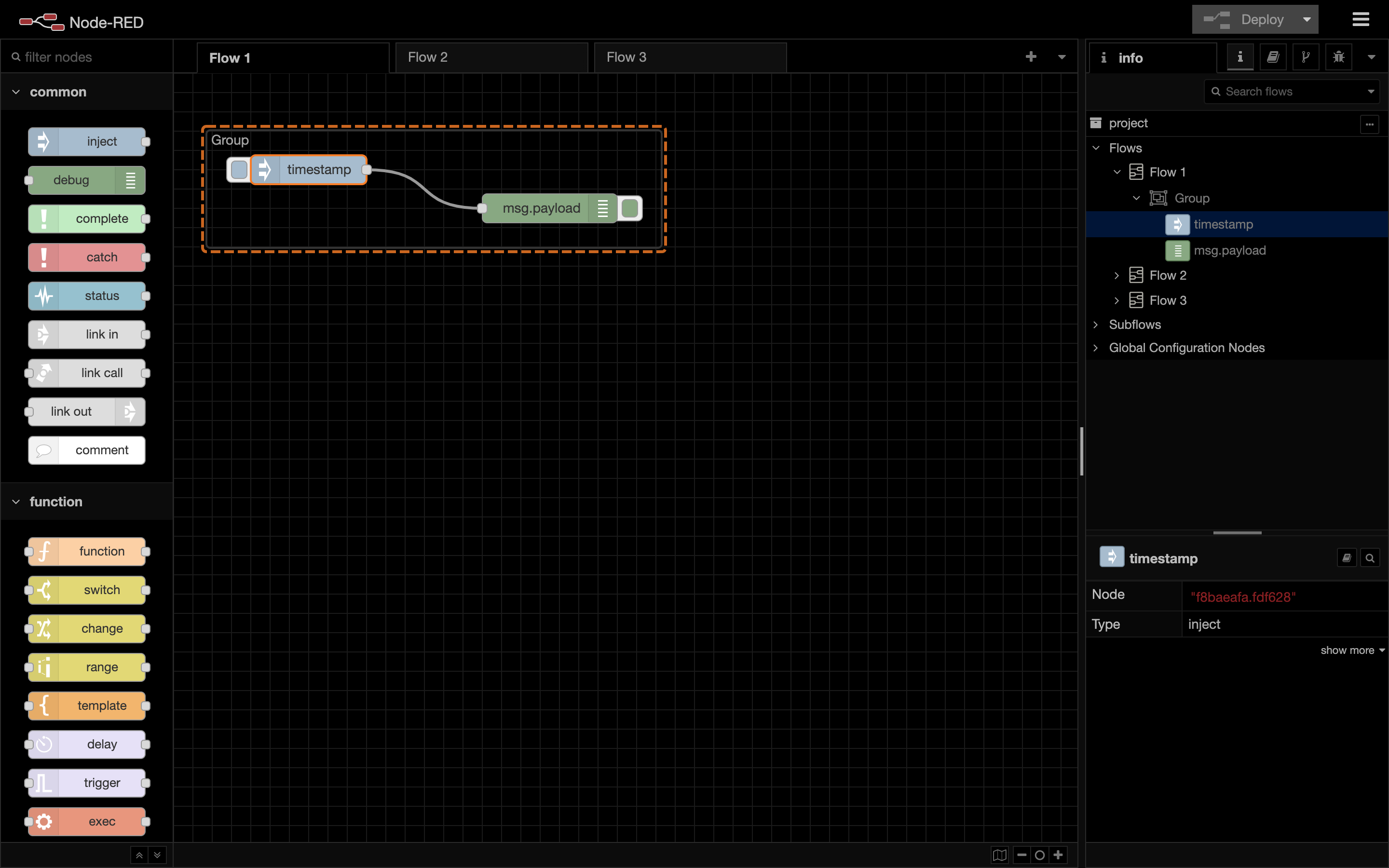
Node-RED Contrib Theme: OLED
A Node-RED dark theme for OLED displays.
This theme is part of the Node-RED Contrib Theme Collection.
Install
Install with npm
Run the following command from within the Node-RED user data directory (by default, $HOME/.node-red).
npm install @node-red-contrib-themes/oledUsage
Add theme: "oled" to the editorTheme object in your settings.js and then restart Node-RED.
editorTheme: {
theme: "oled",
},For details on the Node-RED's configuration file and its structure, please refer to the Node-RED official documentation.
Themed Scrollbars (EXPERIMENTAL)
Includes the theme and changes the scrollbars to make them better fit the theme.
NOTE: This is EXPERIMENTAL and may not work on all browsers.
Add theme: "oled-scroll" to the editorTheme object in your settings.js and then restart Node-RED.
editorTheme: {
theme: "oled-scroll",
},Monaco Editor Theme
This package comes with a pre-configured theme for the Monaco editor.
Just leave theme under codeEditor commented out in your settings.js and then restart Node-RED.
editorTheme: {
theme: oled,
codeEditor: {
lib: "monaco",
options: {
// theme: "",
},
},
},License
This project is licensed under the MIT license.
Like my work?
If you like my work please give it a GitHub
Also, consider supporting me with a coffee