Installation
Script tag
- Put two script tags similar to this in the head of your index.html:
<script
type="module"
src="https://unpkg.com/@paraboly/pwc-chat@latest/dist/pwc-chat/pwc-chat.esm.js"
></script>
<script
nomodule
src="https://unpkg.com/@paraboly/pwc-chat@latest/dist/pwc-chat/pwc-chat.js"
></script>- Then you can use the element anywhere in your template, JSX, html etc
Node Modules
- Run
npm install @paraboly/pwc-chat - Put a script tag similar to this
<script src='node_modules/@paraboly/pwc-chat/dist/pwc-chat.js'></script>in the head of your index.html - Then you can use the element anywhere in your template, JSX, html etc
In a stencil-starter app
- Run
npm install @paraboly/pwc-chat - Add an import to the npm packages
import @paraboly/pwc-chat; - Then you can use the element anywhere in your template, JSX, html etc
Usage
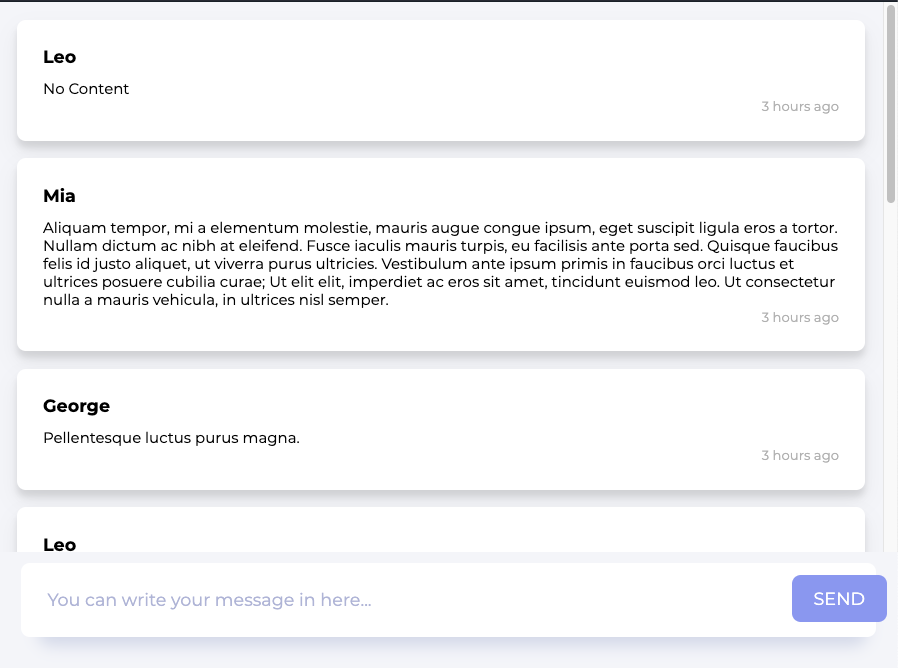
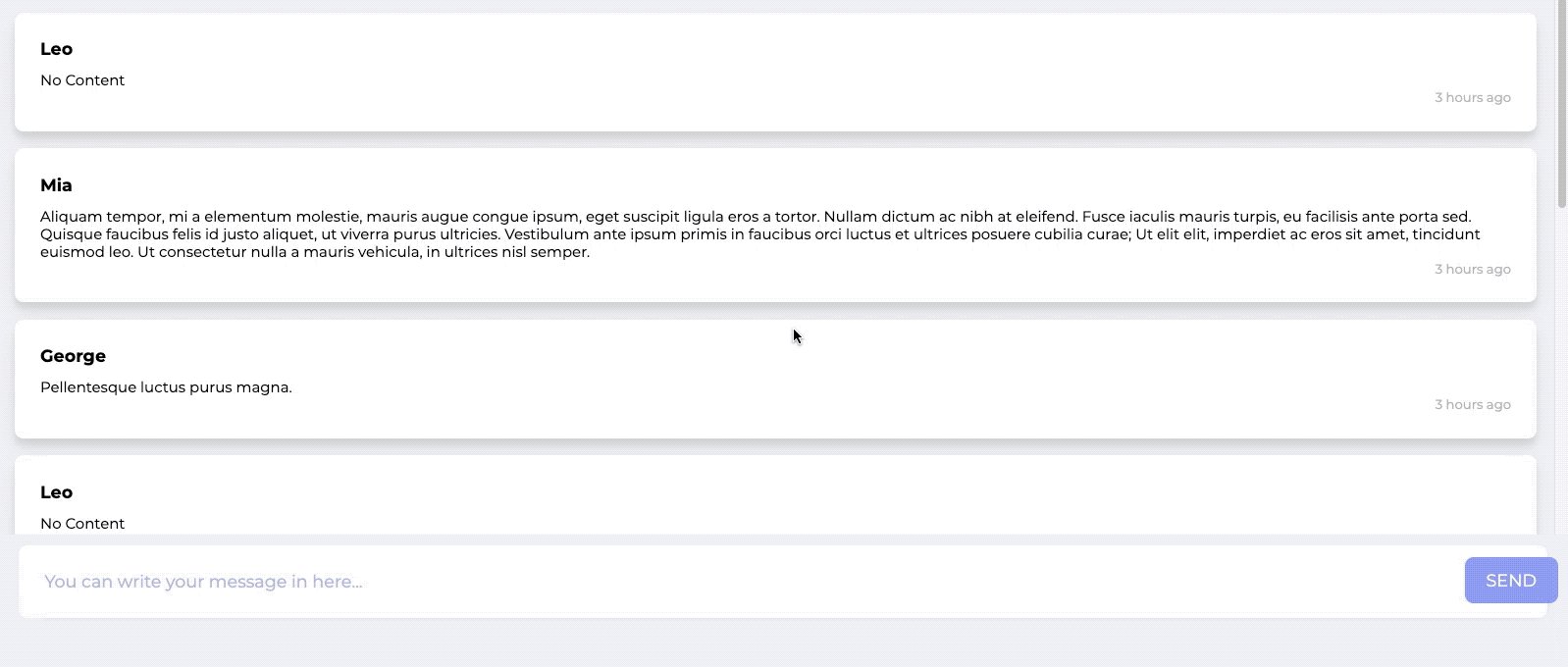
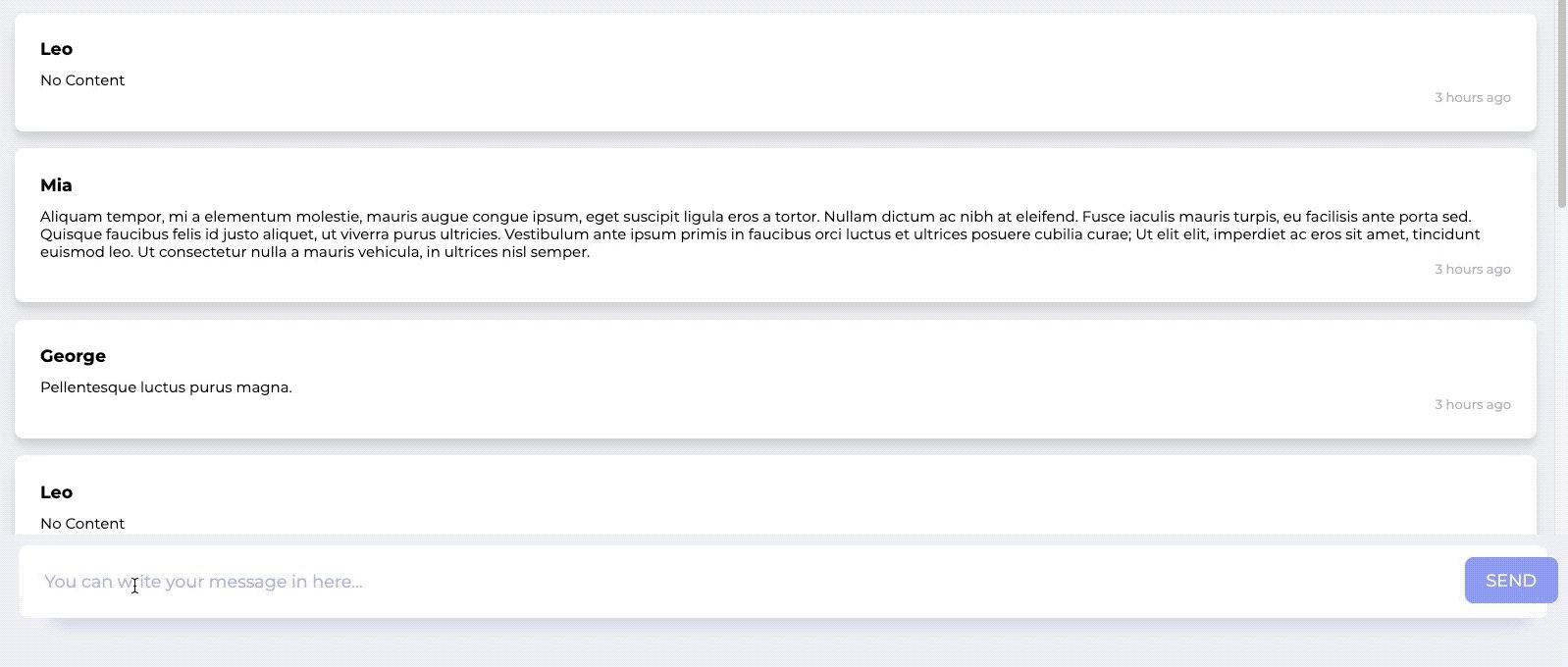
Basic Usage
Message List should be this format:
[
{
"messageId": "0",
"username": "Tom Chandler",
"message": "Hello World!",
"time": "2 days ago",
"editTime": null,
"editable": true,
"deletable": false
}
]Here is the example
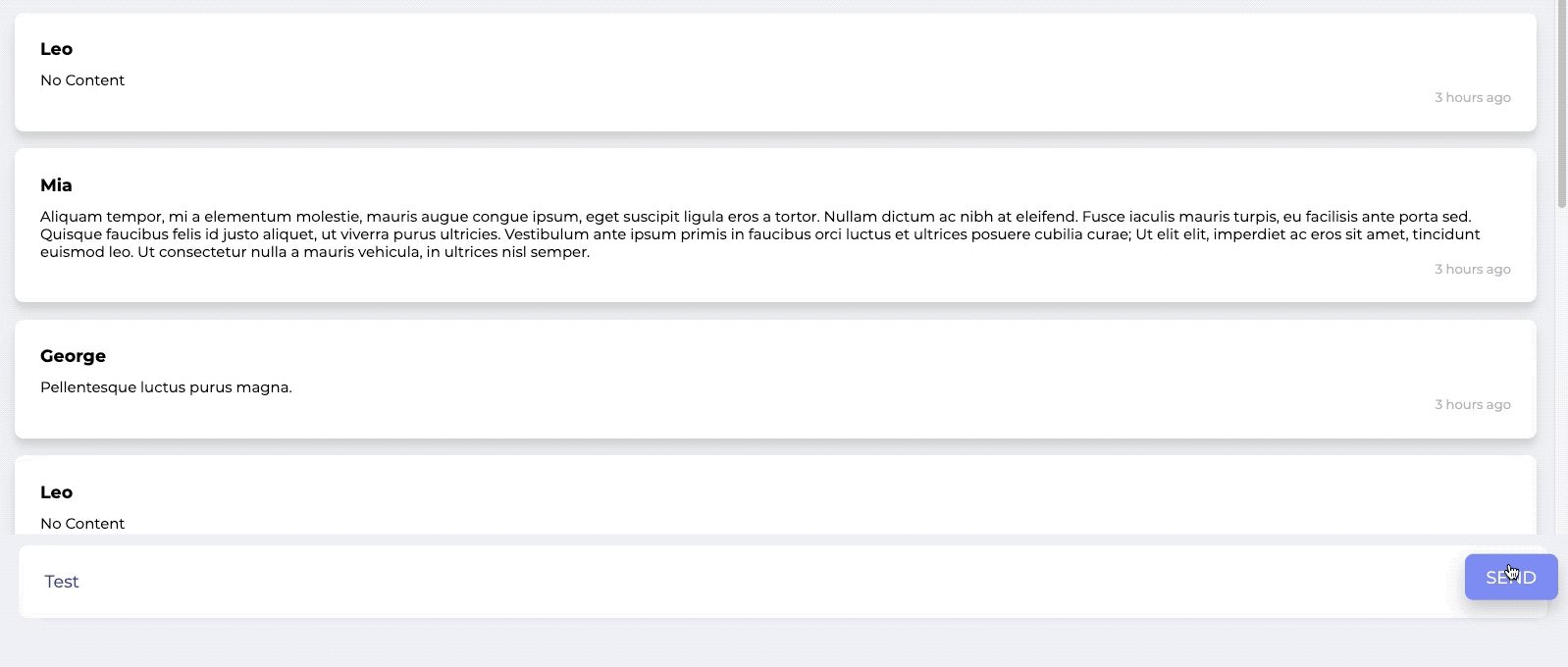
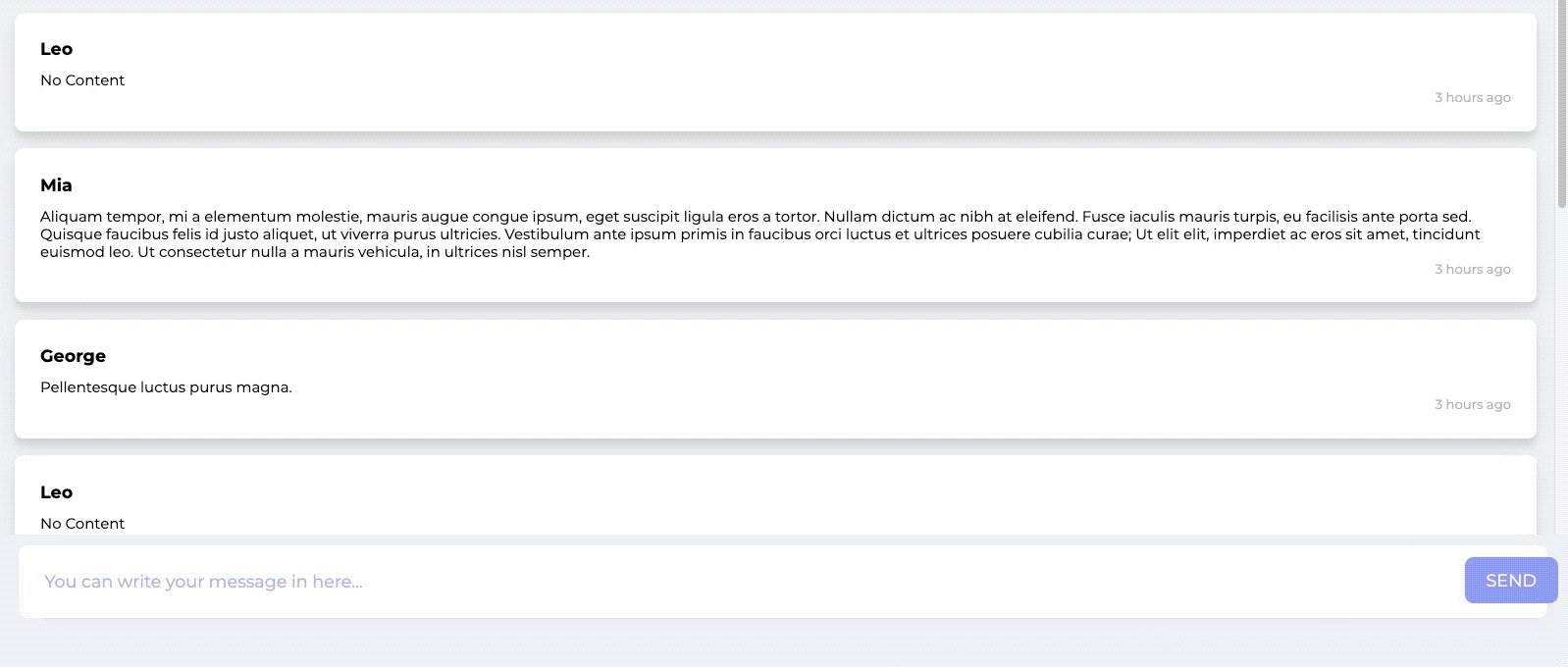
<pwc-chat
changeMessage={text => console.log("onChangeMessage: ", text)}
submitMessage={fullText => console.log("onSubmit: ", fullText)}
messageList={[
{
messageId: "0",
username: "Leo",
message: "No Content",
time: "3 hours ago",
editTime: null,
editable: true,
deletable: true
},
{
messageId: "125",
username: "Mia",
message:
