@senntyou/mint-ui
mint-ui 扩展.
官方 mint-ui 仓库缺失很多功能, 并且目前没有人维护了, 所以我在这里添加了一些组件.
npm install @senntyou/mint-ui --save
import {
Picker,
} from '@senntyou/mint-ui';
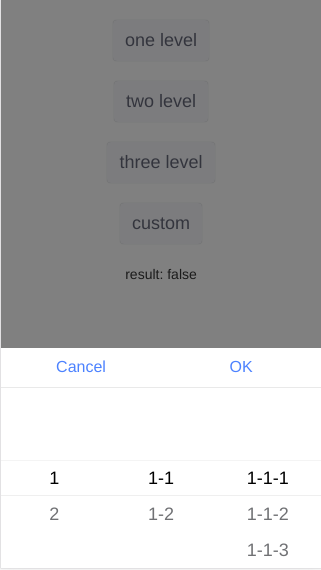
Picker: 弹出选择器
import Vue from 'vue';
import { Popup, Picker, DatetimePicker } from 'mint-ui';
import { Picker as StPicker } from '@senntyou/mint-ui';
import '@senntyou/mint-ui/es/styles.css';
// 这些需要首先加载
Vue.component(Popup.name, Popup);
Vue.component(Picker.name, Picker);
Vue.component(DatetimePicker.name, DatetimePicker);
// 然后是这里
Vue.component(StPicker.name, StPicker);
<template>
<st-mt-picker
v-model="showPicker"
:items="items"
:onSubmit="onSubmit"
/>
</template>
<script>
export default {
data() {
return {
showPicker: !1,
items: [ ... ],
};
},
methods: {
onSubmit(values) {},
},
};
</script>
-
model:boolrequired是否显示 picker -
items:arrayrequired供选择的 items -
onSubmit:functionrequired确定的回调,values => { ... } -
onCancel:function取消的回调,() => { ... } -
okText:stringdefault: OK确定按钮文本 -
cancelText:stringdefault: Cancel取消按钮文本 -
divider:booldefault: false是否显示分隔符 -
visibleItemsCount:numberdefault: 5可见项目数
items
一级:
[{ value: '1' }, { value: '2' }, { value: '3' }]
二级:
[
{
value: '1',
children: [{ value: '1-1' }, { value: '1-2' }, { value: '1-3' }],
},
{
value: '2',
children: [{ value: '2-1' }, { value: '2-2' }, { value: '2-3' }],
},
]
三级:
[
{
value: '1',
children: [
{
value: '1-1',
children: [{ value: '1-1-1' }, { value: '1-1-2' }, { value: '1-1-3' }],
},
{
value: '1-2',
children: [{ value: '1-2-1' }, { value: '1-2-2' }, { value: '1-2-3' }],
},
],
},
{
value: '2',
children: [
{
value: '2-1',
children: [{ value: '2-1-1' }, { value: '2-1-2' }, { value: '2-1-3' }],
},
{
value: '2-2',
children: [{ value: '2-2-1' }, { value: '2-2-2' }, { value: '2-2-3' }],
},
],
},
]
onSubmit
values => { ... }
- 一级:
values: ['1'] - 二级:
values: ['1', '1-1'] - 三级:
values: ['1', '1-1', '1-1-1']
示例
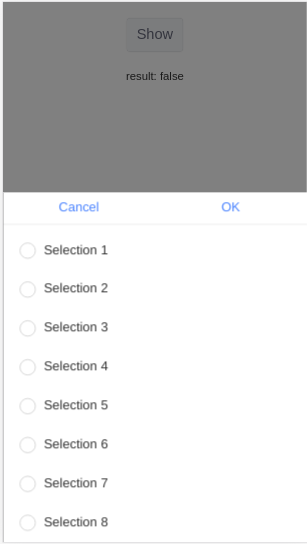
MultiSelect: 弹出多选选择器
import Vue from 'vue';
import { Popup, DatetimePicker, Checklist } from 'mint-ui';
import { MultiSelect as StMultiSelect } from '@senntyou/mint-ui';
import '@senntyou/mint-ui/es/styles.css';
// 这些需要首先加载
Vue.component(Popup.name, Popup);
Vue.component(DatetimePicker.name, DatetimePicker);
Vue.component(Checklist.name, Checklist);
// 然后是这里
Vue.component(StMultiSelect.name, StMultiSelect);
<template>
<st-mt-multi-select
v-model="showPicker"
:options="options"
:onSubmit="onSubmit"
/>
</template>
<script>
export default {
data() {
return {
showPicker: !1,
options: ['Selection 1', 'Selection 2', ...],
};
},
methods: {
onSubmit(values) {},
},
};
</script>
-
model:boolrequired是否显示 picker -
options:arrayrequired供选择的 options -
onSubmit:functionrequired确定的回调,values => { ... } -
onCancel:function取消的回调,() => { ... } -
okText:stringdefault: OK确定按钮文本 -
cancelText:stringdefault: Cancel取消按钮文本
onSubmit
values => { ... }
values: ['Selection 1', 'Selection 2', ...]