A dialog for alerts, prompts, and confirms that is lightweight and based on promises with Typescript support (only supports vue 2).
$ npm install --save @prostreyd/vue-dialog//in main.ts or main.js
import Vue from 'vue'
import VuejsDialogBox from "@prostreyd/vue-dialog";
import "@prostreyd/vue-dialog/dist/style.css";
Vue.use(VuejsDialogBox);await this.$dialogBox.title({
// bottom default values
title: "This is alert", // String. Title of dialog
okText: "Ok" // String. Confirm button text
});
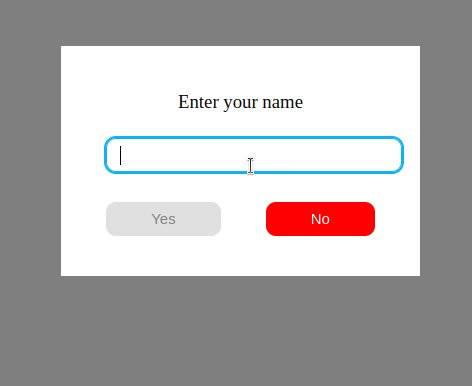
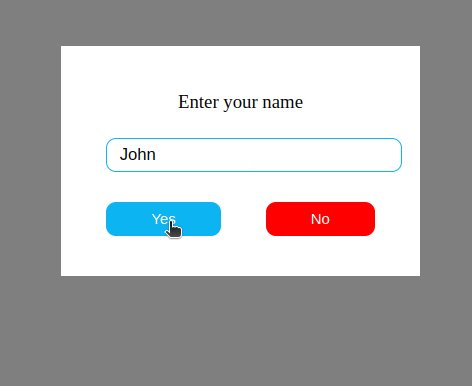
//...your codeconst text = await this.$dialogBox.prompt({
// bottom default values
title: "Write something", // String. Title of dialog.
okText: "Yes", // String. Confirm button text.
cancelText: "No", // String. Cancel button text.
placeholder: "", // String. Input placeholder text.
allowConfirmEmptyString: false, // Boolean. Is it possible to click on the confirm button if the text is empty.
});
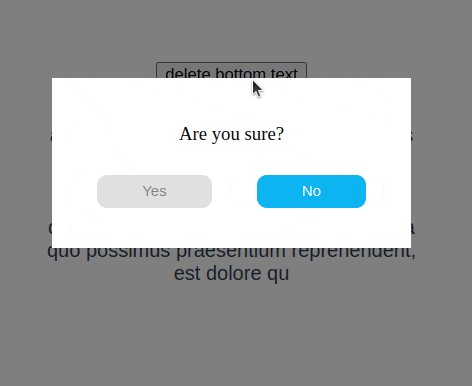
//...your codeconst ok = await this.$dialogBox.confirm({
// bottom default values
title: "Are you sure?", // String. Title of dialog.
okText: "Yes", // String. Confirm button text.
cancelText: "No", // String. Cancel button text.
});
if (ok) {
//...your code
}