"Aliquam tempor, mi a elementum molestie, mauris augue congue ipsum, eget suscipit ligula eros a tortor. Nullam dictum ac nibh at eleifend. Fusce iaculis mauris turpis, eu facilisis ante porta sed. Quisque faucibus felis id justo aliquet, ut viverra purus ultricies. Vestibulum ante ipsum primis in faucibus orci luctus et ultrices posuere cubilia curae; Ut elit elit, imperdiet ac eros sit amet, tincidunt euismod leo. Ut consectetur nulla a mauris vehicula, in ultrices nisl semper.",
time: "1 hour ago",
editTime: "30 minutes ago",
editable: false,
deletable: false
},
{
messageId: "3",
username: "George",
message: "Pellentesque luctus purus magna.",
time: "",
editTime: null,
editable: true,
deletable: false
},
{
messageId: "id-9876",
username: "Leo",
message: "No Content",
time: "3 weeks ago",
editTime: "just now",
editable: false,
deletable: true
}
]}
></pwc-chat>Events
JS Way
// onChangeMessage
const pwcChat = document.querySelector("pwc-chat");
pwcChat.addEventListener("changeMessage", text => {
console.log("Chat Text: ", text);
});
// onSubmitMessage
pwcChat.addEventListener("submitMessage", fullText => {
console.log("Chat onSubmit: ", fullText);
});;
// onMessageDeleted
pwcChat.addEventListener("messageDeleted", e => {
const deletedMessageId = e.detail.messageId;
console.log("delete messageId:", deletedMessageId);
});
// onMessageEdited
pwcChat.addEventListener("messageEdited", e => {
const editedMessageId = e.detail.messageId;
const newMessage = e.detail.newMessage;
console.log("edit messageId:", editedMessageId, "newMessage:", newMessage);
});Authors
FreakyCoder, kurayogun@gmail.com | kuray.ogun@paraboly.com
starikcetin, cetinsamedtarik@gmail.com | tarik.cetin@paraboly.com
License
WebComponent PWC Chat is available under the MIT license.
See the LICENSE file for more info.