This module provides automatic instrumentation for user interactions for Web applications, which may be loaded using the @opentelemetry/sdk-trace-web package.
If total installation size is not constrained, it is recommended to use the @opentelemetry/auto-instrumentations-web bundle with @opentelemetry/sdk-trace-web for the most seamless instrumentation experience.
Compatible with OpenTelemetry JS API and SDK 1.0+.
This module can work either with zone-js or without it, with zone-js and ZoneContextManager it will fully support the async operations. Without zone-js it will still work but with limited support. If you use Angular or @opentelemetry/context-zone you will have zone-js included.
npm install --save @opentelemetry/instrumentation-user-interactionimport { ConsoleSpanExporter, SimpleSpanProcessor } from '@opentelemetry/sdk-trace-base';
import { WebTracerProvider } from '@opentelemetry/sdk-trace-web';
import { UserInteractionInstrumentation } from '@opentelemetry/instrumentation-user-interaction';
import { ZoneContextManager } from '@opentelemetry/context-zone';
import { registerInstrumentations } from '@opentelemetry/instrumentation';
// or if you already have zone.js
// import { ZoneContextManager } from '@opentelemetry/context-zone-peer-dep';
const provider = new WebTracerProvider({
contextManager: new ZoneContextManager(),
spanProcessors: [
new SimpleSpanProcessor(new ConsoleSpanExporter()),
],
});
provider.register();
registerInstrumentations({
instrumentations: [
new UserInteractionInstrumentation(),
],
});
// and some test
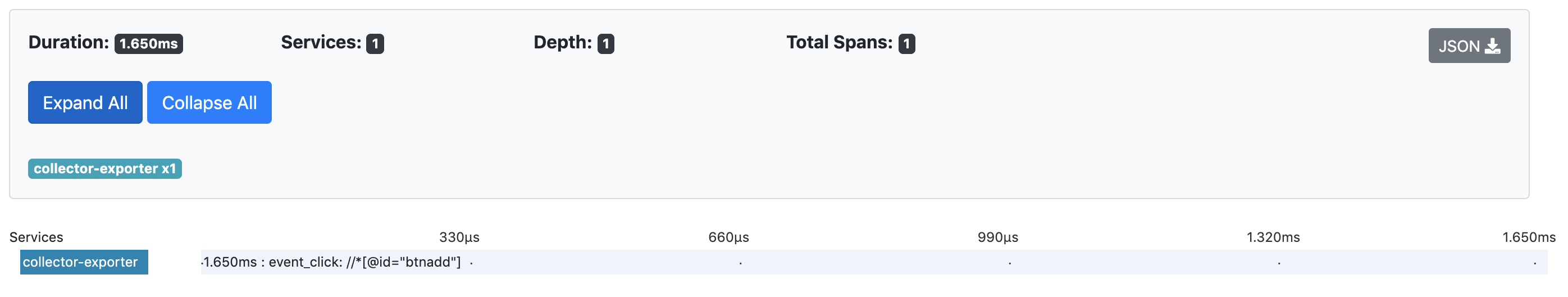
const btn1 = document.createElement('button');
btn1.append(document.createTextNode('btn1'));
btn1.addEventListener('click', () => {
console.log('clicked');
});
document.querySelector('body').append(btn1);
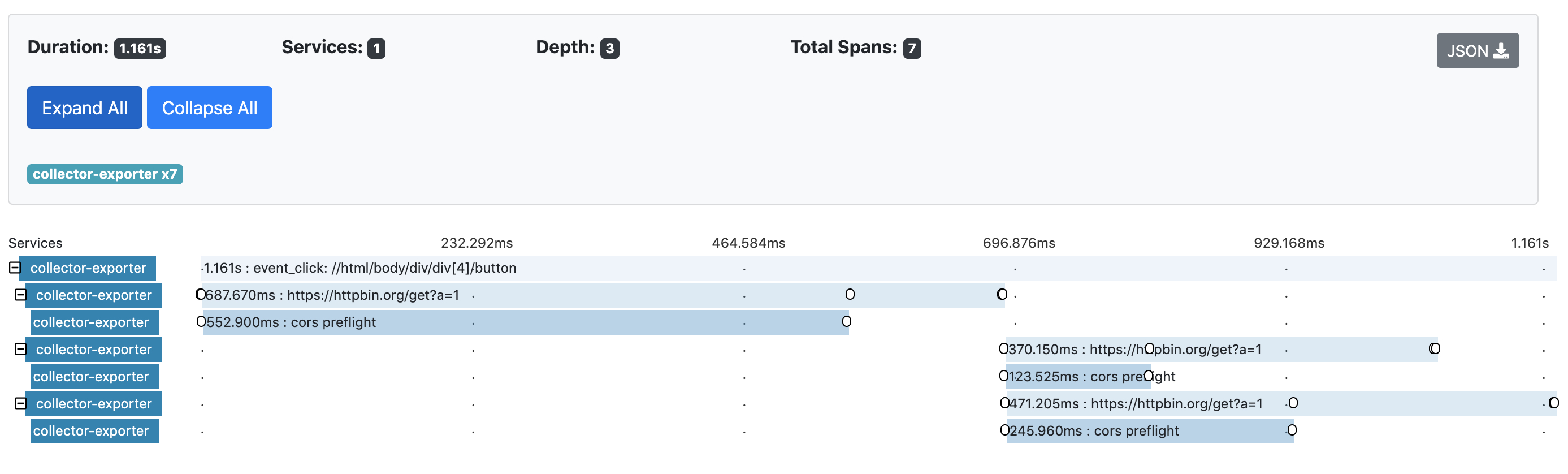
const btn2 = document.createElement('button');
btn2.append(document.createTextNode('btn2'));
btn2.addEventListener('click', () => {
getData('https://httpbin.org/get').then(() => {
getData('https://httpbin.org/get').then(() => {
console.log('data downloaded 2');
});
getData('https://httpbin.org/get').then(() => {
console.log('data downloaded 3');
});
console.log('data downloaded 1');
