Sentry 小程序 SDK
用于小程序平台的 Sentry SDK
功能特点
- [x] 基于 sentry-javascript 最新的基础模块 封装
- [x] 遵守官方统一的 API 设计文档,使用方式和官方保持一致
- [x] 使用 TypeScript 进行编写
- [x] 包含 Sentry SDK(如:@sentry/browser)的所有基础功能
- [x] 支持
ES6、CommonJS两种模块系统(支持小程序原生开发方式、使用小程序框架开发方式两种开发模式下使用) - [x] 默认监听并上报小程序的 onError、onUnhandledRejection、onPageNotFound、onMemoryWarning 事件返回的信息(各事件支持程度与对应各小程序官方保持一致)
- [x] 默认上报运行小程序的设备、操作系统、应用版本信息
- [x] 支持微信小程序
- [x] 支持微信小游戏
- [x] 支持字节跳动小程序
- [x] 支持支付宝小程序
- [x] 支持钉钉小程序
- [x] 支持百度小程序
- [x] 支持在 Taro 等第三方小程序框架中使用
- [x] 默认上报异常发生时的路由栈
- [ ] 完善的代码测试
用法
支持两种使用方式:
- 直接引用
- 通过 npm 方式使用(推荐)
注意
- 无论选择哪种使用方式,都需要开启「微信开发者工具 - 设置 - 项目设置 - 增强编译」功能
- 使用前需要确保有可用的
Sentry Service,比如:使用 官方 Sentry Service 服务 或自己搭建 Sentry Service。如果想直接将异常信息上报到 https://sentry.io/,由于其没有备案,可以先将异常信息上报给自己已备案域名下的服务端接口,由服务端进行请求转发。 - 在小程序管理后台配置
Sentry Service对应的request合法域名
直接引用
