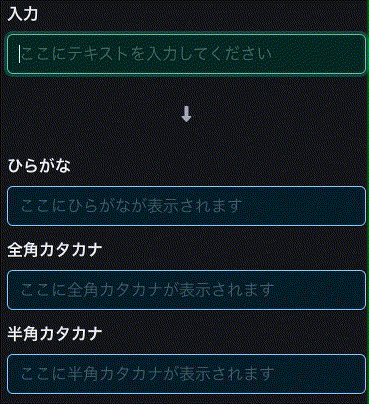
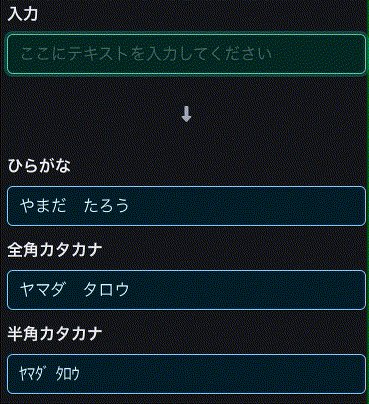
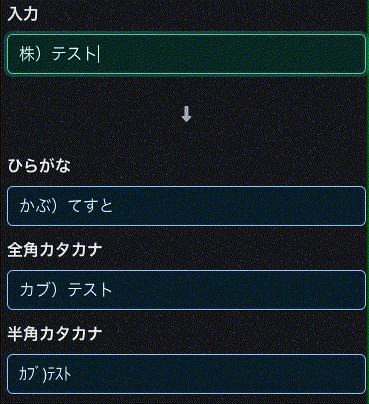
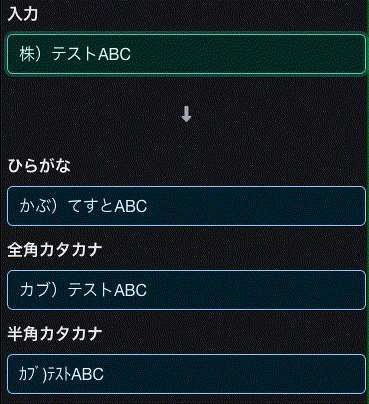
input に入力された「かな」を取得し、別の input に出力します。
ユーザ入力に合わせて、ふりがな欄などを自動入力するのに便利です。
ふりがなの出力は以下の3種類に対応しています。
- ひらがな
- 全角カタカナ
- 半角カタカナ
モジュールは以下の3種類があるので環境に合わせて利用してください。
- CommonJS版
- EcmaScript版
- UMD版 (通常のブラウザで使う場合はこちら)
https://shimoning.github.io/kana-capture/demo/umd.html
詳しい使い方などは こちら から確認してください。
npm install @shimoning/kana-capture
当ライブラリはオープンソースですが、有償にてカスタマイズを承っております。
カスタマイズしたコードは同様にオープンソースとして公開されます。
サイトへの導入や込み入った組み込みなどでお困りの際は、有償にてサポートを承っております。
GoogleForm に必要事項ご記入の上送信してください。
件名につきましては「公開ライブラリに関するお問い合わせ」を選択してください。