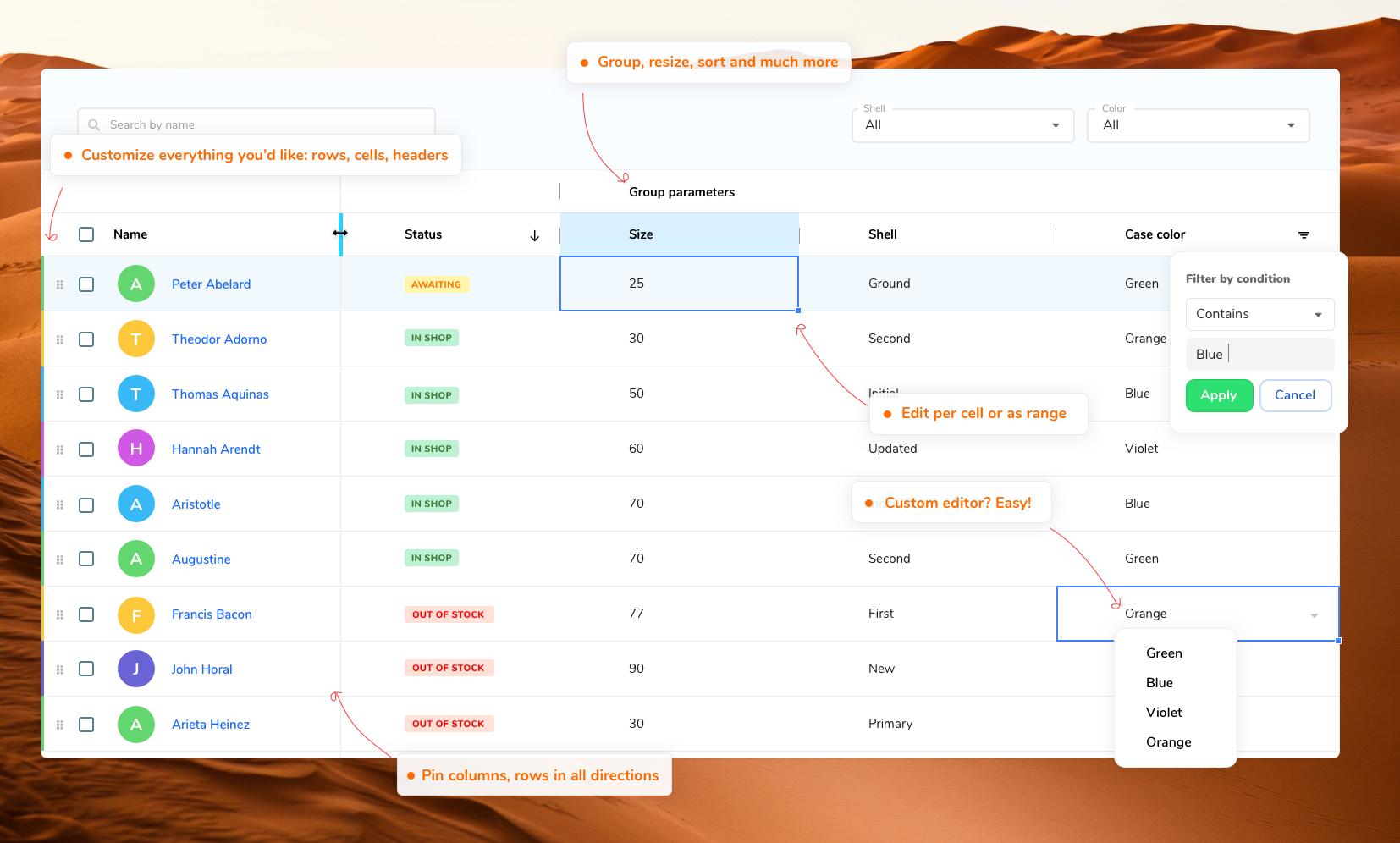
Powerful data grid component built on top of RevoGrid.
Millions of cells and thousands columns easy and efficiently.
Demo and API • Key Features • How To Use • Docs • License
RevoGrid material theme.- Millions of cells viewport with a powerful core in-build by default;
- Keayboard support with excel like focus;
- Super light initial starter
. Can be imported with polifill or as module for modern browsers;
- Intelligent Virtual DOM and smart row recombination in order to achieve less redraws;
- Sorting (multiple options, can be customized per column and advanced with events);
- Filtering
- Predefined system filters;
- Preserve existing collection;
- Custom filters (extend existing system filters with your own set);
- Export to file;
- Custom sizes per Column and Row;
- Column resizing;
- Autosize support (Column size based on content);
- Pinned/Sticky/Freezed:
- Columns (define left or right);
- Rows (define top or bottom);
- Grouping:
- Column grouping (Nester headers);
- Row grouping (Nested rows);
- Cell editing;
- Customizations:
- Header template;
- Cell template (build your own cell view);
- Cell editor (apply your own editors and cell types);
- Cell properties (build you own properties around rendered cells);
-
Column types;
- Text/String (default);
- Number;
- Select;
- Date;
- Custom (take any type as template and create your own extended style);
- Drag and drop rows;
- Range operations:
- Selection;
- Edit;
- Theme packages:
- Excel like (default)
- Material (compact, dark or light);
- Copy/Paste (copy/paste from Excel, Google Sheets or any other sheet format);
- Easy extenation and support with modern VNode features and tsx support;
- Trimmed rows (hide rows on demand);
- Plugin system (create your own plugins or extend existing one, it's transparent and easy);
- Hundred others small customizations and improvements RevoGrid.
Use Repo as a started if you wish.
With NPM:
npm i @revolist/angular-datagrid --save;With Yarn:
yarn add @revolist/angular-datagrid;// app.module.ts
import { BrowserModule } from "@angular/platform-browser";
import { NgModule } from "@angular/core";
import { AppComponent } from "./app.component";
import { RevoGridModule } from '@revolist/angular-datagrid';
@NgModule({
// define component
declarations: [AppComponent],
imports: [BrowserModule, RevoGridModule],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule {}// app.component.ts
import { Component } from "@angular/core";
@Component({
selector: "app-root",
templateUrl: "./app.component.html",
styleUrls: ["./app.component.css"]
})
export class AppComponent {
columns = [
{ name: "Greeting", prop: "name" },
{ prop: "details" }
];
rows = [{ name: "I am", details: "Angular" }, { name: "Hello", details: "Angular" }];
}<!-- app.component.html -->
<revo-grid [source]="rows" [columns]="columns" theme="material"></revo-grid>Check Sandbox for real live sample.
If you have any idea, feel free to open an issue to discuss a new feature and submit your changes back to me.
MIT