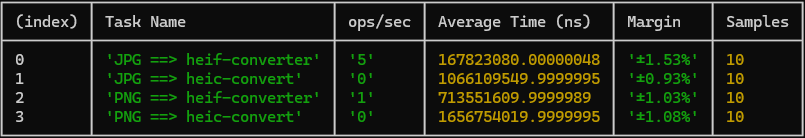
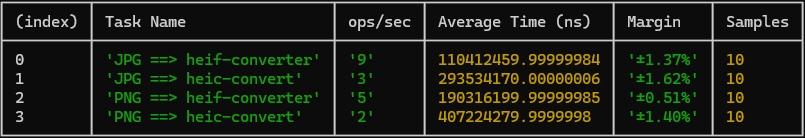
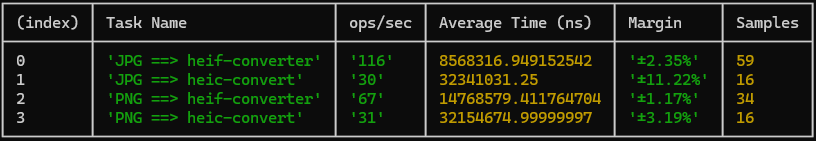
}The benchmark is accessible in the ./benchmark folder. You can run the following commands.
$ node ./benchmark/bench.js 1
# OR
$ node ./benchmark/bench.js 2
# OR
$ node ./benchmark/bench.js 3This benchmark was conducted on a mid-range machine.