React Native Spotlight Tour
react-native-spotlight-tour is a simple and intuitive library for React Native (Android, iOS, and Web
compatible). It allows you to implement a highly customizable tour feature with an awesome spotlight
effect. This library handles animations at the native level and is perfect for the following:
- Guiding users on how to use your application
- Showing an introduction to your users
Requirements
- ReactJS >= 16.8.0
- React Native >= 0.50.0
- react-native-svg >= 12.1.0
Install
With npm:
$ npm install @stackbuilders/react-native-spotlight-tourWith yarn:
$ yarn add @stackbuilders/react-native-spotlight-tourUsage
To be able to use the tour, you'll need to wrap everything around a SpotlightTourProvider. This provider component will also give you access to a hook to retrieve the SpotlightTour context, which gives information and fine control over the tour.
import { AttachStep, SpotlightTourProvider, TourStep } from "@stackbuilders/react-native-spotlight-tour";
const mySteps: TourStep[] = [
// ...
];
return (
<SpotlightTourProvider steps={mySteps} overlayColor={"gray"} overlayOpacity={0.36}>
{({ start }) => (
<>
<Button title="Start" onPress={start} />
<View>
<AttachStep index={0}>
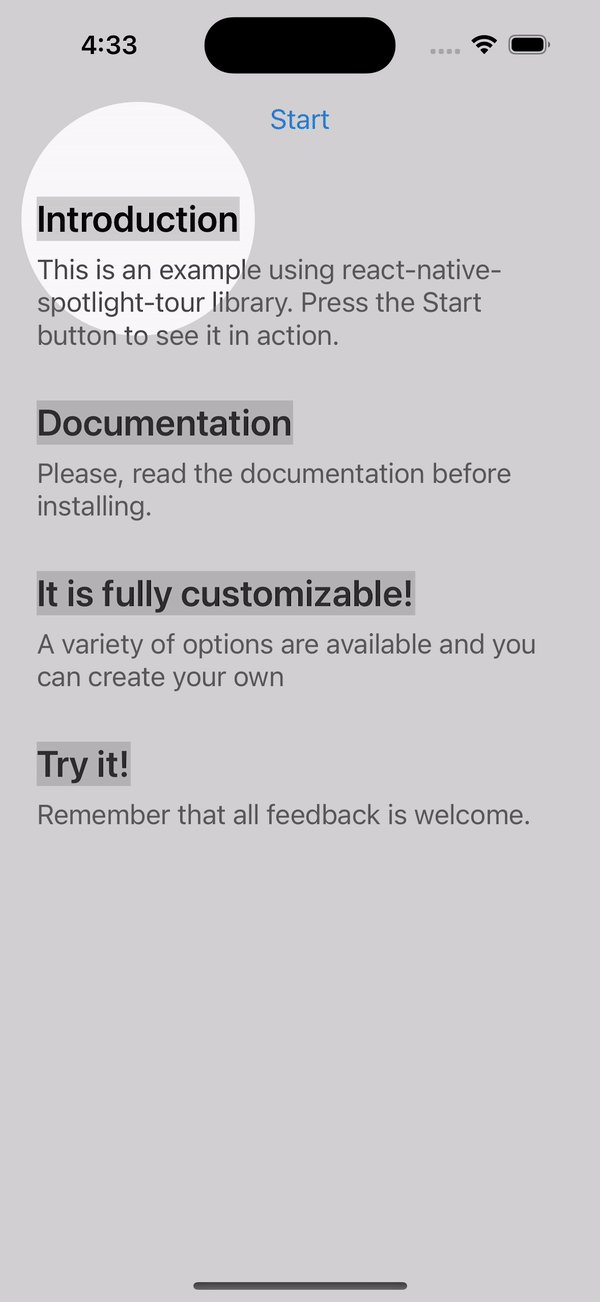
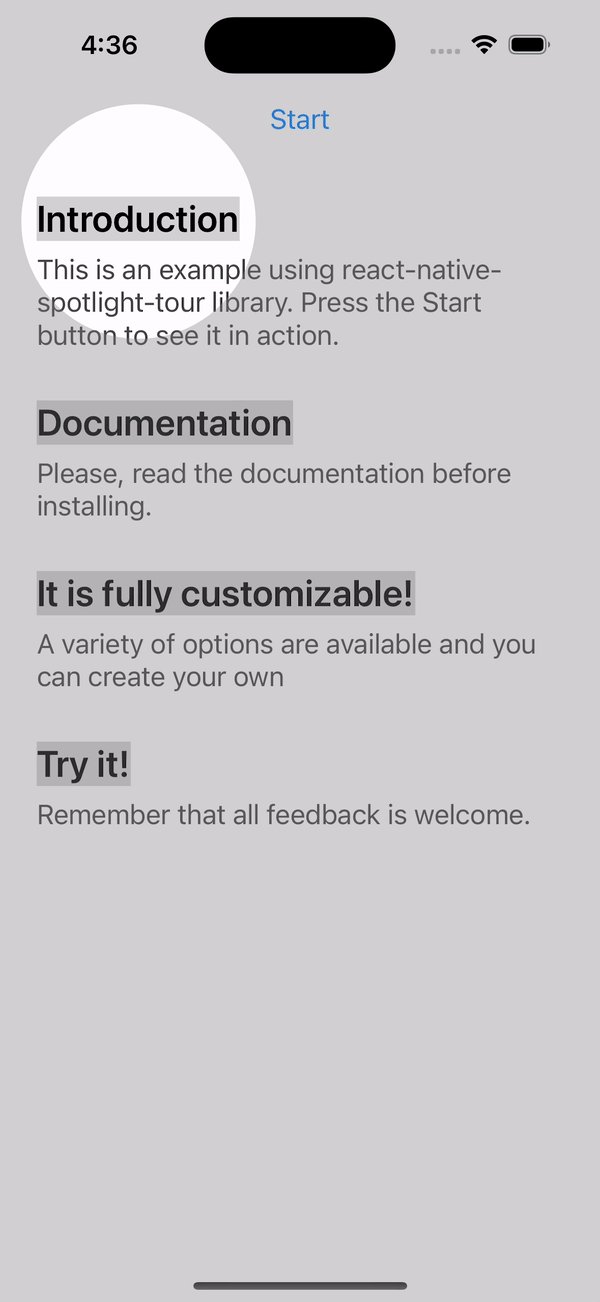
<Text>Introduction</Text>
</AttachStep>
<Text>
This is an example using the spotlight-tour library.
Press the Start button to see it in action.
</Text>
</View>
<View>
<AttachStep index={1}>
<TitleText>Documentation</TitleText>
</AttachStep>
<DescriptionText>
Please, read the documentation before installing.
</DescriptionText>
</View>
</>
)};
</SpotlightTourProvider>
);The tour requires an array of steps to be configured, which will map directly to each <AttachStep /> index. Bellow is a complete example of a TourStep array:
import {
Align,
Position,
TourStep,
useSpotlightTour
} from "@stackbuilders/react-native-spotlight-tour";
const mySteps: TourStep[] = [{
