React Sticky Notes
A lightweight react component to handle stickies, notes and reminders without any single dependencies(like jQuery) except React.
Demo
https://react-latest-ui.github.io/react-sticky-notes/
Installation
Install the React Sticky Notes package package using npm:
npm install @react-latest-ui/react-sticky-notes --saveSetting Up
git clone https://github.com/react-latest-ui/react-sticky-notes.git
npm install
npm start runFeatures
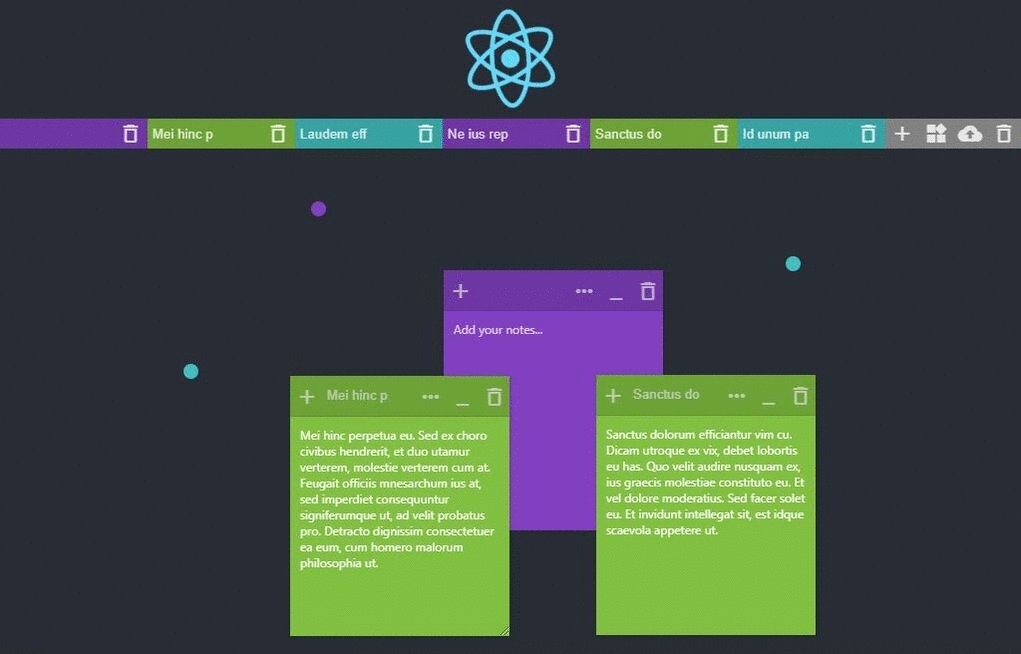
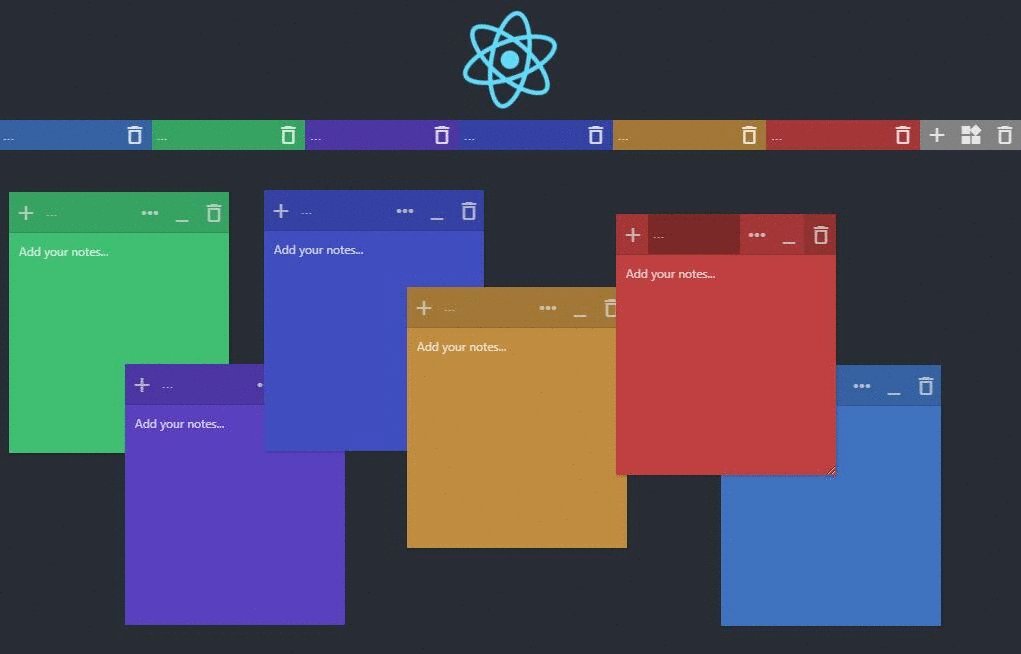
- Pure React Sticky Notes
- Draggable & Resizable Stickies
- Inline Content Editable
- Configurable Sticky Colors
Usage
import React, { Component } from 'react';
import ReactStickyNotes from '@react-latest-ui/react-sticky-notes';
class MyApp extends Component {
constructor(props) {
super(props);
}
render() {
return (
<ReactStickyNotes />
)
}
});React Stickies Props
sessionKey: ?String,
colors: ?Array = [HexCodes],
notes: ?Array = [{
color: ?HexCode,
text: ?String
}],
containerWidth: ?String{px|%},
containerHeight: ?String{px|%},
noteWidth: ?Number,
noteHeight: ?Number,
footer: ?Boolean = {true|false},
onBeforeChange: (type:String, payload:Object, notes: Array) => {
return payload;
}
onChange: (type:String, payload:Object, notes: Array) => {
}Contribute
If you have a feature request, please add it as an issue or make a pull request.