If you are beginning your journey with Senzing, please start with Senzing Quick Start guides.
You are in the Senzing Garage where projects are "tinkered" on. Although this GitHub repository may help you understand an approach to using Senzing, it's not considered to be "production ready" and is not considered to be part of the Senzing product. Heck, it may not even be appropriate for your application of Senzing!
This project is for the Senzing® SDK components that can be used in other projects. There are two flavors that the components come in. The @senzing/sdk-components-ng package which is based around the Angular 13.x.x framework, and the @senzing/sdk-components-web package which is framework agnostic and based around the Web Components standard. The usage for both packages is noted in the documentation examples.
For information on the Web Components version see the sdk-components-web guide.
For building from Source:
Please see the installation instructions for each of these for how to install and setup each one properly.
If you're developing on Windows or macOS, you can make use of the Senzing app to help populate an entity repository to test with. It also gives you an easy way to load and browse data outside of the Senzing POC API Server. See the instructions for using the Senzing App Integration Scripts to start the Senzing REST API Server using your existing projects in the Senzing app.
These components require an implementation of the Senzing REST API to function. You can use the Senzing REST API Server as a default implementation in Java. Follow the instructions to check out and build the Senzing POC API Server from source or download a pre-built version when available.
Open a terminal window to the location of your project and type:
ng add @angular/material
ng add @senzing/sdk-components-ng
The components package, along with any missing dependencies will be added to your project.
Alternatively you can install the components and dependencies without the angular-cli via npm individually:
npm i @angular/material @angular/cdk @senzing/sdk-components-ng --save
Please take note that all the same interfaces, and services from the @senzing/rest-api-client-ng package will also be available for convenience.
Just add the import statement for the particular component, service, or model that you want to use.
import {
SzEntitySearchParams,
SzAttributeSearchResult
} from '@senzing/sdk-components-ng';1) Start up an instance of the Senzing POC API Server if not currently running.
See the README.md for instructions on how to start the Senzing REST API Server on the command line or with Docker.
2) Add the SenzingSDKModule to your angular app's app.module.ts
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { SenzingSdkModule } from '@senzing/sdk-components-ng';
import { AppComponent } from './app.component';
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule,
SenzingSdkModule.forRoot()
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }3) Check that components can be rendered correctly. Add the following to your app.component.html (or any template) and verify the result:
<sz-powered-by format="small"></sz-powered-by>The result should be a powered by logo like the following:
If not then double check that step 2 is correct, and that you remembered to include the import statement as well.
4) Check that components can communicate with rest api gateway sucessfully. Add the following to your app.component.html(or any template):
<sz-configuration-about></sz-configuration-about>The result should be a list of service configuration parameters and values.
5) Load the engine with data to resolve. The easiest way to do this currently is to load a CSV using the Senzing app. This can also be done through the Senzing REST API using the Senzing POC API Server.
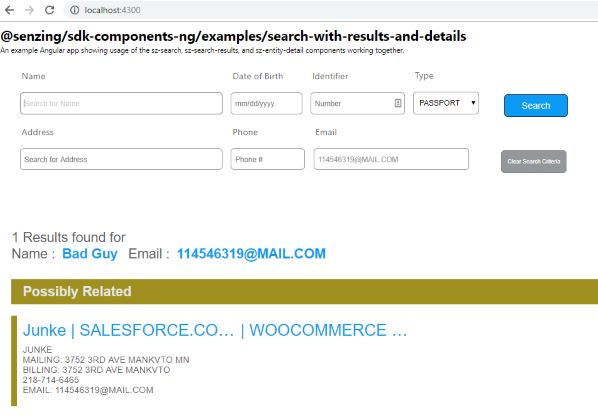
6) Verify that the components are working properly. The easiest way to do this is to is to just implement a search box, and a result list. Copy the following to your app.component.html file
<sz-search (resultsChange)="onSearchResults($event)"></sz-search>
<sz-search-results
[results]="currentSearchResults"
(resultClick)="onSearchResultClick($event)"></sz-search-results>now in your controller class (app.component.ts) add the onSearchResults and onSearchResultClick methods we just referenced above:
import { Component } from '@angular/core';
import {
SzEntitySearchParams,
SzAttributeSearchResult
} from '@senzing/sdk-components-ng';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'senzing-sdk-consumer';
public currentSearchResults: SzAttributeSearchResult[];
public currentlySelectedEntityId: number;
public currentSearchParameters: SzEntitySearchParams;
onSearchResults(evt: SzAttributeSearchResult[]) {
console.log('@senzing/sz-search-results: ', evt);
// store on current scope
this.currentSearchResults = evt;
// results module is bound to this property
}
public onSearchResultClick(entityData: SzAttributeSearchResult) {
console.log('@senzing/sz-search-results-click: ', entityData);
if (entityData && entityData.entityId > 0) {
this.currentlySelectedEntityId = entityData.entityId;
}
}
}Now, start up your standard Angular dev server (or maybe just restart for fun) via ng serve
and you should be greeted by a page like with a search box. And search results list right below it.
And that's it! At least for the quickstart. There are a ton more options for running the rest server, interacting with the components and services.
The SenzingSDKModule accepts a factory method that returns an instance of the SzRestConfiguration class. By adding a factory like the following to the forRoot method, you can change services configuration to point to non-default values.
The following tells any components to turn on CORS functionality and make all api requests to localhost port 8080 (i.e.: http://localhost:8080/).
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { SenzingSdkModule, SzRestConfiguration } from '@senzing/sdk-components-ng';
import { AppComponent } from './app.component';
// create exportable factory
// for AOT compilation
export function SzRestConfigurationFactory() {
return new SzRestConfiguration({
basePath: 'http://localhost:8080',
withCredentials: true
});
}
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule,
SenzingSdkModule.forRoot( SzRestConfigurationFactory )
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }See online documentation for a complete list of configuration parameters that can control the connection behavior of the sdk components.
Installation contains a statically generated API and component references. They can be found in node_modules/@senzing/sdk-components-ng/docs or Online here.
When you check out the source for this repository there is a directory of Angular project examples. Please see the Examples Readme for more information on how these work.
Occasionally something does go wrong (I know, I know right?). Here are some common things we run in to:
| Problem | Solution | Explanation |
messages like GET http://attribute-types/ net::ERR_NAME_NOT_RESOLVED are
showing up in the developer console |
Set the api configuration to the address and port your rest server is running at by
passing in an instance of SzRestConfiguration to the SenzingSdkModule.forRoot method.
Double check and make sure you can connect to your rest server via curl -i http://localhost:8080/heartbeat
|
The api is trying to hit the rest server without an appropriate basepath or the hostname. |
npm run start throws weird "No App Module" error |
recompile the npm package. npm run build
|
For whatever reason sometimes the builder misses compiling packages. open up dist/@senzing/sdk-components/public_api.d.ts and check to make sure all the packages being referenced actually got compiled. |