Backstage Changelog Plugin is configurable and customizable plugin for viewing a changelog. You can write your own parser or use default one, which follows Keep the changelog notation.
Description from Keep the changelog.
A changelog is a file which contains a curated, chronologically ordered list of notable changes for each version of a project. It is being created to make it easier for users and contributors to see precisely what notable changes have been made between each release (or version) of the project. People need changelog. Whether consumers or developers, the end users of software are human beings who care about what's in the software. When the software changes, people want to know why and how.
If you haven't already, check out the Backstage docs and create a Backstage application with
npx @backstage/create-app
Then, you will need to install and configure the changelog plugins for the frontend and the backend. Backend plugin installation can be found here: Backend plugin
Install:
cd packages/app
yarn add @rsc-labs/backstage-changelog-pluginYou have two options how you can use Changelog functionality.
Add the card to packages/app/src/components/catalog/EntityPage.tsx:
// import:
import { EntityChangelogCard } from '@rsc-labs/backstage-changelog-plugin';
// use it in entity view
const overviewContent = (
<Grid container
...
<Grid item md={6} xs={12}>
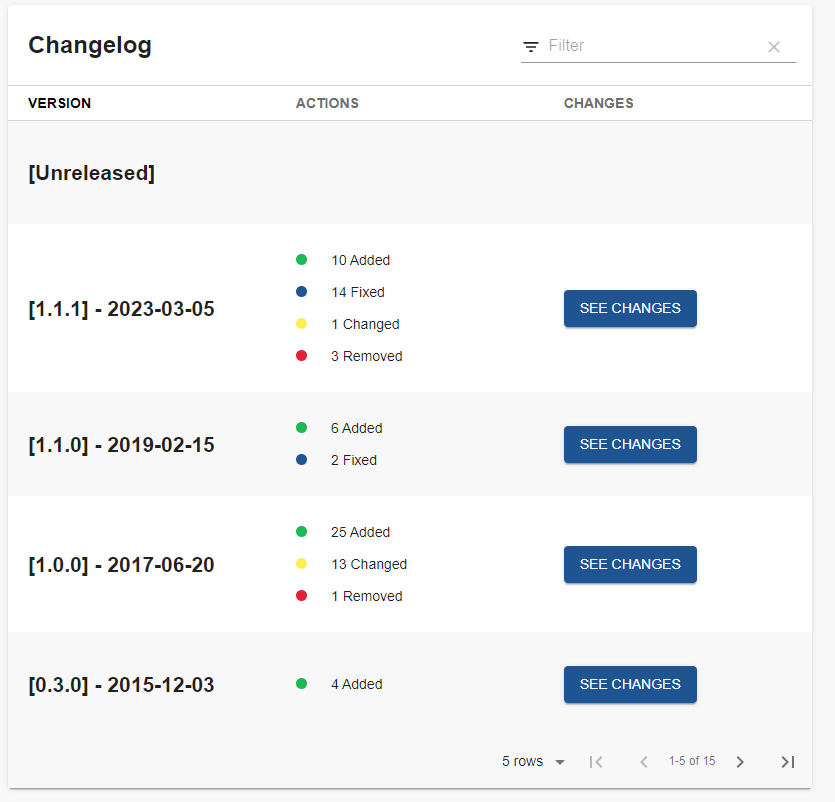
<EntityChangelogCard />
</Grid>
</Grid>
)Add content to packages/app/src/components/catalog/EntityPage.tsx:
// import:
import { EntityChangelogContent } from '@rsc-labs/backstage-changelog-plugin';
const serviceEntityPage = (
<EntityLayout
...