- 微信小程序和微信小游戏下载 sentry-miniapp.wx.min.js;字节跳动小程序下载 sentry-miniapp.tt.min.js;支付宝小程序下载 sentry-miniapp.my.min.js,钉钉小程序下载 sentry-miniapp.dd.min.js
- 参照
/examples中各项目使用方式,将sentry-miniapp.xx.min.js放入项目的合适目录中,比如放入vendor文件夹 - 参照
/examples/app.js代码,进行Sentry的初始化 - 对于提供了微信、字节跳动小程序
sentry-miniapp会自动上报xx.onError()捕获的异常,对于支付宝小程序需要应用开发者在App.onError()中主动进行异常上报。详情可见/docs/cross-platform.md。
npm 方式
注意:目前字节跳动小程序不支持 npm 方式。
-
安装依赖
npm install sentry-miniapp --save # 或者 yarn add sentry-miniapp -
使用「微信开发者工具 - 工具 - 构建 npm」进行构建,详情可参考npm 支持
-
在
app.js中引用并初始化Sentry,根据实际需求设置上报到 Sentry 的元信息import * as Sentry from "sentry-miniapp"; // init Sentry // init options: https://github.com/getsentry/sentry-javascript/blob/master/packages/types/src/options.ts Sentry.init({ dsn: "__DSN__", // ... }); // Set user information, as well as tags and further extras Sentry.configureScope((scope) => { scope.setExtra("battery", 0.7); scope.setTag("user_mode", "admin"); scope.setUser({ id: "4711" }); // scope.clear(); }); // Add a breadcrumb for future events Sentry.addBreadcrumb({ message: "My Breadcrumb", // ... }); // Capture exceptions, messages or manual events Sentry.captureException(new Error("Good bye")); Sentry.captureMessage("Hello, world!"); Sentry.captureEvent({ message: "Manual", stacktrace: [ // ... ], });
开发
知识储备
开发前请仔细阅读下面内容:
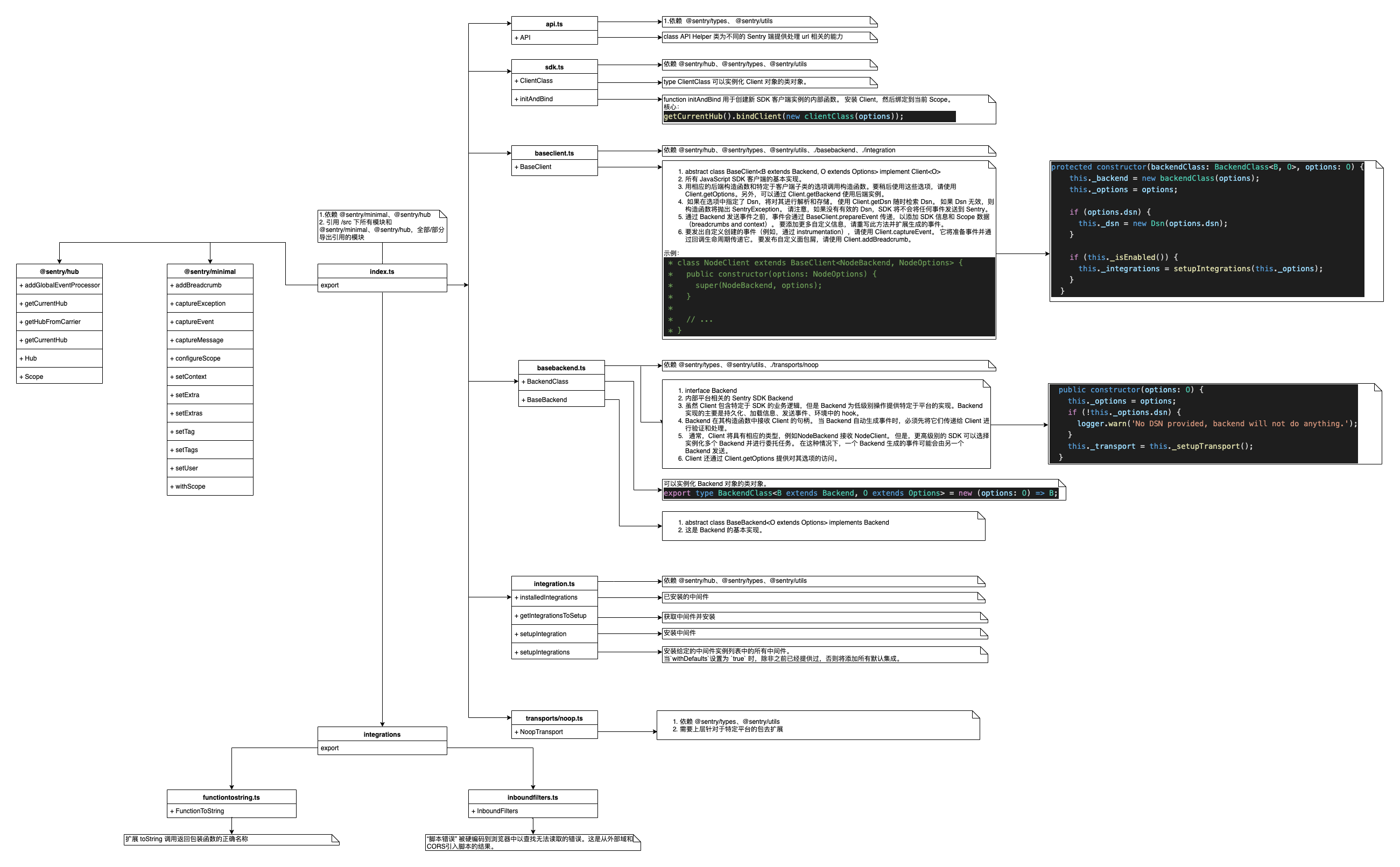
sentry-core 设计图
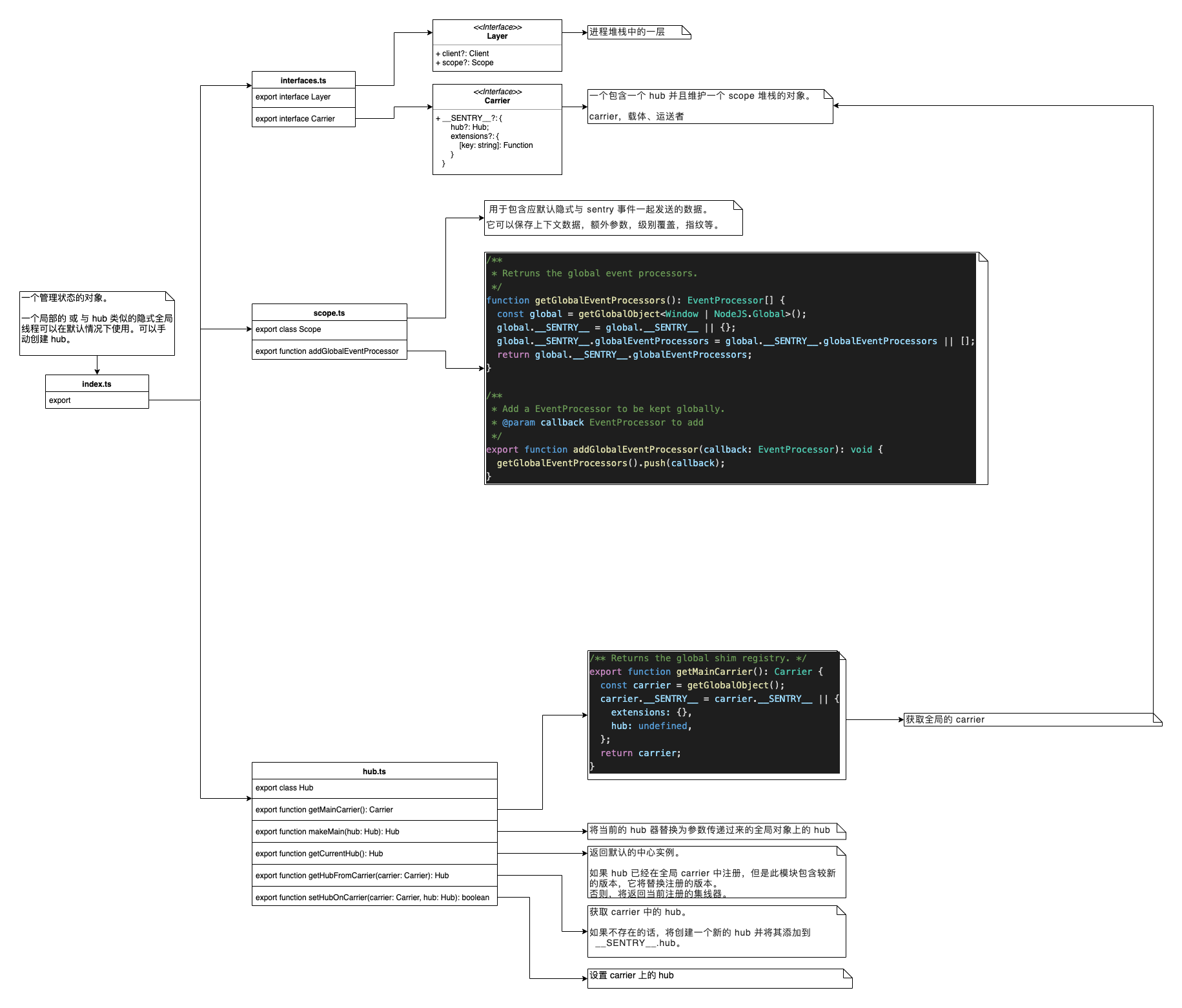
sentry-hub 设计图
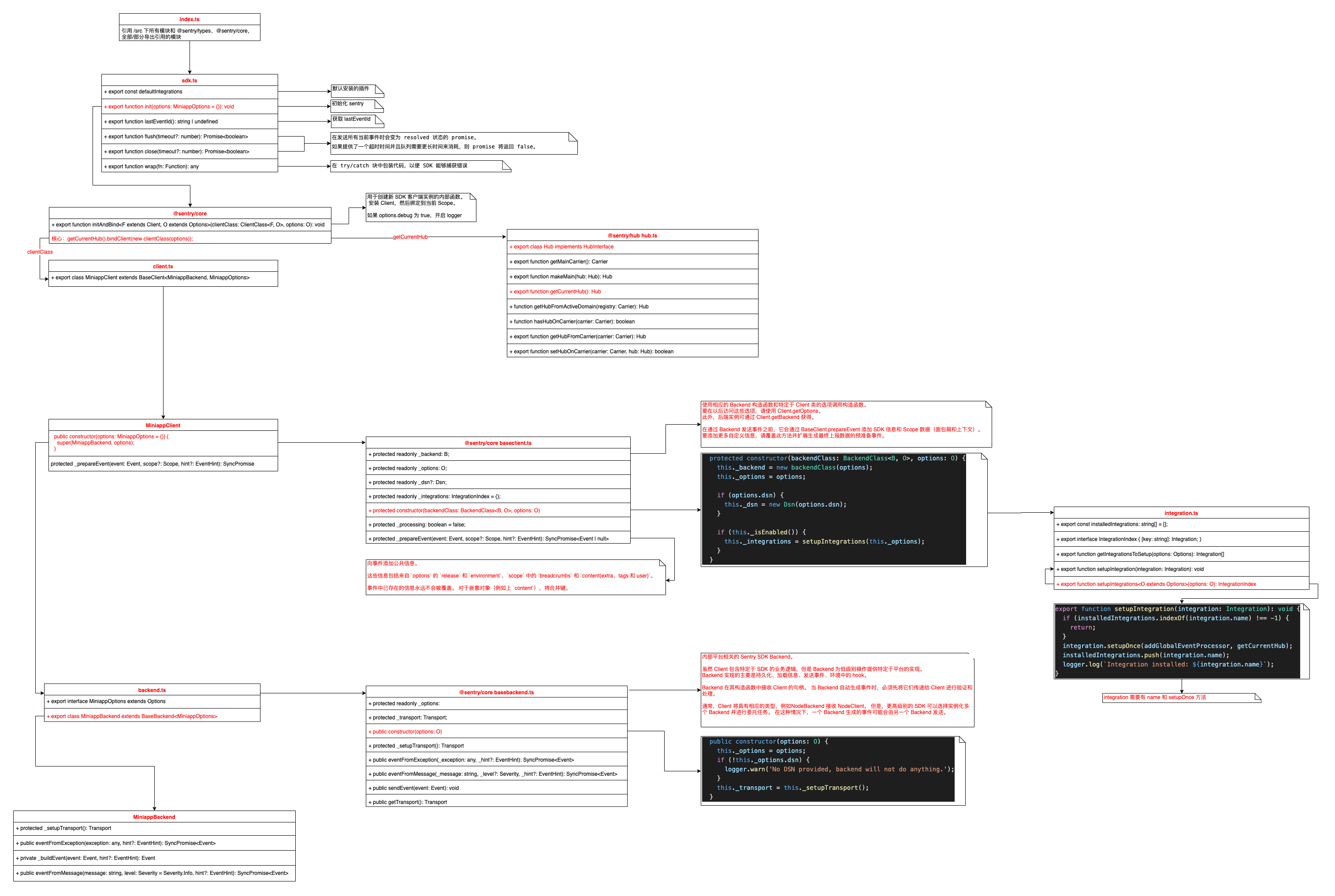
sentry-miniapp 设计图
相关命令
# 根据 package.json 中的版本号更新 SDK 源码中的版本号
npm run version
# 构建供小程序直接引用的 sentry-miniapp.xx.min.js;在本地可直接使用开发者工具打开 examples 下具体项目进行调试
npm run build:dist
# 构建供微信小程序直接引用的 sentry-miniapp.wx.min.js
npm run build:wx
# 构建供支付宝小程序直接引用的 sentry-miniapp.my.min.js
npm run build:my
# 构建供钉钉小程序直接引用的 sentry-miniapp.dd.min.js
npm run build:dd
# 构建供字节跳动小程序直接引用的 sentry-miniapp.tt.min.js
npm run build:tt
# 构建供百度小程序直接引用的 sentry-miniapp.swan.min.js
npm run build:swan
# 构建用于发布到 npm 的 dist 资源
npm run build
# 构建用于发布到 npm 的 esm 资源
npm run build:esm
# 发布到 npm
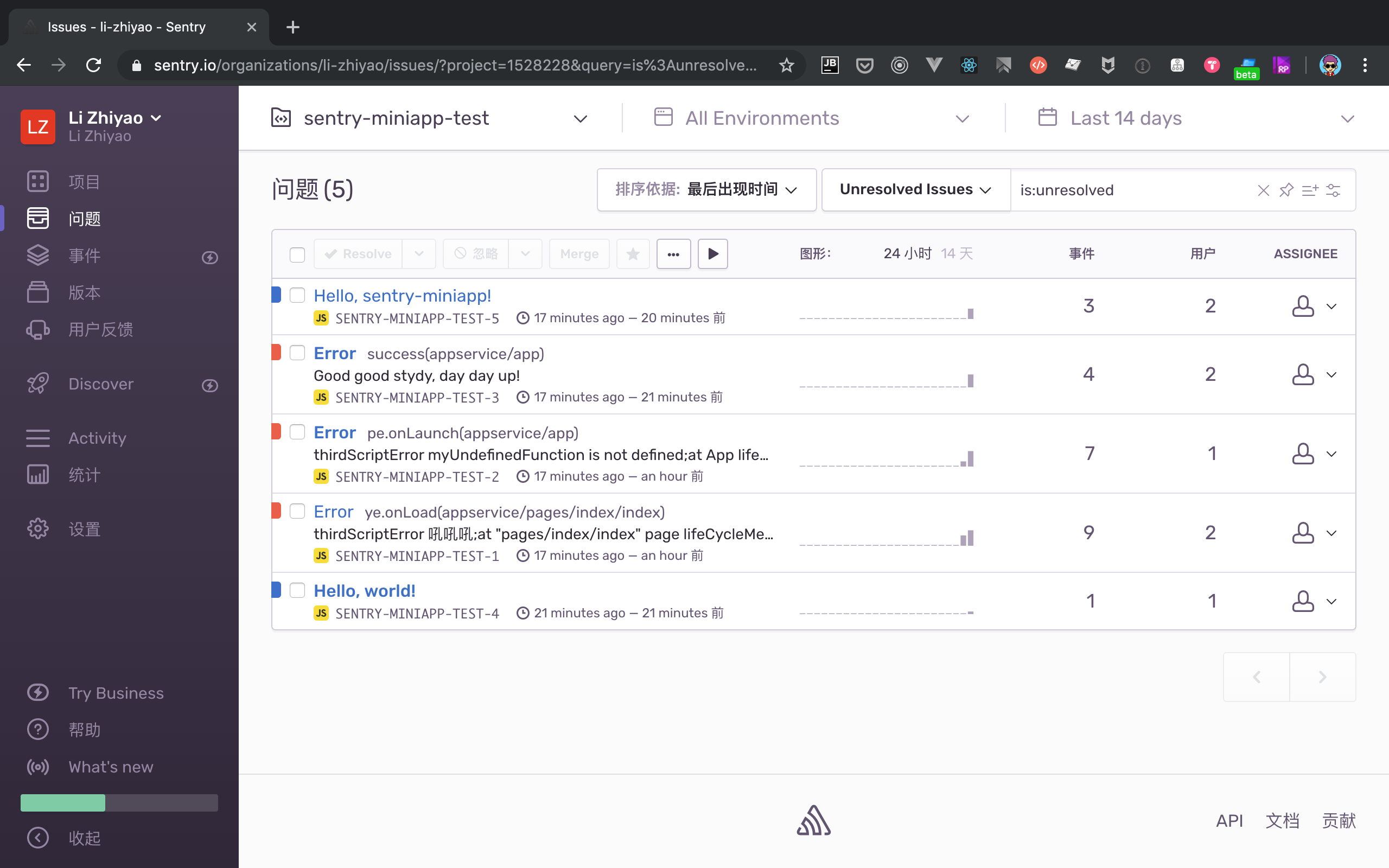
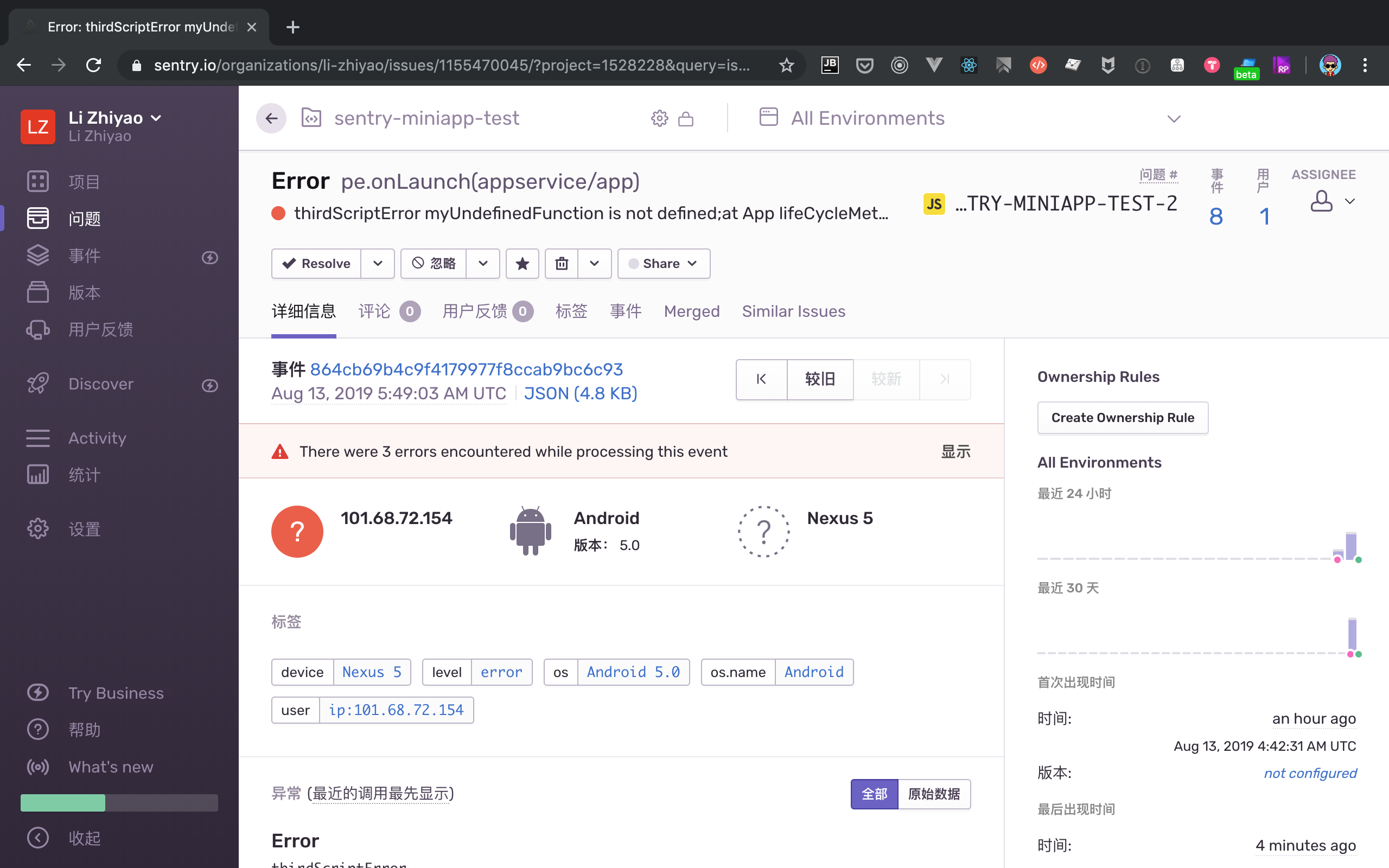
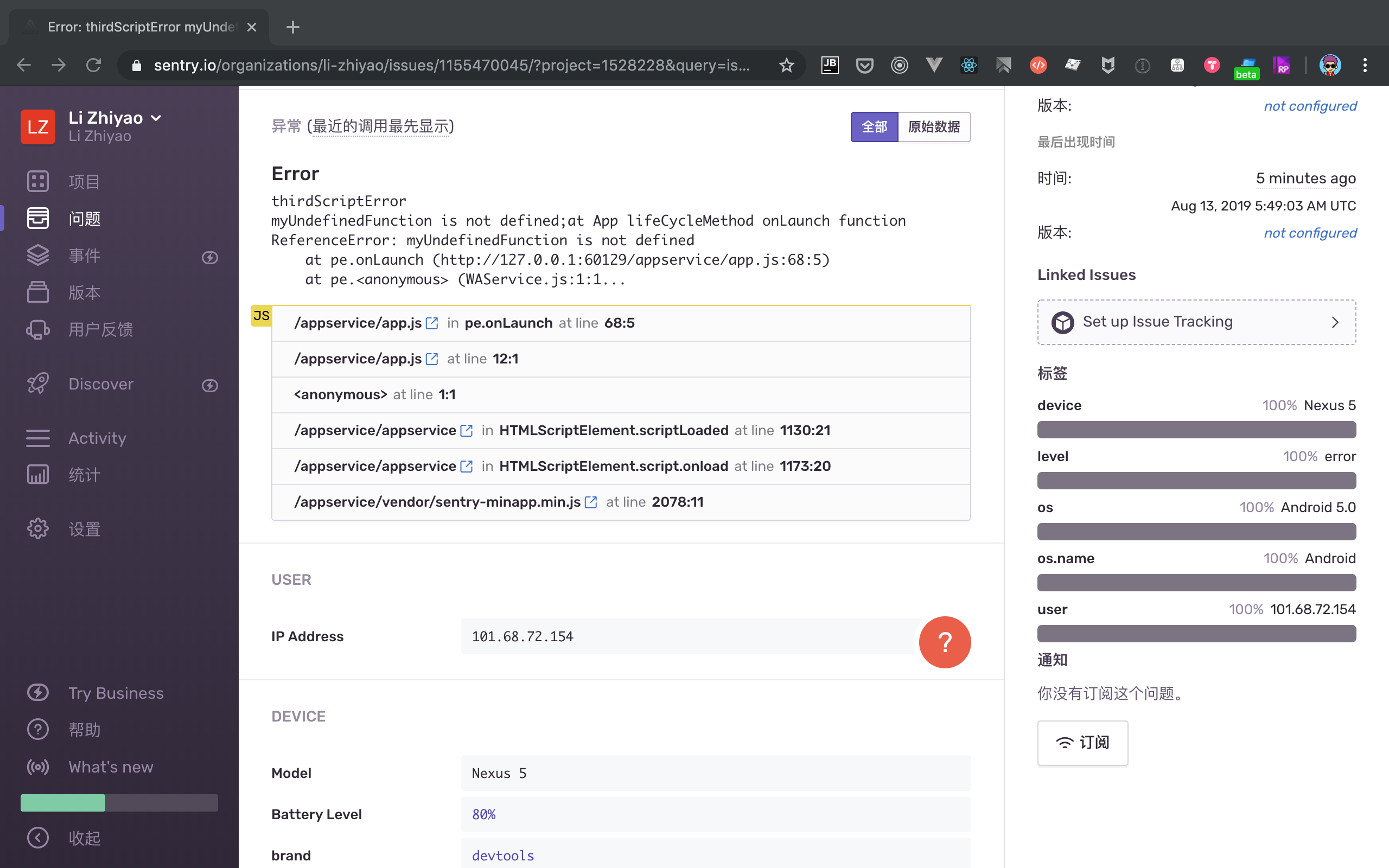
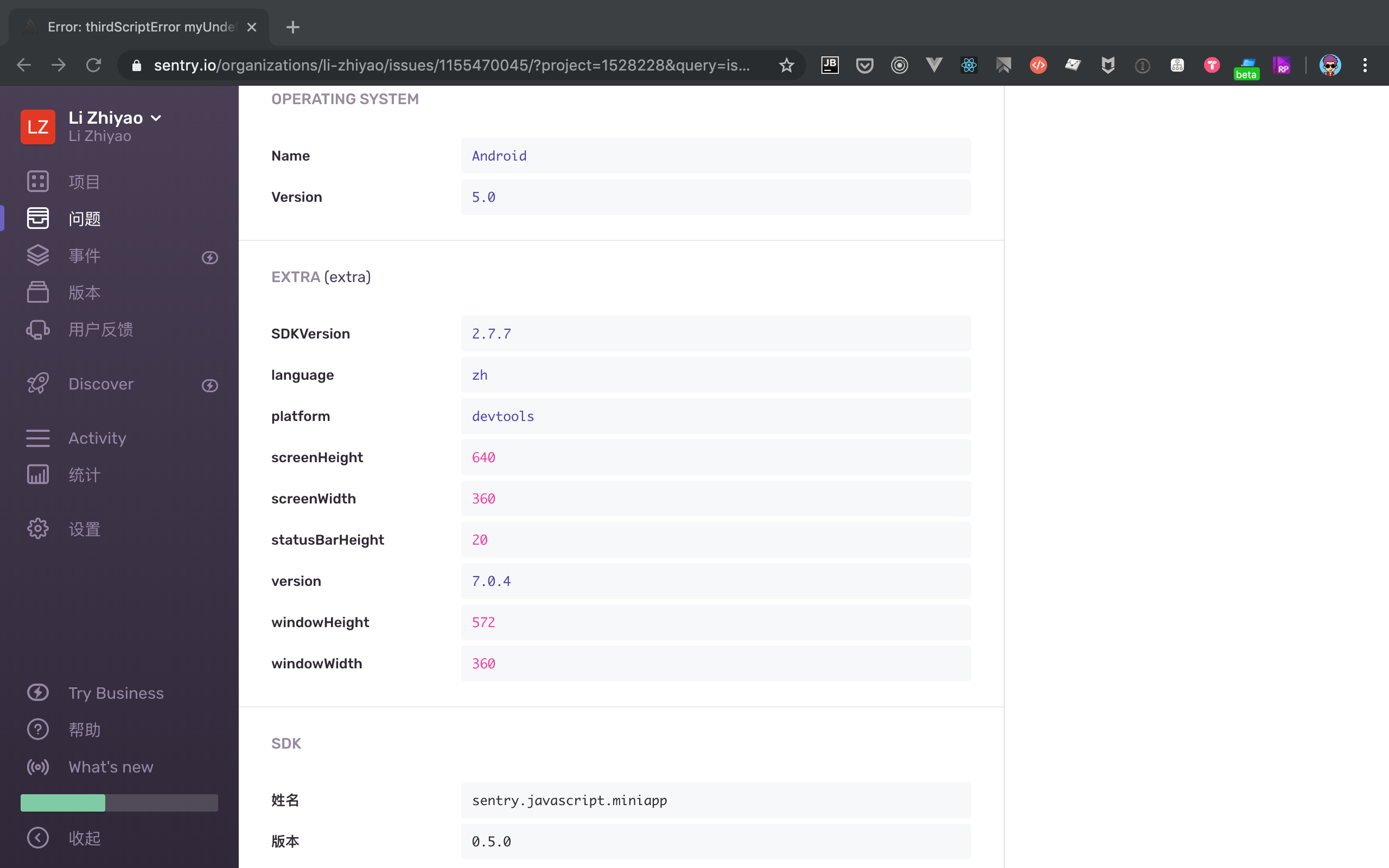
npm publish --registry=https://registry.npmjs.org/效果图
谁在使用 sentry-miniapp
微信小程序
- 丁香医生
- 丁香医生医生端
- 丁香人才
- 丁香家
支付宝小程序
- 丁香医生
字节跳动小程序
- 丁香医生
参考资料
- sentry-javascript
- Sentry Getting Started
- Sentry JavaScript SDKs
- Sentry TypeScript Configuration
- wx.request
- 小程序 App
- wx.onError、App.onError 疑惑及如何捕获 Promise 异常?
- shields.io
- 字节跳动小程序文档
- 支付宝小程序文档
- tt.onError 的疑问
其他小程序异常监控产品
贡献
欢迎通过 issue、pull request等方式贡献 sentry-miniapp。
联系作者
PS. 由于微信群二维码有时效性限制,想入群的同学还可以加作者微信(添加时请备注 sentry-miniapp),由作者邀请入群