$ npm install -g @saihtun/jsapi$ npm install -g @saihtun/jsapi
$ jsapi COMMAND
running command...
$ jsapi (--version)
@saihtun/jsapi/1.0.8 darwin-arm64 node-v21.6.2
$ jsapi --help [COMMAND]
USAGE
$ jsapi COMMAND
...jsapi help [COMMANDS]jsapi pluginsjsapi plugins:install PLUGIN...jsapi plugins:inspect PLUGIN...jsapi plugins:install PLUGIN...jsapi plugins:link PLUGINjsapi plugins:uninstall PLUGIN...jsapi plugins:uninstall PLUGIN...jsapi plugins:uninstall PLUGIN...jsapi plugins updatejsapi <command> [flags]
Display help for jsapi.
USAGE
$ jsapi help [COMMANDS...] [-n]
ARGUMENTS
COMMANDS... Command to show help for.
FLAGS
-n, --nested-commands Include all nested commands in the output.
DESCRIPTION
Display help for jsapi.
See code: @oclif/plugin-help
List installed plugins.
USAGE
$ jsapi plugins [--core]
FLAGS
--core Show core plugins.
DESCRIPTION
List installed plugins.
EXAMPLES
$ jsapi plugins
See code: @oclif/plugin-plugins
Installs a plugin into the CLI.
USAGE
$ jsapi plugins add plugins:install PLUGIN...
ARGUMENTS
PLUGIN... Plugin to install.
FLAGS
-f, --force Run yarn install with force flag.
-h, --help Show CLI help.
-v, --verbose
DESCRIPTION
Installs a plugin into the CLI.
Can be installed from npm or a git url.
Installation of a user-installed plugin will override a core plugin.
e.g. If you have a core plugin that has a 'hello' command, installing a user-installed plugin with a 'hello' command
will override the core plugin implementation. This is useful if a user needs to update core plugin functionality in
the CLI without the need to patch and update the whole CLI.
ALIASES
$ jsapi plugins add
EXAMPLES
$ jsapi plugins:install myplugin
$ jsapi plugins:install https://github.com/someuser/someplugin
$ jsapi plugins:install someuser/someplugin
Displays installation properties of a plugin.
USAGE
$ jsapi plugins inspect PLUGIN...
ARGUMENTS
PLUGIN... [default: .] Plugin to inspect.
FLAGS
-h, --help Show CLI help.
-v, --verbose
GLOBAL FLAGS
--json Format output as json.
DESCRIPTION
Displays installation properties of a plugin.
EXAMPLES
$ jsapi plugins:inspect myplugin
See code: @oclif/plugin-plugins
Installs a plugin into the CLI.
USAGE
$ jsapi plugins install PLUGIN...
ARGUMENTS
PLUGIN... Plugin to install.
FLAGS
-f, --force Run yarn install with force flag.
-h, --help Show CLI help.
-v, --verbose
DESCRIPTION
Installs a plugin into the CLI.
Can be installed from npm or a git url.
Installation of a user-installed plugin will override a core plugin.
e.g. If you have a core plugin that has a 'hello' command, installing a user-installed plugin with a 'hello' command
will override the core plugin implementation. This is useful if a user needs to update core plugin functionality in
the CLI without the need to patch and update the whole CLI.
ALIASES
$ jsapi plugins add
EXAMPLES
$ jsapi plugins:install myplugin
$ jsapi plugins:install https://github.com/someuser/someplugin
$ jsapi plugins:install someuser/someplugin
See code: @oclif/plugin-plugins
Links a plugin into the CLI for development.
USAGE
$ jsapi plugins link PLUGIN
ARGUMENTS
PATH [default: .] path to plugin
FLAGS
-h, --help Show CLI help.
-v, --verbose
DESCRIPTION
Links a plugin into the CLI for development.
Installation of a linked plugin will override a user-installed or core plugin.
e.g. If you have a user-installed or core plugin that has a 'hello' command, installing a linked plugin with a 'hello'
command will override the user-installed or core plugin implementation. This is useful for development work.
EXAMPLES
$ jsapi plugins:link myplugin
See code: @oclif/plugin-plugins
Removes a plugin from the CLI.
USAGE
$ jsapi plugins remove plugins:uninstall PLUGIN...
ARGUMENTS
PLUGIN plugin to uninstall
FLAGS
-h, --help Show CLI help.
-v, --verbose
DESCRIPTION
Removes a plugin from the CLI.
ALIASES
$ jsapi plugins unlink
$ jsapi plugins remove
Removes a plugin from the CLI.
USAGE
$ jsapi plugins uninstall PLUGIN...
ARGUMENTS
PLUGIN plugin to uninstall
FLAGS
-h, --help Show CLI help.
-v, --verbose
DESCRIPTION
Removes a plugin from the CLI.