<EntityLayout.Route path="/changelog" title="Changelog">
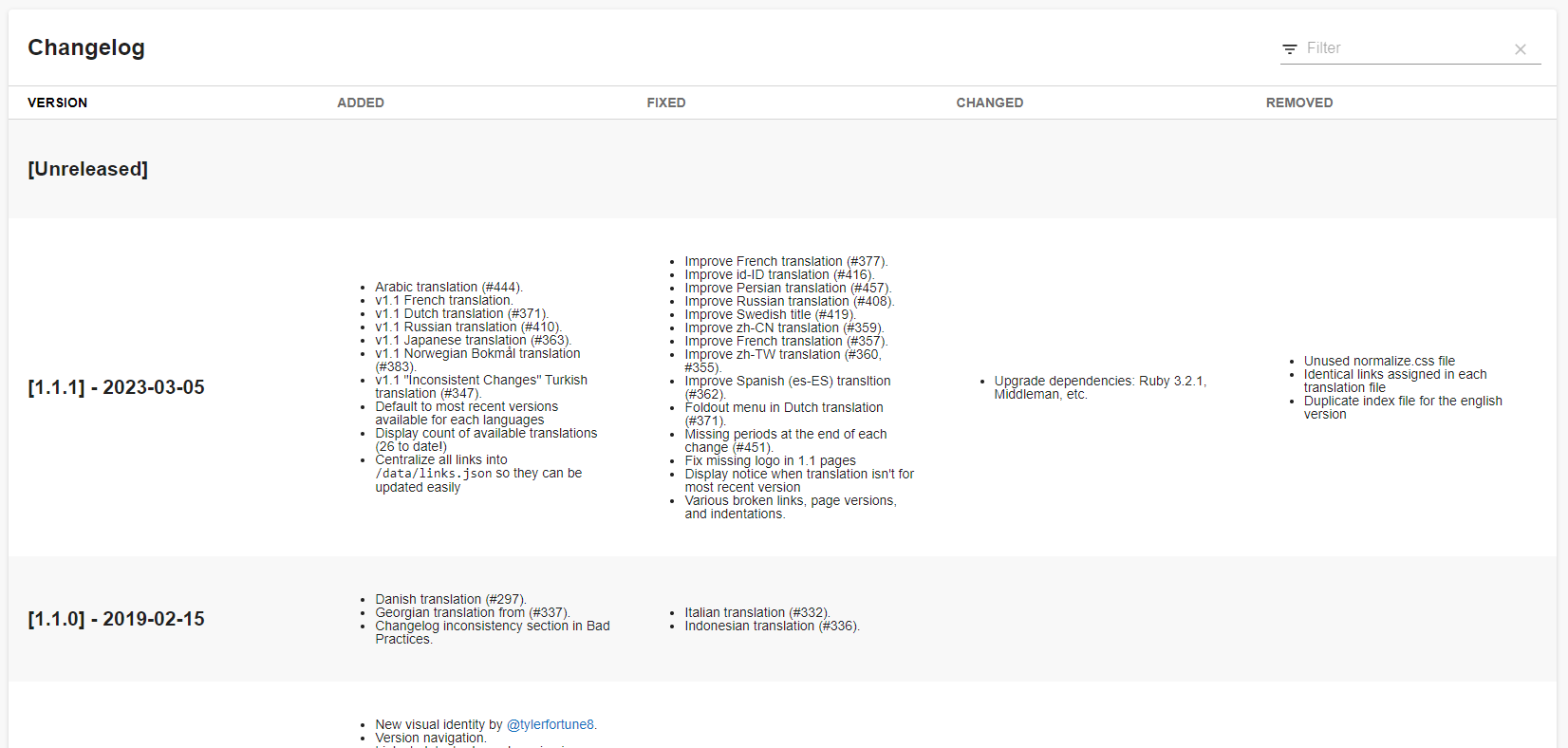
<EntityChangelogContent/>
</EntityLayout.Route>
</Grid>
)We have created parser, which shall be able to parse English version of Keep the changelog. If you have different notation in your organization, you can define your own parser and pass it to the plugin.
Info: If you have your own parser already created, it shall be inserted in following way:
import { myParser } from './yourParser';
...
<Grid item md={6} xs={12}>
<EntityChangelogCard parser={myParser} />
</Grid>Parser is represented by following type:
/**
* Props for {@link EntityChangelogCard}.
* Props for {@link EntityChangelogContent}
* @public
*/
export interface EntityChangelogProps {
parser?(content: string) : ChangelogProps[]
}
It shall take string as argument and shall produce array of ChangelogProps output which follows:
export type ChangelogAction = {
name: string,
counter: number,
content: string,
icon?: any
}
export type ChangelogProps = {
versionNumber: string,
actions: ChangelogAction[],
versionContent: string | undefined
}Every field matches corresponding information in ChangelogCard or ChangelogContent.
Let's assume that your content follows "Keep the changelog" format, so your CHANGELOG looks like this:
# Changelog
## [1.1.1] - 2023-03-05
### Added
- Polish translation
### Removed
- Foreign translation
Properly mapping to ChangelogProps format is:
versionNumber = "[1.1.1] - 2023-03-05"
actions = [
{
name: "Added",
counter: 1 // because there is only one change - Polish translation added
content: "- Polish translation",
icon: <some react component, for instance from MUI icons>
},
{
name: "Removed",
counter: 1 // because there is only one change - Foreign translation removed
content: "- Foreign translation",
icon: <some react component, for instance from MUI icons>
}
]
versionContent = "
### Added
- Polish translation
### Removed
- Foreign translation
"
Please remember that you need to return array of ChangelogProps because single ChangelogProps is related to one version (e.g. [1.1.1] - 2023-03-05) and its content.
[ ] Unit tests
[ ] Move logic from frontend to backend
Contributions are welcome and they are greatly appreciated!
Licensed under the Mozilla Public License, Version 2.0: https://www.mozilla.org/en-US/MPL/2.0/
© 2023 RSC https://rsoftcon.com/