-
It completely solved this problem for
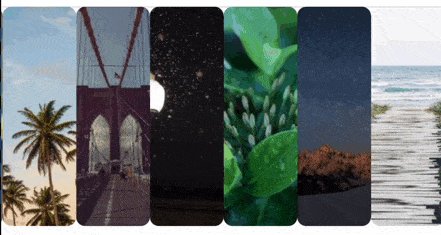
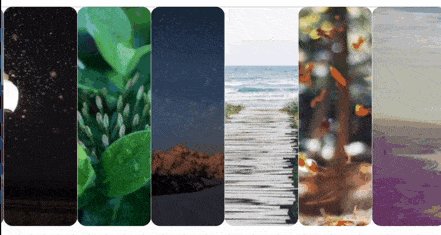
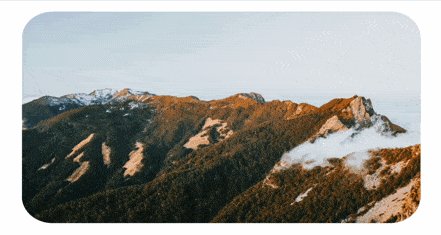
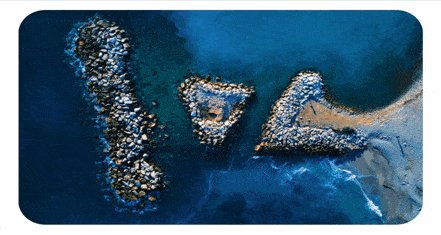
react-native-snap-carousel - Fully implemented using Reanimated 2&3
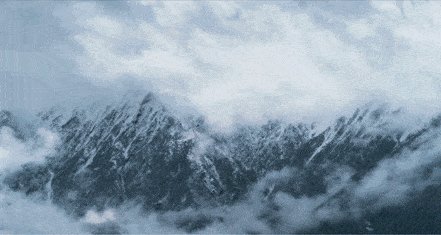
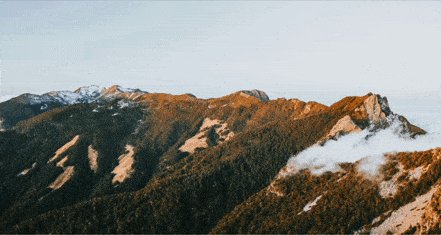
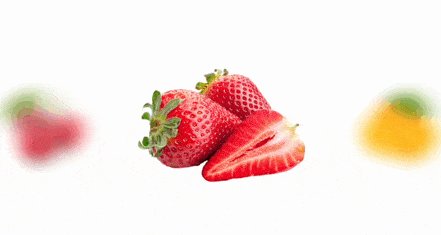
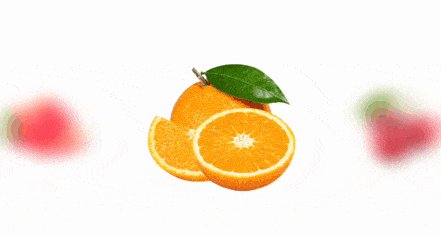
- Demo
Check out the documentation website.
Click on the image to see the code snippets [Try it] 🍺
You can make cool animations with custom animation API [Details]
MIT