Vue nprogress
进度条
通过链接
<link href="<path>/dist/css/vue-nprogress.css" rel="stylesheet">
<script src="https://cdn.bootcss.com/vue/2.6.10/vue.min.js"></script>
<script src="<path>/dist/js/vue-nprogress.js"></script>NPM
- 安装
$ yarn add @orh/vue-nprogress --dev- 常规
main.js
import Vue from 'vue';
import VueNProgress from '@orh/vue-nprogress';
import '@orh/vue-nprogress/dist/css/vue-nprogress.css';
import App from './App.vue';
Vue.use(VueNProgress);
new Vue({
el: '#app',
render: h => h(App)
});- Laravel
resources/js/app.js
import VueNProgress from '@orh/vue-nprogress';
Vue.use(VueNProgress);resources/sass/app.scss
@import "~@orh/vue-nprogress/dist/css/vue-nprogress.css";使用
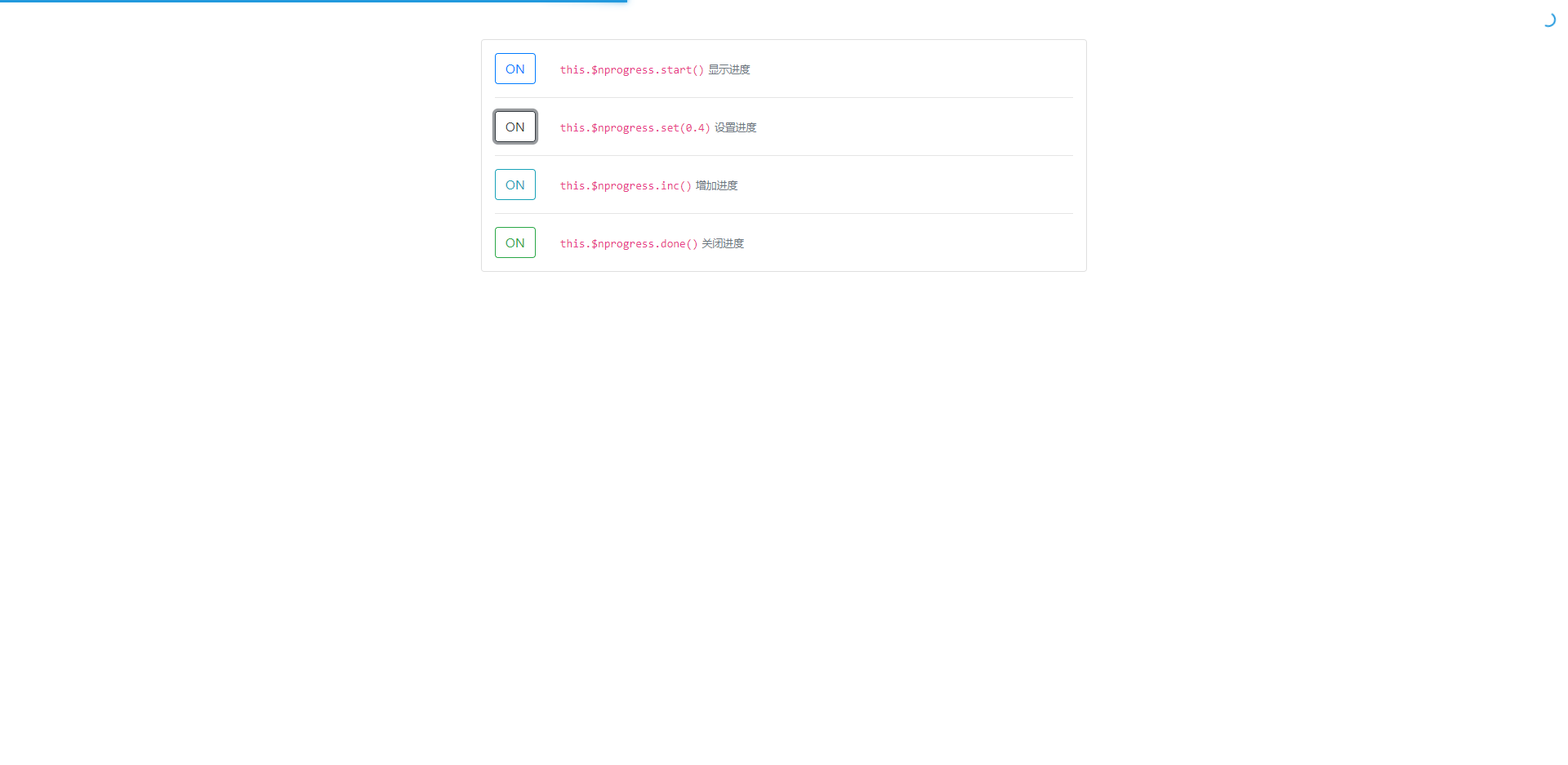
// 显示进度
this.$nprogress.start();
// 设置进度
this.$nprogress.set(0.4);
// 增加进度
this.$nprogress.inc();
// 关闭进度
this.$nprogress.done();License
MIT