react-trafficlight
Traffic light component for React. Modified from https://github.com/sgnh/react-trafficlight
Installation
npm i @shusen73/react-trafficlight
Usage example 1
import React from 'react';
import TrafficLight from 'react-trafficlight';
const TrafficLightContainerExample1 = () => (
<div>
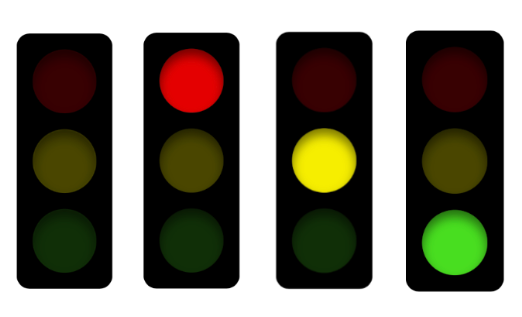
<TrafficLight RedOn />
<TrafficLight RedOn YellowOn />
<TrafficLight YellowOn />
<TrafficLight GreenOn />
</div>
);
export default TrafficLightContainerExample1;Usage example 2 - Clickable
import React, { Component } from 'react';
import TrafficLight from 'react-trafficlight';
class TrafficLightContainerExample2 extends Component {
state = {
redOn: true,
yellowOn: false,
greenOn: false,
}
render() {
return (
<TrafficLight
onRedClick={() => this.setState({ redOn: !this.state.redOn })}
onYellowClick={() => this.setState({ yellowOn: !this.state.yellowOn })}
onGreenClick={() => this.setState({ greenOn: !this.state.greenOn })}
RedOn={this.state.redOn}
YellowOn={this.state.yellowOn}
GreenOn={this.state.greenOn}
/>
);
}
}
export default TrafficLightContainerExample2;Usage example 3 - Horizontal
import React from 'react';
import TrafficLight from 'react-trafficlight';
const TrafficLightContainerExample3 = () => (
<div>
<TrafficLight GreenOn Horizontal/>
</div>
);
export default TrafficLightContainerExample3;