alignTo: Align.SCREEN,
position: Position.BOTTOM,
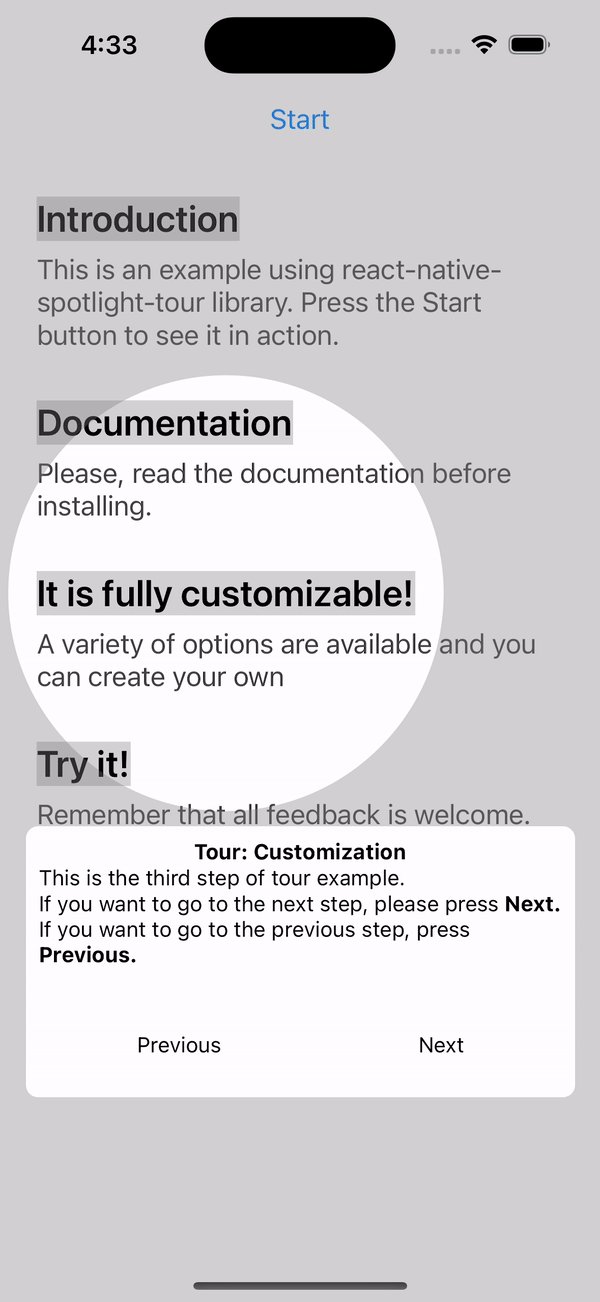
render: ({ next }) => (
<View>
<Text>This is the first step of tour!</Text>
<Button title="Next" onPress={next} />
</View>
)
}, {
alignTo: Align.SPOT,
before: () => {
return DataService.fetchData()
.then(setData);
},
position: Position.RIGHT,
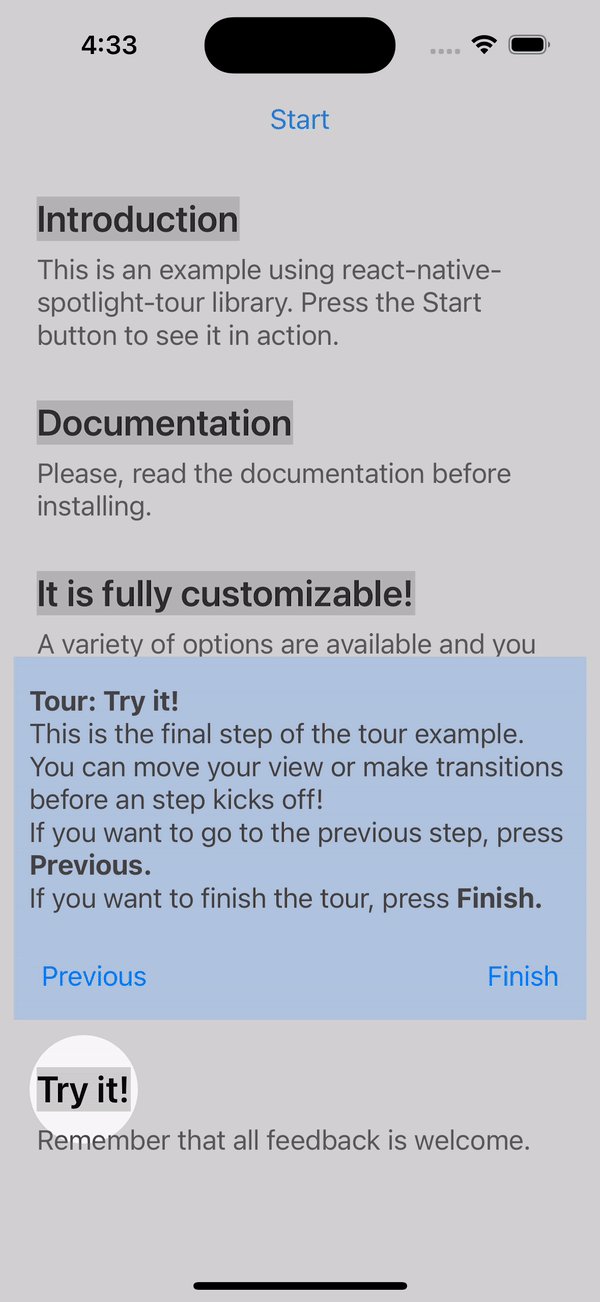
render: () => {
// You can also use the hook inside the step component!
const { previous, stop } = useSpotlightTour();
return (
<View>
<Text>This is the first step of tour!</Text>
<Button title="Previous" onPress={previous} />
<Button title="Stop" onPress={stop} />
</View>
);
}
}];You can also find a complete example here.
API Reference
To view all the types, options, and props, please check the complete API Reference documentation.
License
MIT, see the LICENSE file.
Contributing
Do you want to contribute to this project? Please take a look at our contributing guideline to know how you can help us build it.