Voronoi tessellation lib
npm install @rgsoft/voronoiThe triangulate function generates a
Delaunay triangulation,
returning an array of Triangle instances.
const { triangulate } = require('@rgsoft/voronoi');
const triangulation = triangulate(points, config);The points parameter is an array of Vector (@rgsoft/math package),
containing the points for the triangles vertex. The config may have the
following properties:
-
rectBox- an array of fourVectorinstances used as initial box for the triangulation -
excludeRectVertex- a boolean value that indicates whether the triangles generated with the initial box should be removed from the resulting triangulation (defaultfalse)
As a full example:
const { triangulate } = require('@rgsoft/voronoi');
const points = [ new Vector(0.5 , 0.5) ];
const config = {
rectBox: [
new Vector(0, 1),
new Vector(1, 1),
new Vector(1, 0),
new Vector(0, 0),
]
}
const triangulation = triangulate(points, config);The rectBox points array is expected to be ordered in this fashion:
TOP-LEFTTOP-RIGHTBOTTOM-RIGHTBOTTOM-LEFT
If rectBox is not provided, the box will be inferred using the getRectBox
function.
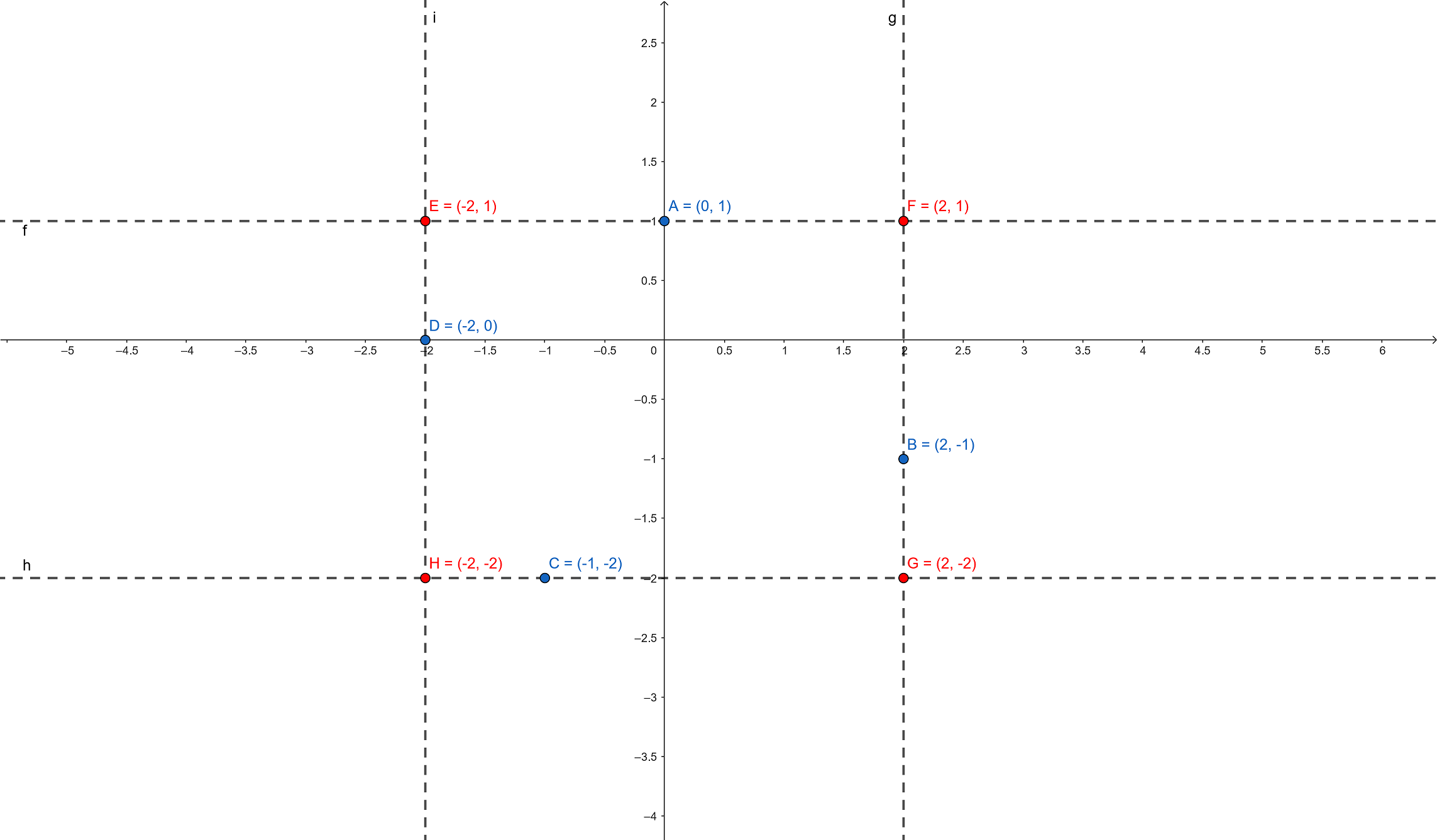
The getRectBox receives an array of Vector instances, and returns another
array with the four points of the rectangular box that contains these points.
For example, if the provided points are A, B, C, and D (in any order),
the resulting box array would be [E, F, G, H] (in that order).
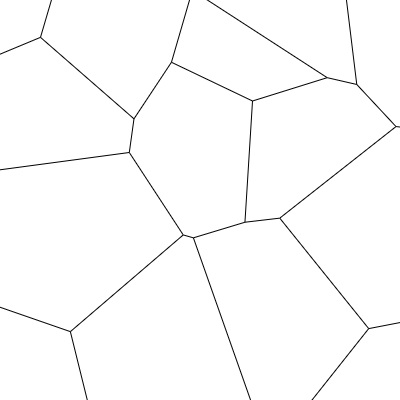
The tessellate function draws the Voronoi tessellation on a HTMLCanvasElement.
It expects a CanvasRenderingContext2d and a triangulation (array of Triangle).
const { triangulate } = require('@rgsoft/voronoi');
const points = [ new Vector(0.5 , 0.5) ];
const config = {
rectBox: [
new Vector(0, 1),
new Vector(1, 1),
new Vector(1, 0),
new Vector(0, 0),
]
}
const triangulation = triangulate(points, config);
const canvasElement = document.getElementById('canvas1');
const context = canvasElement.getContext('2d');
tessellate(context, triangulation);