payfonte-react
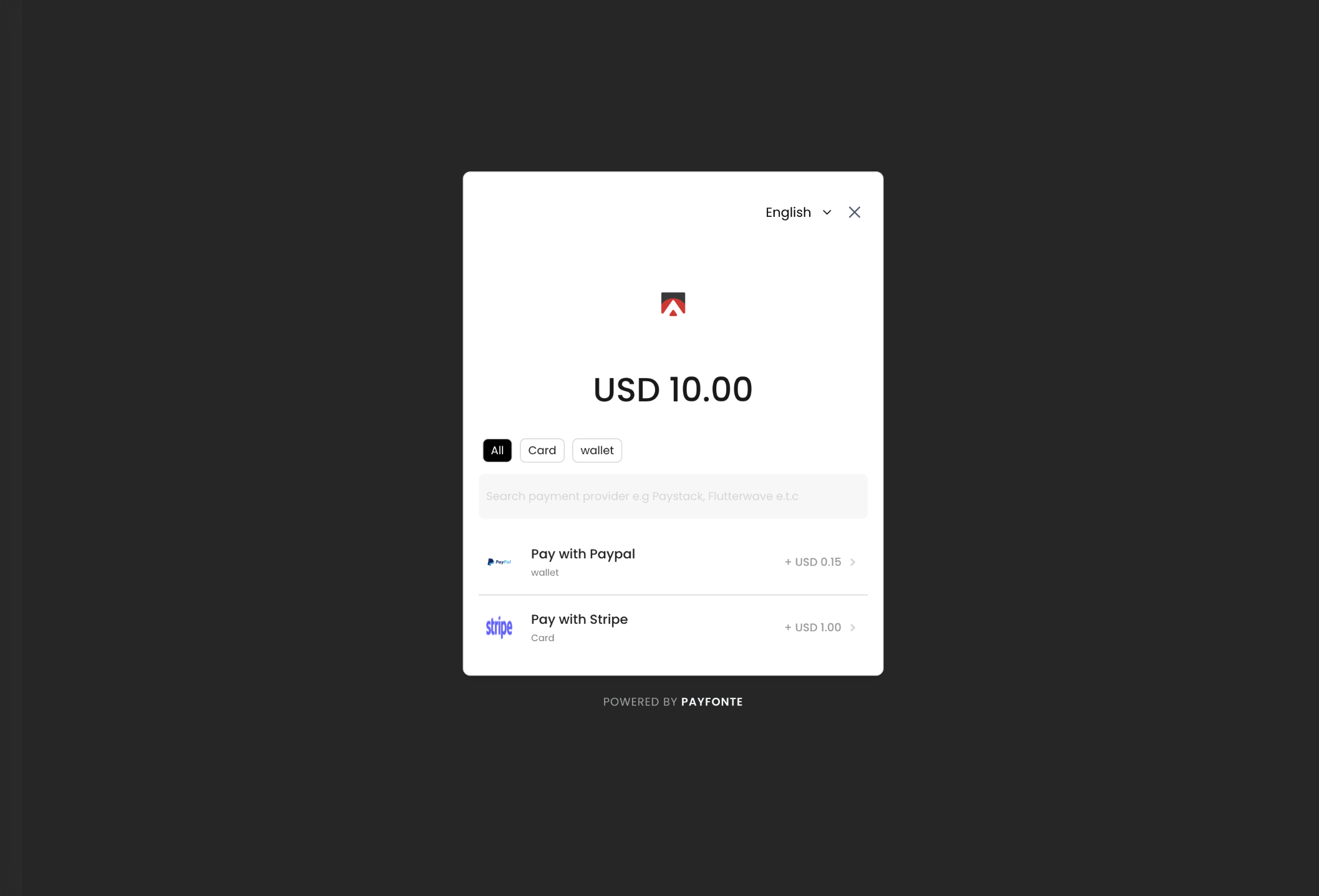
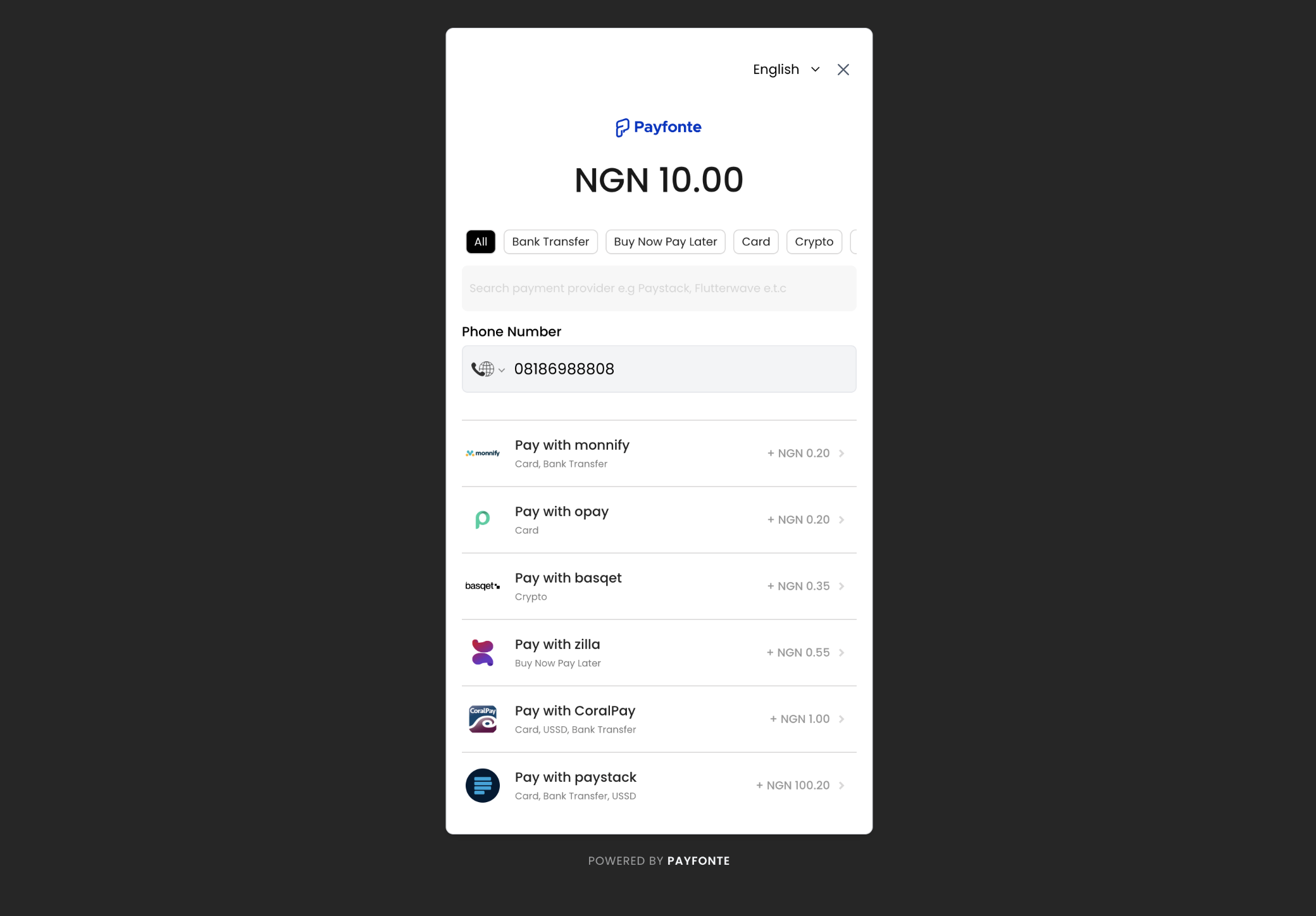
A React library that provides a reusable react hook for integrating with the Payfusion checkout system.
This hook allows you to easily accept payment by invoking its handlePayfontePayment method returned from the usePayfonte hook provides the accurate args are passed to the method.
Installation
You can install @payfonte/payfonte-react using npm:
npm install @payfonte/payfonte-reactUsage
- Import the
usePayfontehook:
import React from 'react';
import { usePayfonte, PayfontePaymentProps } from '@payfonte/payfonte-react'- Create your
onSuccess, andonClosecallback functions to be passed when hooks is initialised:
function onSuccess(data: any) {
console.log(data);
}
function onClose() {
console.log("payfonte modal closed");
}- Initialize usePayfonte hook - handlePayfontePayment
const { handlePayfontePayment, isPaymentLoading } = usePayfonte({
isProduction: false, // can be true of false
onClose,
onSuccess
clientId: 'payfusion', // required, Your client-id
})- configure payment config props to be passed to handlePayfontePayment
const config: PayfontePaymentProps = {
amount: 1000, // amount * 100 - amount in lowest currency denomination e.g kobo for naira, cents for dollars - 1000/100 = 10
currency: 'NGN', //NGN, XOF, XAF, USD e.t.c depends on the currency the client provided
reference: `${Date.now()}`, //if you have your own transactionId you want to track this payment with
user: {
email: 'email@example.com',
name: 'John Doe',
phoneNumber: '+XXX XXXX XXXXX'
},// required - user object
metadata: {} // optional - your data that will come back with the event
}- Makepayment - pass config above to handlePayfontePayment method
return (
<>
<p>
{isPaymentLoading ? 'Payment initiated' : 'Payment not initiated'}
</p>
<button onClick={() => handlePayfontePayment(config)}>Pay 10 NGN</button>
</>
)