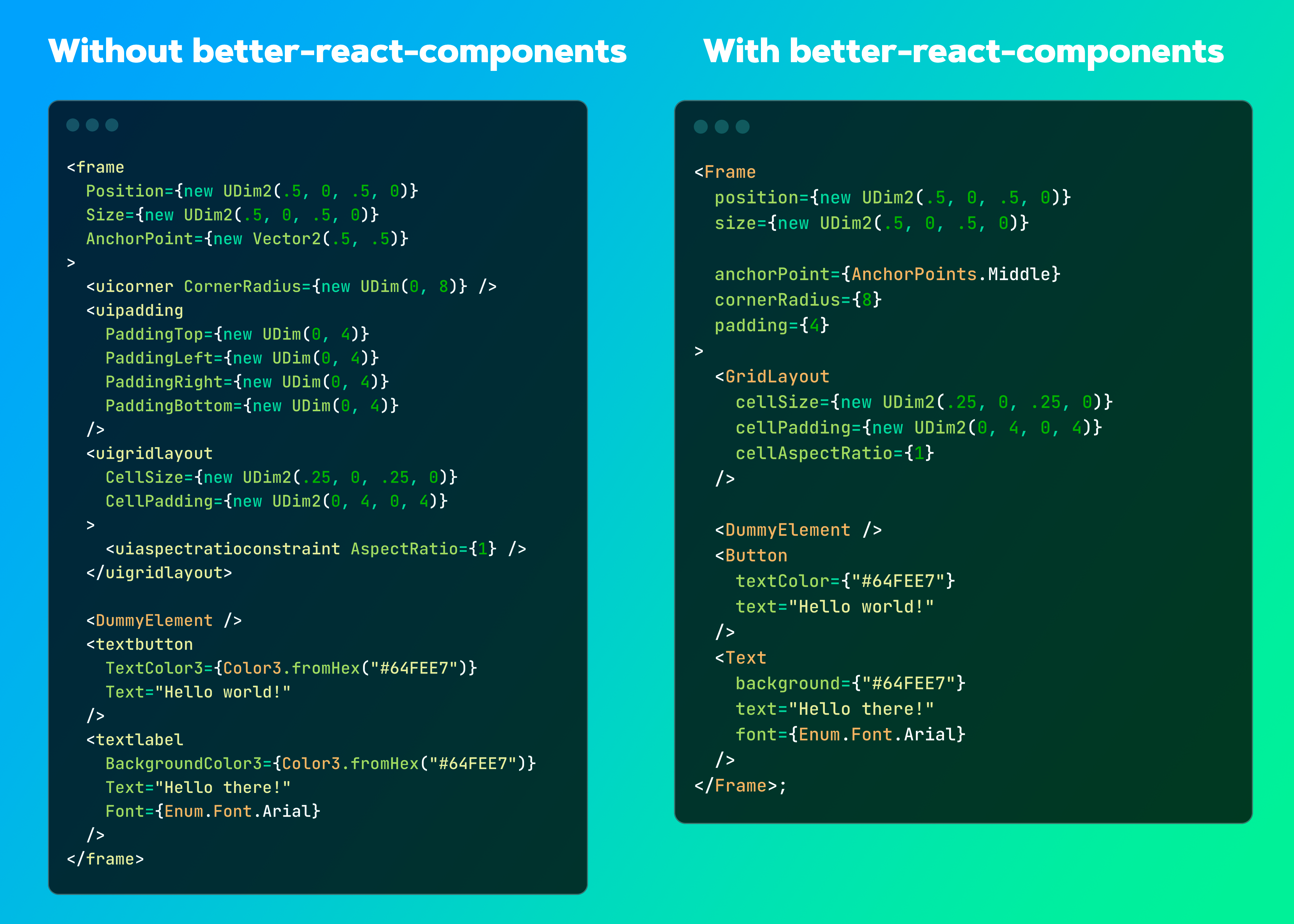
Roblox's ui elements, with builtin modifiers
Also see introduction
better-react-components code
```
<Frame
position={new UDim2(.5, 0, .5, 0)}
size={new UDim2(.5, 0, .5, 0)}
anchorPoint={AnchorPoints.Middle}
cornerRadius={8}
padding={4}
>
<GridLayout
cellSize={new UDim2(.25, 0, .25, 0)}
cellPadding={new UDim2(0, 4, 0, 4)}
cellAspectRatio={1}
/>
<DummyElement />
<Button
textColor={"#64FEE7"}
text="Hello world!"
/>
<Text
background={"#64FEE7"}
text="Hello there!"
font={Enum.Font.Arial}
/>
</Frame>;
```
- [ ] Upgrade ESLint to
9.*.*version - [ ] Better documentation
- [X] Frame
- [X] ScrollableFrame
- [X] Button
- [ ] ImageButton
- [X] Image
- [X] Text
- [X] TextBox
- [X] CanvasGroup
- [X] UIAspectRatioConstraint
- [X] UICorner
- [X] UIGradient
- [X] UIGridLayout (see GridLayout)
- [X] UIListLayout (see ListLayout)
- [X] UIFlexLayout (see ListLayout)
- [X] UIPadding
- [ ] UIPageLayout
- [X] UIScale
- [X] UISizeConstraint
- [X] UIStroke
- [ ] UITableLayout
- [X] UITextSizeConstraint