material-ui-dropzone
@pandemicode/material-ui-dropzone a fork of Material-UI-Dropzone is a set of React components using Material-UI and is based on the excellent react-dropzone library.
These components provide:
- File Upload Dropzone
- File Upload Dropzone inside of a Dialog
Additionally, the File Upload Dropzone features some snazzy "File Allowed/Not Allowed" effects, previews and alerts.
Before proceeding with using this module, refer to the disclaimer section on the end of this README.
Installation
npm install --save @pandemicode/material-ui-dropzoneor
yarn add @pandemicode/material-ui-dropzoneSupport
@pandemicode/material-ui-dropzone complies to the following support matrix.
| version | React | Material-UI |
|---|---|---|
3.x |
16.8+ |
4.x |
2.x |
15.x or 16.x
|
3.x or 4.x
|
Demo
Full documentation and samples are available here https://yuvaleros.github.io/material-ui-dropzone.
Preview: Dialog Component with drag'n'drop effects for accepted and rejected files.
Disclaimer: Drag'n'drop handling has some known limitations, see here for more details.
Components
DropzoneArea
This components creates the dropzone, previews and snackbar notifications without a dialog
import React, {Component} from 'react'
import {DropzoneArea} from 'material-ui-dropzone'
class DropzoneAreaExample extends Component{
constructor(props){
super(props);
this.state = {
files: []
};
}
handleChange(files){
this.setState({
files: files
});
}
render(){
return (
<DropzoneArea
onChange={this.handleChange.bind(this)}
/>
)
}
}
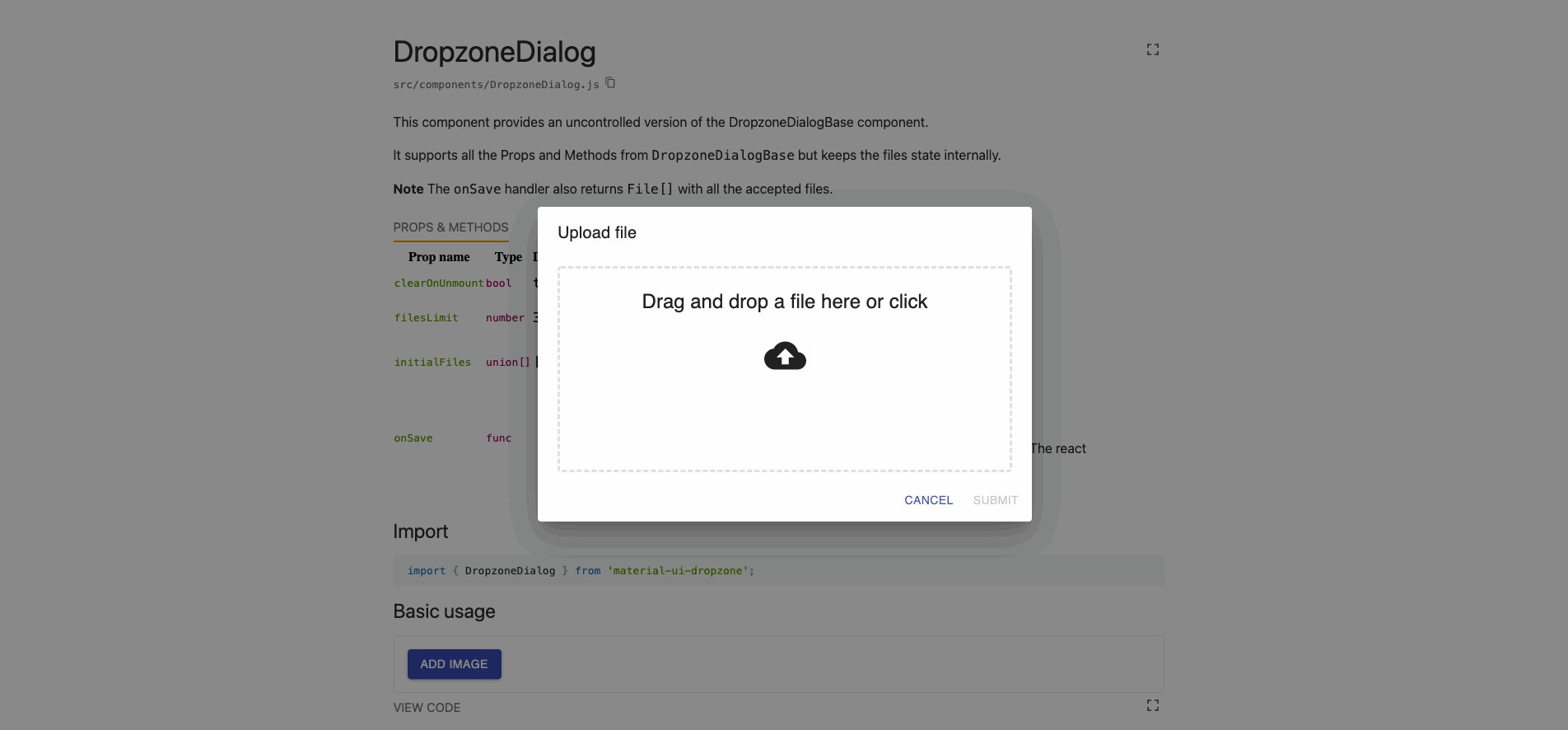
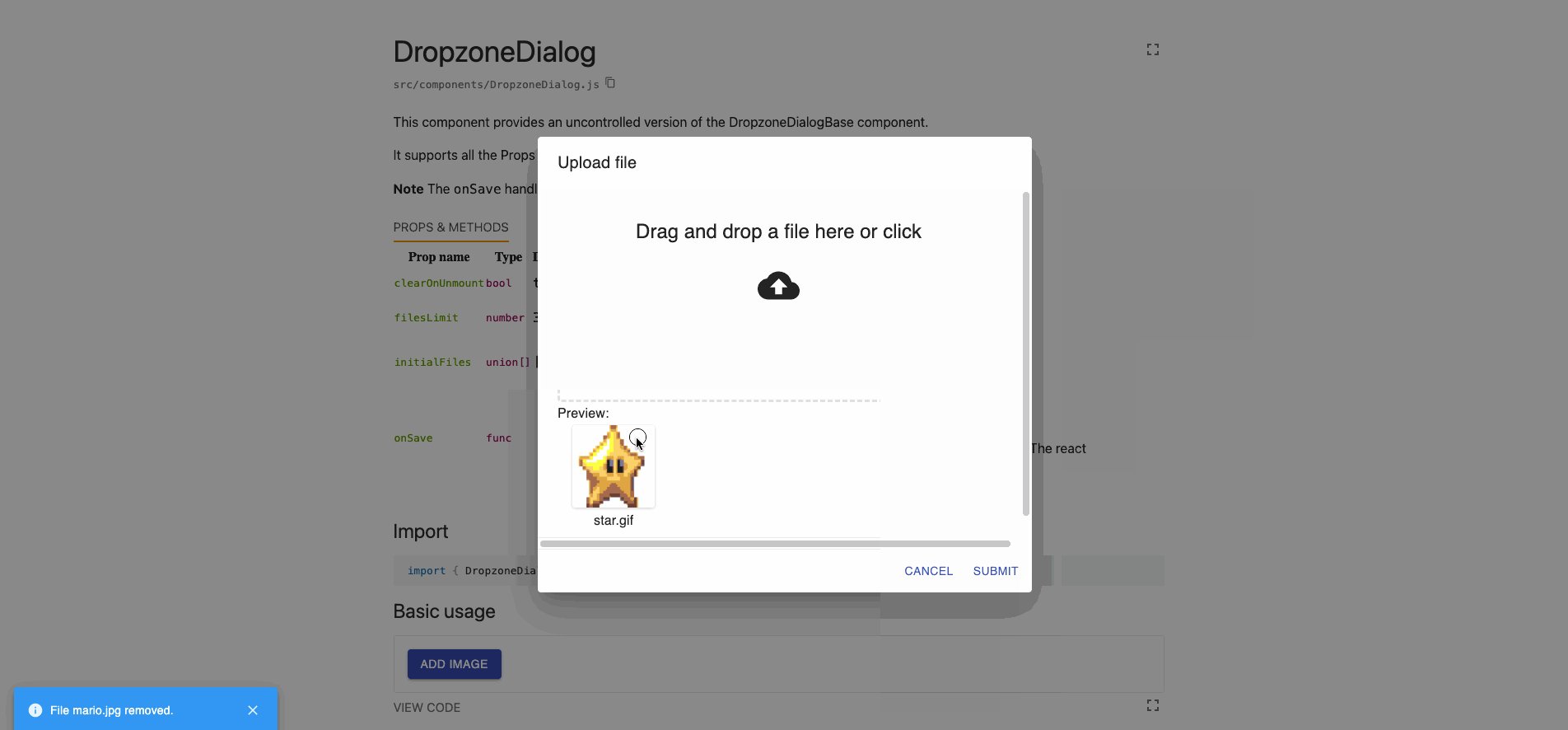
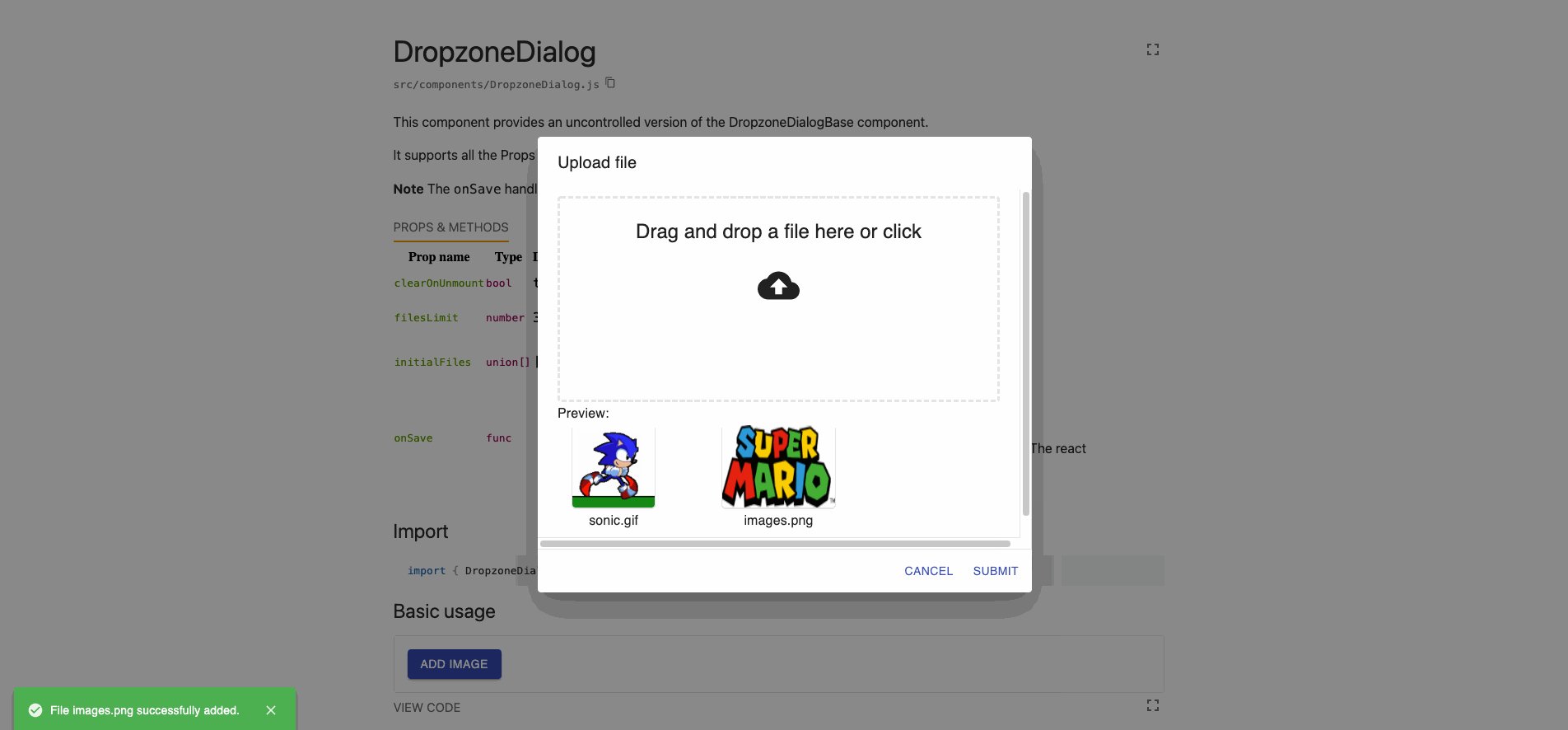
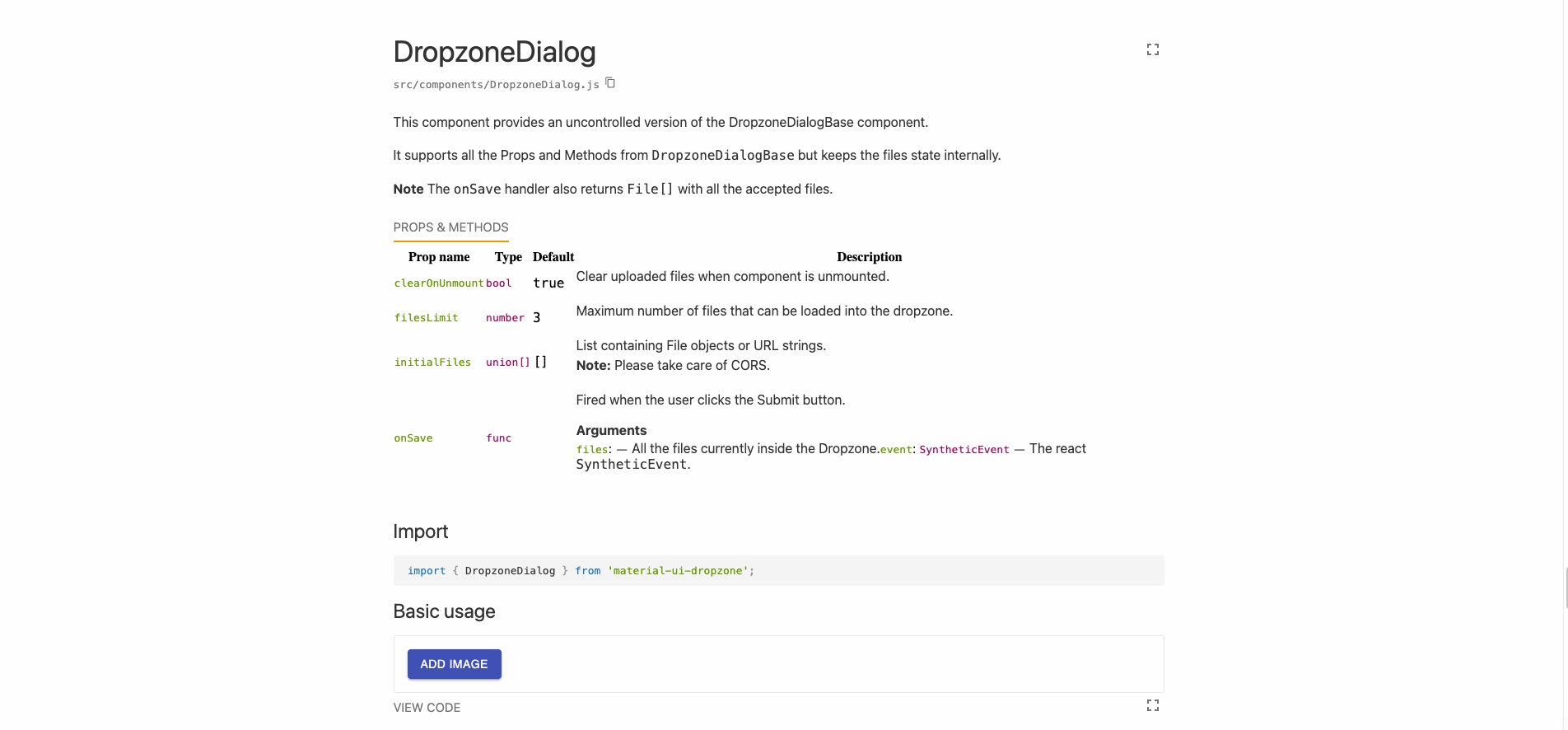
export default DropzoneAreaExample;DropzoneDialog