ALIASES
$ jsapi plugins unlink
$ jsapi plugins remove
See code: @oclif/plugin-plugins
Removes a plugin from the CLI.
USAGE
$ jsapi plugins unlink plugins:uninstall PLUGIN...
ARGUMENTS
PLUGIN plugin to uninstall
FLAGS
-h, --help Show CLI help.
-v, --verbose
DESCRIPTION
Removes a plugin from the CLI.
ALIASES
$ jsapi plugins unlink
$ jsapi plugins remove
Update installed plugins.
USAGE
$ jsapi plugins update [-h] [-v]
FLAGS
-h, --help Show CLI help.
-v, --verbose
DESCRIPTION
Update installed plugins.
See code: @oclif/plugin-plugins
search JavaScript prototype methods quickly 🚀
USAGE
$ jsapi search <command> [flags]
$ jsapi search <command> --help
$ jsapi search <command> --version
FLAGS
-n, --name=<value> Specify Javascript method name
-t, --type=<value> Specify Javascript object type
DESCRIPTION
search JavaScript prototype methods quickly 🚀
EXAMPLES
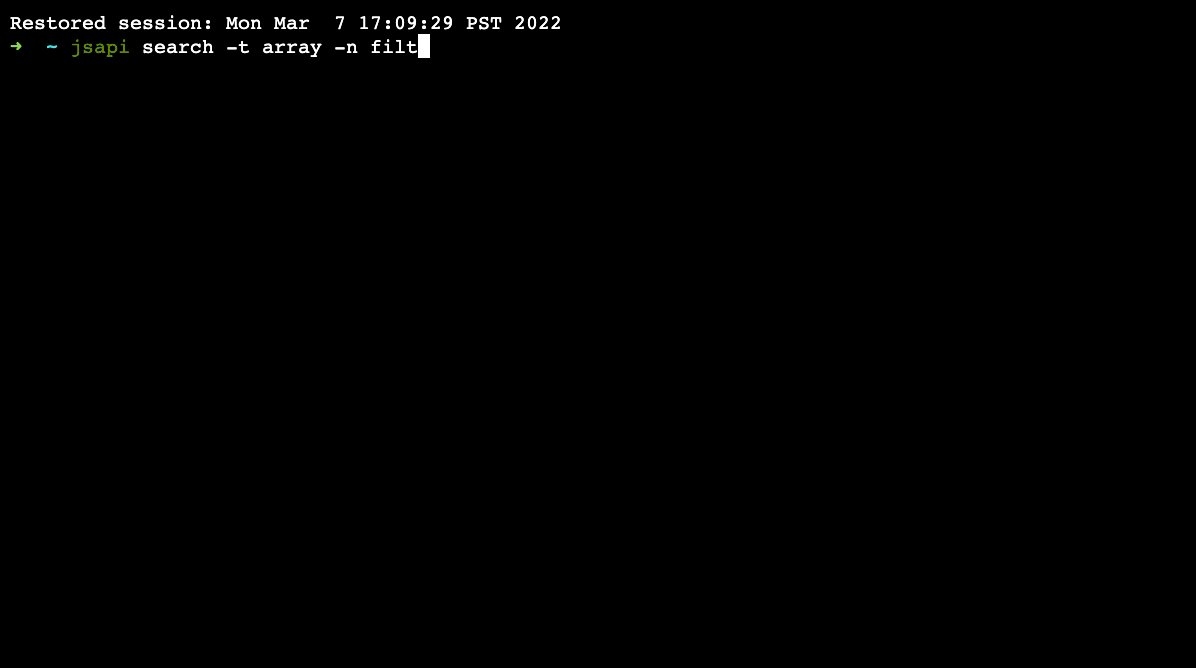
$ jsapi search -t array -n filter
$ jsapi search -t string -n split
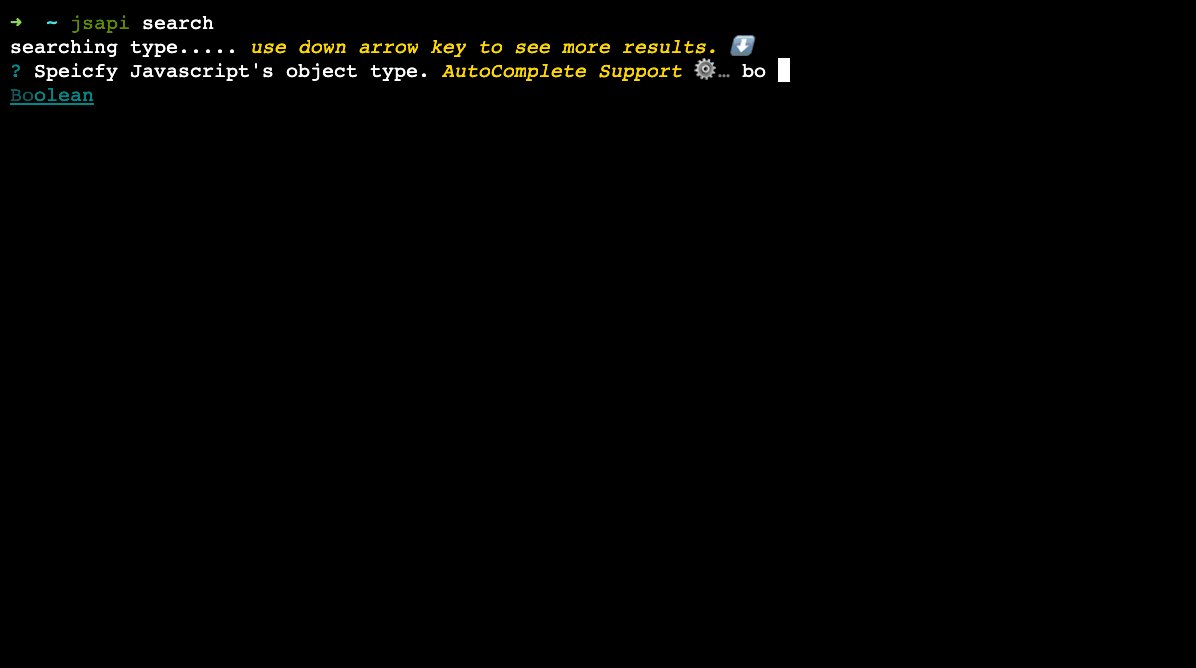
$ jsapi search ⤵ Prompting interactive shell
See code: src/commands/search/index.ts
Motivation:
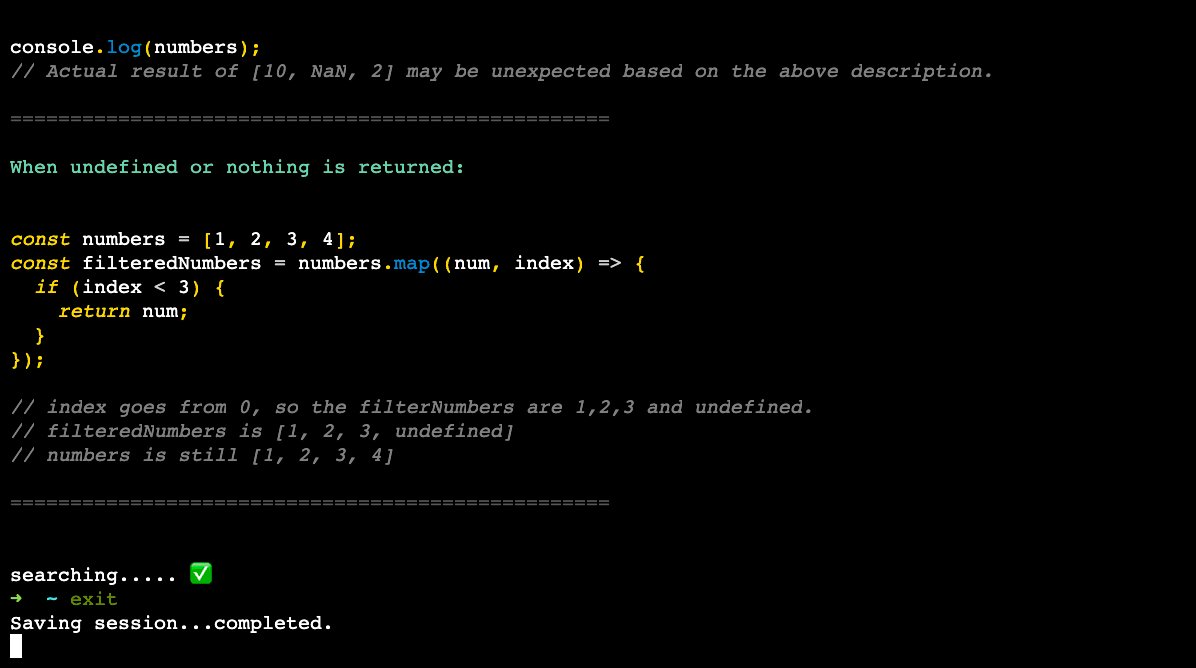
- reading the code examples to learn how the API works are way faster than browsing a bunch of texts.
- For Javascript's beginners by a beginner.
- This is my very first opensource project. Hence, I'm super excited to received some feedbacks and potential PR from you all! 🔥
Features:
- Interactive shell propmt will walk you through to find the respected API.
Inspiration:
- You would see the blue and yellow colors within the code examples. Yeah you are right! that's the colors from Ukraine's flag. 🇺🇦 ☮️
Build with:
- node.js, typescript, oclif, cheerio, enquirer, chalk