CKEditor 5 mathematical feature · 

ckeditor5-math is a TeX-based mathematical plugin for CKEditor 5. You can use it to insert, edit, and view mathematical equations and formulas. This plugin supports MathJax, KaTeX and custom typesetting engines.
Table of contents
- Features
- Demos
- Screenshots
- Requirements
- Examples
- Installation
- Configuration & Usage
- Paste support
- Autoformat support
- Preview workaround
Features
- TeX syntax
- Inline and display equations
- Preview view
- Multiple typesetting engines
- Have multiple input and output format
- Paste support
- from plain text
- Autoformat support
Demos
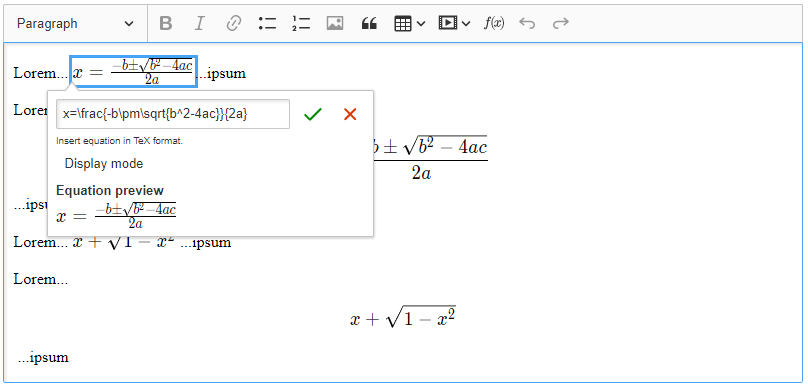
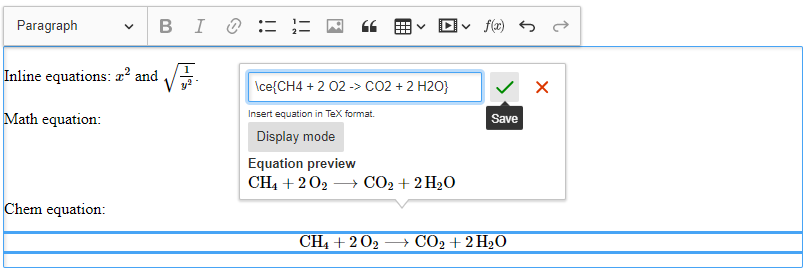
Screenshots
Requirements
- Use same major version as your CKEditor 5 build
If you get duplicated modules error, you have mismatching versions.
Examples
Installation
Use official classic or inline build as a base:
Install plugin with NPM or Yarn
npm install ckeditor5-math --save-dev
Add import into ckeditor.js file
import Mathematics from 'ckeditor5-math/src/math';Add it to built-in plugins
InlineEditor.builtinPlugins = [
// ...
Mathematics
];Add math button to toolbar
InlineEditor.defaultConfig = {
toolbar: {
items: [
// ...
'math'
]
}
};Styles for Lark theme
Copy theme/ckeditor5-math folder from https://github.com/isaul32/ckeditor5/tree/master/packages/ckeditor5-theme-lark to your lark theme repository
Configuration & Usage
Plugin options
InlineEditor.defaultConfig = {
// ...
math: {
engine: 'mathjax', // or katex or function. E.g. (equation, element, display) => { ... }
lazyLoad: undefined, // async () => { ... }, called once before rendering first equation if engine doesn't exist. After resolving promise, plugin renders equations.
outputType: 'script', // or span
forceOutputType: false, // forces output to use outputType
enablePreview: true // Enable preview view
}
}Available typesetting engines
MathJax
- Tested with latest 2.7
- Has experimental (CHTML, SVG) support for 3.0.0 or newer version
KaTeX
- Tested with version 0.12.0
Custom typesetting
Custom typesetting is possible to implement with engine config. For example, custom typesetting feature can be used when use back end rendering.
InlineEditor.defaultConfig = {
// ...
math: {
engine: ( equation, element, display, preview ) => {
// ...
}
}
}- equation is equation in TeX format without delimiters.
- element is DOM element reserved for rendering.
- display is boolean. Typesetting should be inline when false.
- preview is boolean. Rendering in preview when true.
Supported input and output formats
Supported input and output formats are:
<!-- MathJax style http://docs.mathjax.org/en/v2.7-latest/advanced/model.html#how-mathematics-is-stored-in-the-page -->
<script type="math/tex">\sqrt{\frac{a}{b}}</script>
<script type="math/tex; mode=display">\sqrt{\frac{a}{b}}</script>
<!-- CKEditor 4 style https://ckeditor.com/docs/ckeditor4/latest/features/mathjax.html -->
<span class="math-tex">\( \sqrt{\frac{a}{b}} \)</span>
<span class="math-tex">\[ \sqrt{\frac{a}{b}} \]</span>Paste support
From plain text
Paste TeX equations with delimiters. For example:
\[ x=\frac{-b\pm\sqrt{b^2-4ac}}{2a} \]or
\( x=\frac{-b\pm\sqrt{b^2-4ac}}{2a} \)Autoformat support
Inline mode
Ctrl+M can be used to add easily math formulas in inline mode.
Display mode
Autoformat for math can be used to add formula in display mode on a new line by adding \[ or $$. This feature requires additional autoformat plugin to be added.
Add following lines into your build
// ...
import AutoformatMathematics from 'ckeditor5-math/src/autoformatmath';
InlineEditor.builtinPlugins = [
// ...
AutoformatMathematics
];Preview workaround
.ck-reset_all * css rules from ckeditor5-ui and ckeditor5-theme-lark break rendering in preview mode.
My solution for this is use rendering element outside of CKEditor DOM and place it to right place by using absolute position. Alternative solution could be using iframe, but then typesetting engine's scripts and styles have to copy to child document.