Embed the Rerun web viewer within your app.
This package is framework-agnostic. A React wrapper is available at https://www.npmjs.com/package/@rerun-io/web-viewer-react.
npm i @rerun-io/web-viewerℹ️ Note: The package version is equal to the supported Rerun SDK version, and RRD files are only partially stable across different versions. This means that:
-
@rerun-io/web-viewer@0.10.0can only connect to a data source (.rrdfile, gRPC connection, etc.) that originates from a Rerun SDK with version0.10.0! - For versions after
@rerun-io/web-viewer@0.23.0, the Viewer can load data from the previous minor version of Rerun, e.g.0.24can load0.23files.
The entrypoint for this packages is the WebViewer class.
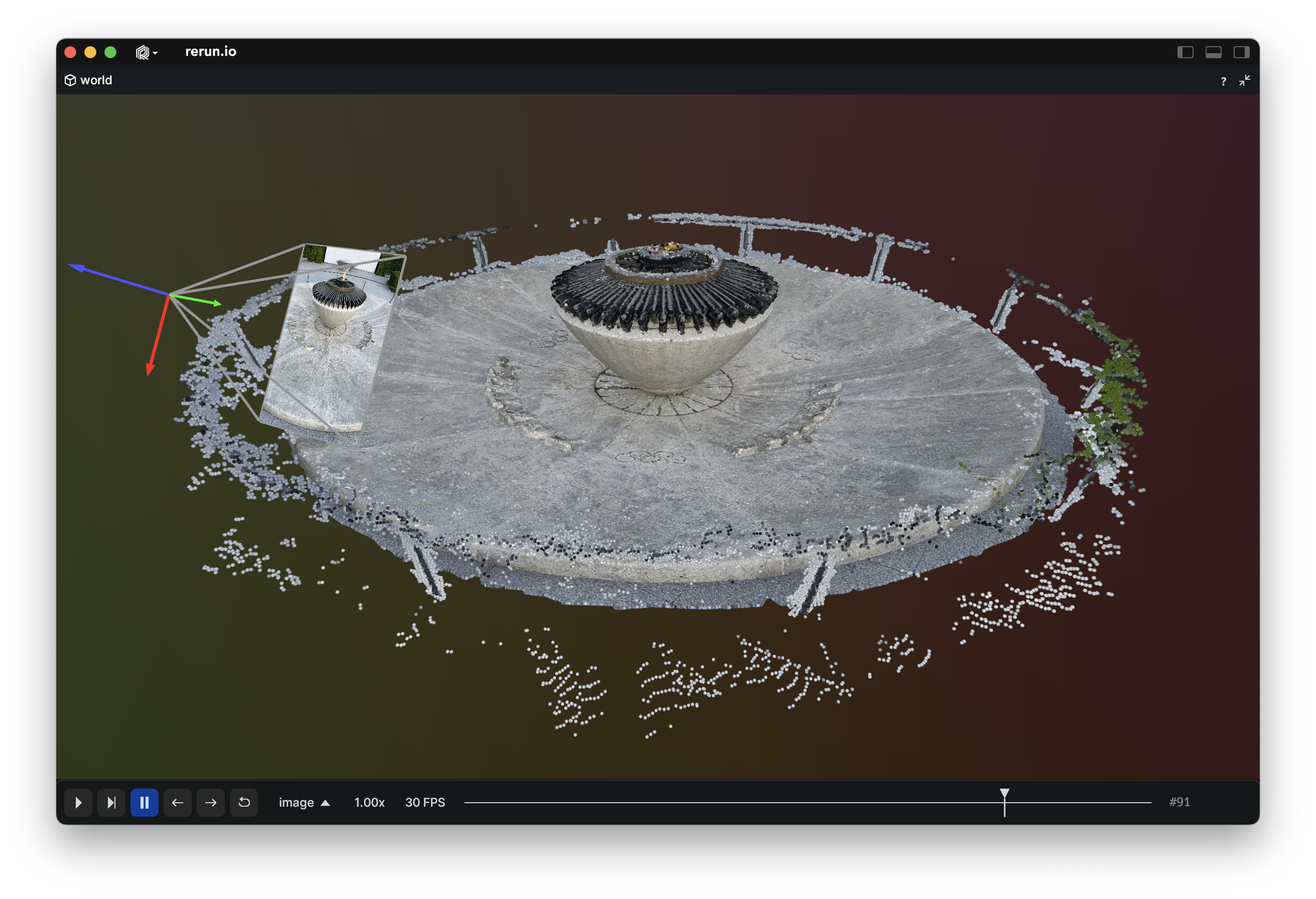
The web viewer is an object which manages a canvas element:
import { WebViewer } from "@rerun-io/web-viewer";
const rrd = "…";
const parentElement = document.body;
const viewer = new WebViewer();
await viewer.start(rrd, parentElement, { width: "800px", height: "600px" });
// …
viewer.stop();The rrd in the snippet above should be a URL pointing to either:
- A hosted
.rrdfile, such as https://app.rerun.io/version/0.24.1/examples/dna.rrd - A gRPC connection to the SDK opened via the
serveAPI
If rrd is not set, the Viewer will display the same welcome screen as https://app.rerun.io.
This can be disabled by setting hide_welcome_screen to true in the options object of viewer.start.
⚠ It's important to set the viewer's width and height, as without it the viewer may not display correctly. Setting the values to empty strings is valid, as long as you style the canvas through other means.
For a full example, see https://github.com/rerun-io/web-viewer-example. You can open the example via CodeSandbox: https://codesandbox.io/s/github/rerun-io/web-viewer-example
ℹ️ Note: This package only targets recent versions of browsers. If your target browser does not support Wasm imports or top-level await, you may need to install additional plugins for your bundler.
For more information about using the package, visit: