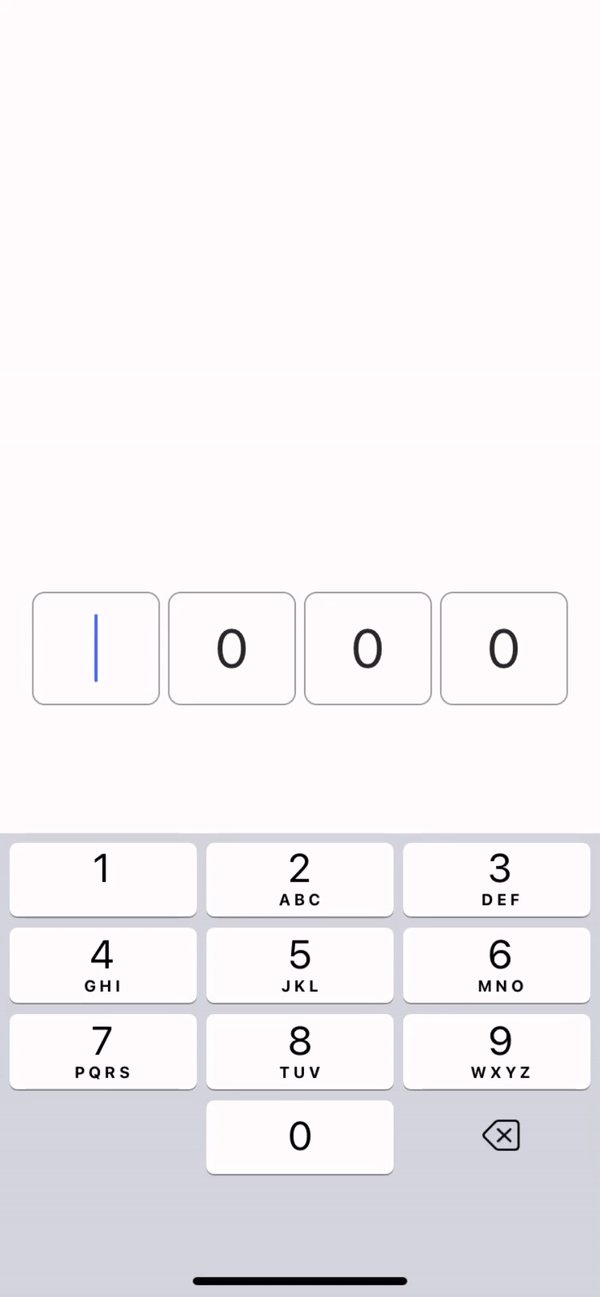
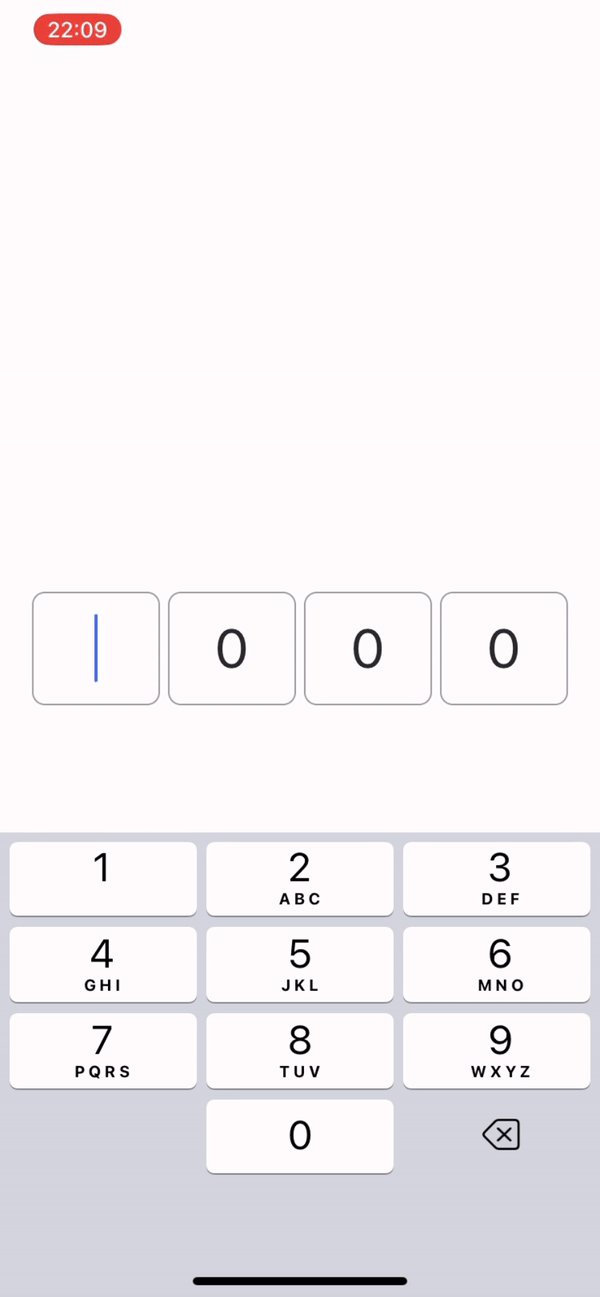
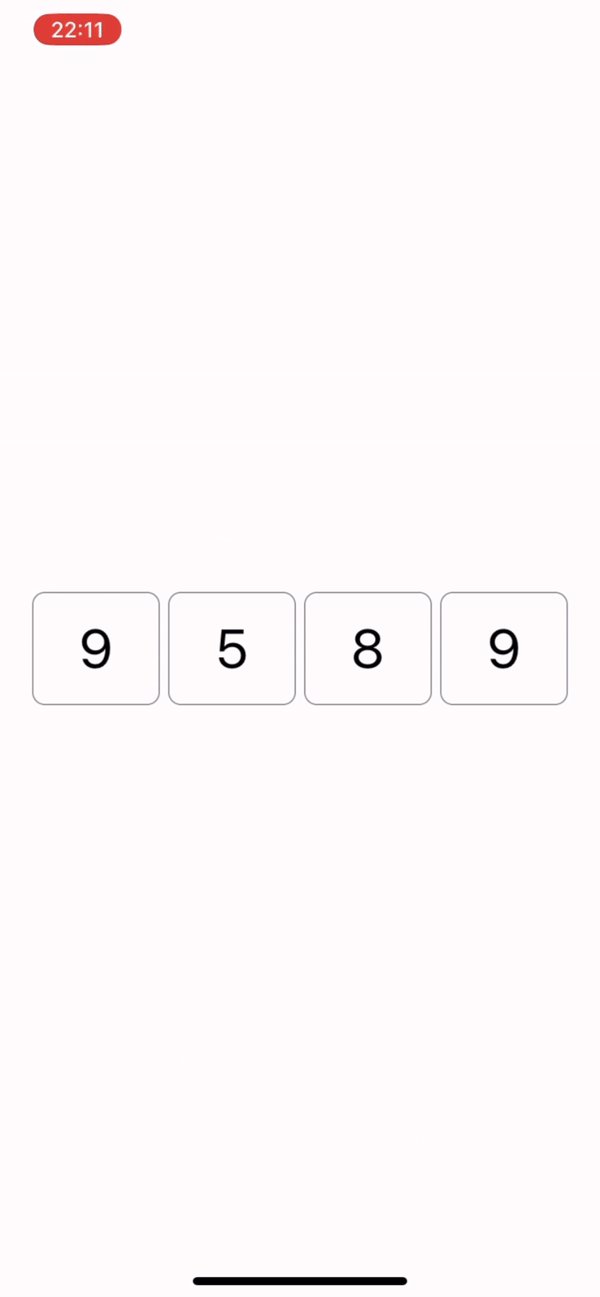
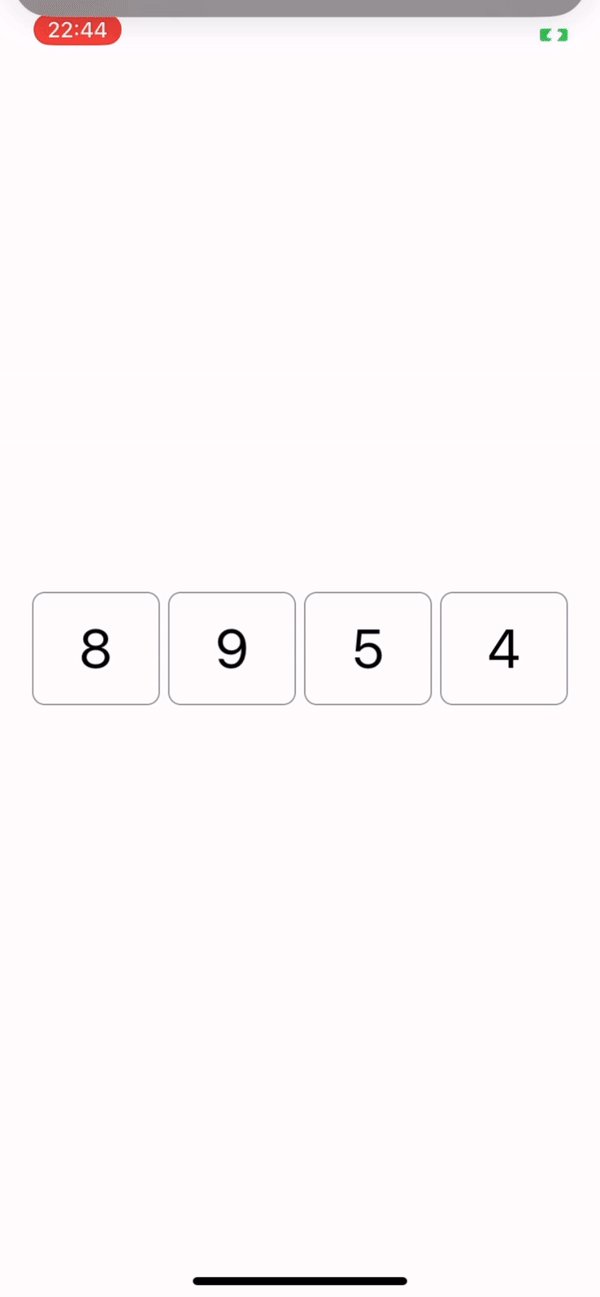
@pakenfit/react-native-pin-input
Phone Pin Input for React Native.
Installation
npm install @pakenfit/react-native-pin-input --saveOr
yarn add @pakenfit/react-native-pin-inputDependencies
This library needs these dependencies to be installed in your project before you can use it:
npm install expo-clipboard --saveOr
yarn add expo-clipboardUsing Bare React Native ?
For expo-clipboard to work you need to follow these additional steps to install expo modules.
Features
- Fully customizable
- OTP autofill support (both
AndroidandiOS, not tested onwebshould work as well) - Compatible with Expo
- Written in Typescript
Usage
import { PinInput } from '@pakenfit/react-native-pin-input';
// ...
<PinInput length={6} onFillEnded={otp => console.log(otp)}/>Props
length
The number of pin inputs to display. Default: 4.
onFillEnded = (opt: string) => void
The callback function with the final OTP when finish filling the inputs.
inputProps
The props for each TextInput.
inputStyle
The style applied to each TextInput.
containerProps
The props for the View container.
containerStyle
The style applied to the View container.
autoFocus
Should autoFocus the first input element.
Contributing
See the contributing guide to learn how to contribute to the repository and the development workflow.
License
MIT
Made with create-react-native-library