ngx-table-descartes
Angular descartes table component
Installation
npm install --save @petkit/ngx-table-descartesUsage
Import Module
import {
TableDescartesModule,
} from '@petkit/ngx-table-descartes';
@NgModule({
imports: [
TableDescartesModule,
],
}Simple
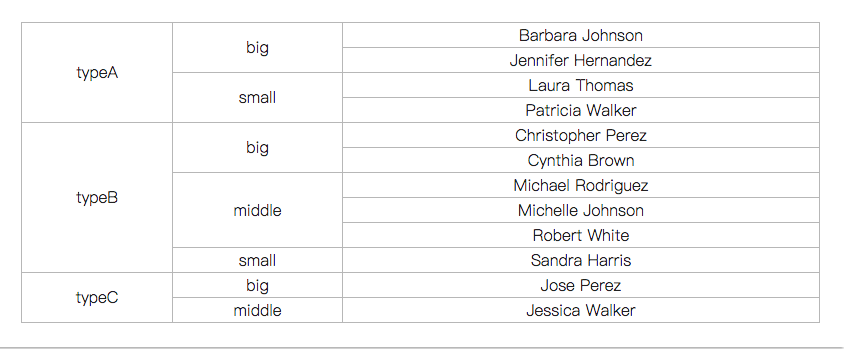
<ngx-table-descartes [data]="data"></ngx-table-descartes>import { Component, OnInit } from '@angular/core';
// mock data
import Mock from 'mockjs';
@Component({
selector: 'ngx-table-descartes-simple',
templateUrl: './table-descartes-simple.component.html',
styleUrls: ['./table-descartes-simple.component.scss']
})
export class TableDescartesSimpleComponent implements OnInit {
data: {[key: string]: string}[] = Mock.mock({
'data|10-20': [{
'type|1': ['typeA', 'typeB', 'typeC'],
'size|1': ['big', 'middle', 'small'],
'name': '@name()',
}]
}).data;
constructor() { }
ngOnInit() {
}
}License
MIT