});
});
document.querySelector('body').append(btn2);
function getData(url) {
return new Promise(async (resolve) => {
const req = new XMLHttpRequest();
req.open('GET', url, true);
req.setRequestHeader('Content-Type', 'application/json');
req.setRequestHeader('Accept', 'application/json');
req.send();
req.onload = function () {
resolve();
};
});
}
// now click on buttonsBy default, only click events are automatically instrumented. To automatically instrument other events, specify the events that should be captured for telemetry. Most HTMLElement interface events are supported.
import { UserInteractionInstrumentation } from '@opentelemetry/instrumentation-user-interaction';
import { registerInstrumentations } from '@opentelemetry/instrumentation';
// ...general opentelemetry configuration
registerInstrumentations({
instrumentations: [
new UserInteractionInstrumentation({
eventNames: ['submit', 'click', 'keypress'],
}),
],
});import { UserInteractionInstrumentation } from '@opentelemetry/instrumentation-user-interaction';
import { registerInstrumentations } from '@opentelemetry/instrumentation';
// ...general opentelemetry configuration
registerInstrumentations({
instrumentations: [
new UserInteractionInstrumentation({
shouldPreventSpanCreation: () => {
return true;
},
}),
],
});To attach extra attributes to user interaction spans, provide a callback function to the shouldPreventSpanCreation option:
import { UserInteractionInstrumentation } from '@opentelemetry/instrumentation-user-interaction';
import { registerInstrumentations } from '@opentelemetry/instrumentation';
// ...general opentelemetry configuration
registerInstrumentations({
instrumentations: [
new UserInteractionInstrumentation({
shouldPreventSpanCreation: (event, element, span) => {
span.setAttribute('target.id', element.id);
// etc..
}
}),
],
});This package does not currently generate any attributes from semantic conventions.
- For more information on OpenTelemetry, visit: https://opentelemetry.io/
- For more about OpenTelemetry JavaScript: https://github.com/open-telemetry/opentelemetry-js
- For help or feedback on this project, join us in GitHub Discussions
Apache 2.0 - See LICENSE for more information.