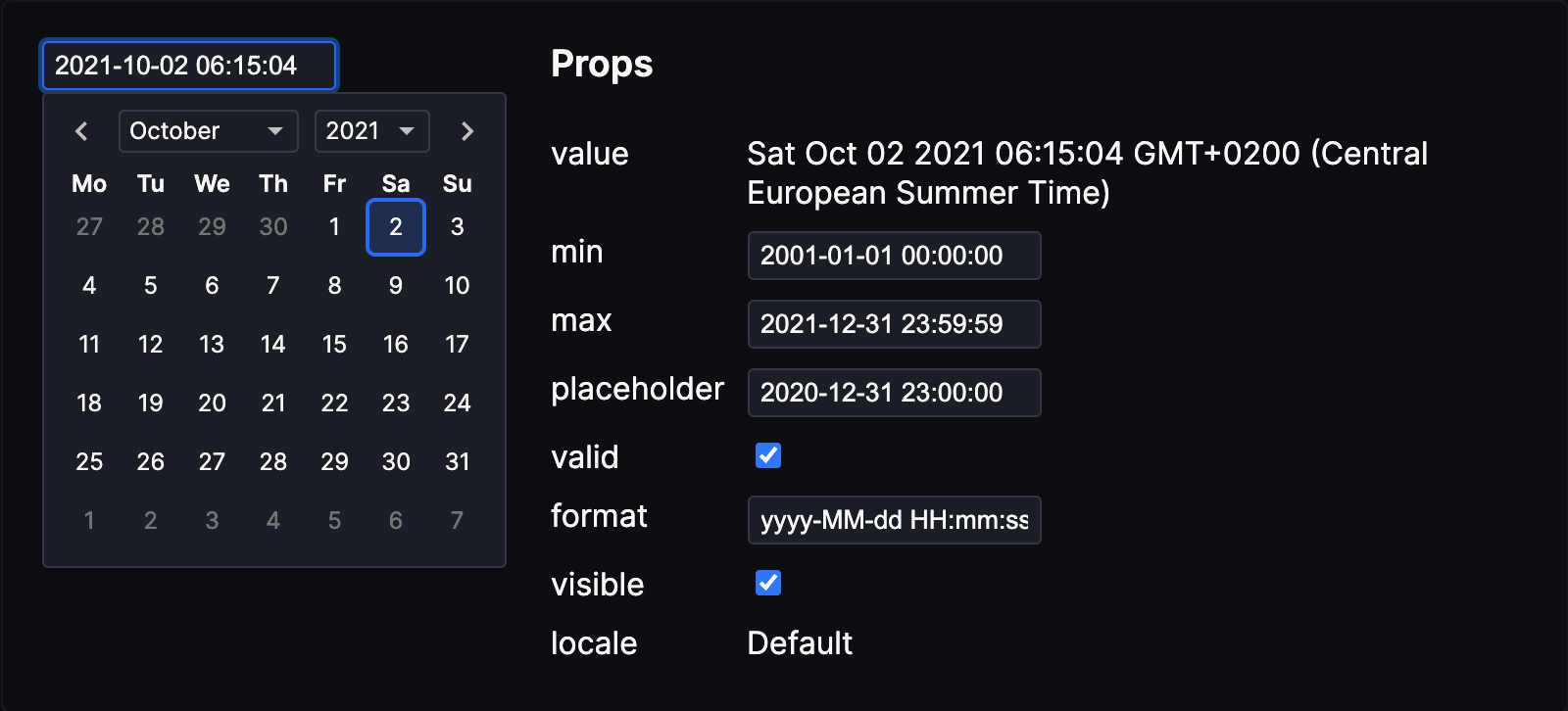
Date Picker Svelte
Date and time picker for Svelte
Forked by Corey Buchanan for use in Priority Beast app
Changes:
- Updates to styling
- Added styling variable '--date-input-font'
- Added styling variable '--date-input-font-size'
Features:
- Theming
- Custom formats
- Internationalization (i18n)
- Autopunctuation (e.g typing "20201111111111" gives you "2020-11-11 11:11:11" with the default format)
- Keyboard shortcuts
Demo • Documentation • REPL
Install
npm install date-picker-svelte
Usage
<script>
import { DateInput } from 'date-picker-svelte'
let date = new Date()
</script>
<DateInput bind:value={date} />Check the docs to learn more
Contributing
Get started
- Install Node.js (v14 works)
- Run
npm install
Commands
-
npm run dev: Start site in dev mode -
npm run build: Build package and site -
npm run preview: Preview production site -
npm run check: Runsvelte-check -
npm run test: Run tests -
npm run format: Format code
Publish new version
- Update
CHANGELOG.md - Check for errors
npm run check - Bump the version number
npm version --no-git-tag <version> - Generate the package
npm run build:package - Publish the package
npm publish ./package - Commit with a tag in format "v#.#.#"
- Create GitHub release with release notes