This component provides the DropzoneArea inside of a MaterialUI Dialog.
import React, { Component } from 'react'
import {DropzoneDialog} from 'material-ui-dropzone'
import Button from '@material-ui/core/Button';
export default class DropzoneDialogExample extends Component {
constructor(props) {
super(props);
this.state = {
open: false,
files: []
};
}
handleClose() {
this.setState({
open: false
});
}
handleSave(files) {
//Saving files to state for further use and closing Modal.
this.setState({
files: files,
open: false
});
}
handleOpen() {
this.setState({
open: true,
});
}
render() {
return (
<div>
<Button onClick={this.handleOpen.bind(this)}>
Add Image
</Button>
<DropzoneDialog
open={this.state.open}
onSave={this.handleSave.bind(this)}
acceptedFiles={['image/jpeg', 'image/png', 'image/bmp']}
showPreviews={true}
maxFileSize={5000000}
onClose={this.handleClose.bind(this)}
/>
</div>
);
}
}License
MIT
Contributors
Thanks goes to these wonderful people (emoji key):
|
Yuvaleros |
Mattia Panzeri |
Max Carroll |
|
Matthew Corner |
Barry Loong |
JF Blouin |
|
Anthony Raymond |
isaacbuckman |
MatthijsMud |
This project follows the all-contributors specification. Contributions of any kind welcome!
Disclaimer
Material UI Dropzone original repo is here https://github.com/Yuvaleros/material-ui-dropzone.
This fork is an independent build which may incorporate more features and bug fixes and is not dependent of the original repo maintainers review process or release cycle.
Furthermore, any features or bug fixes, that result from this independent build will always be contributed back to the original repo when possible.
This repo will also be maintained in sync with it's upstream, every time possible.