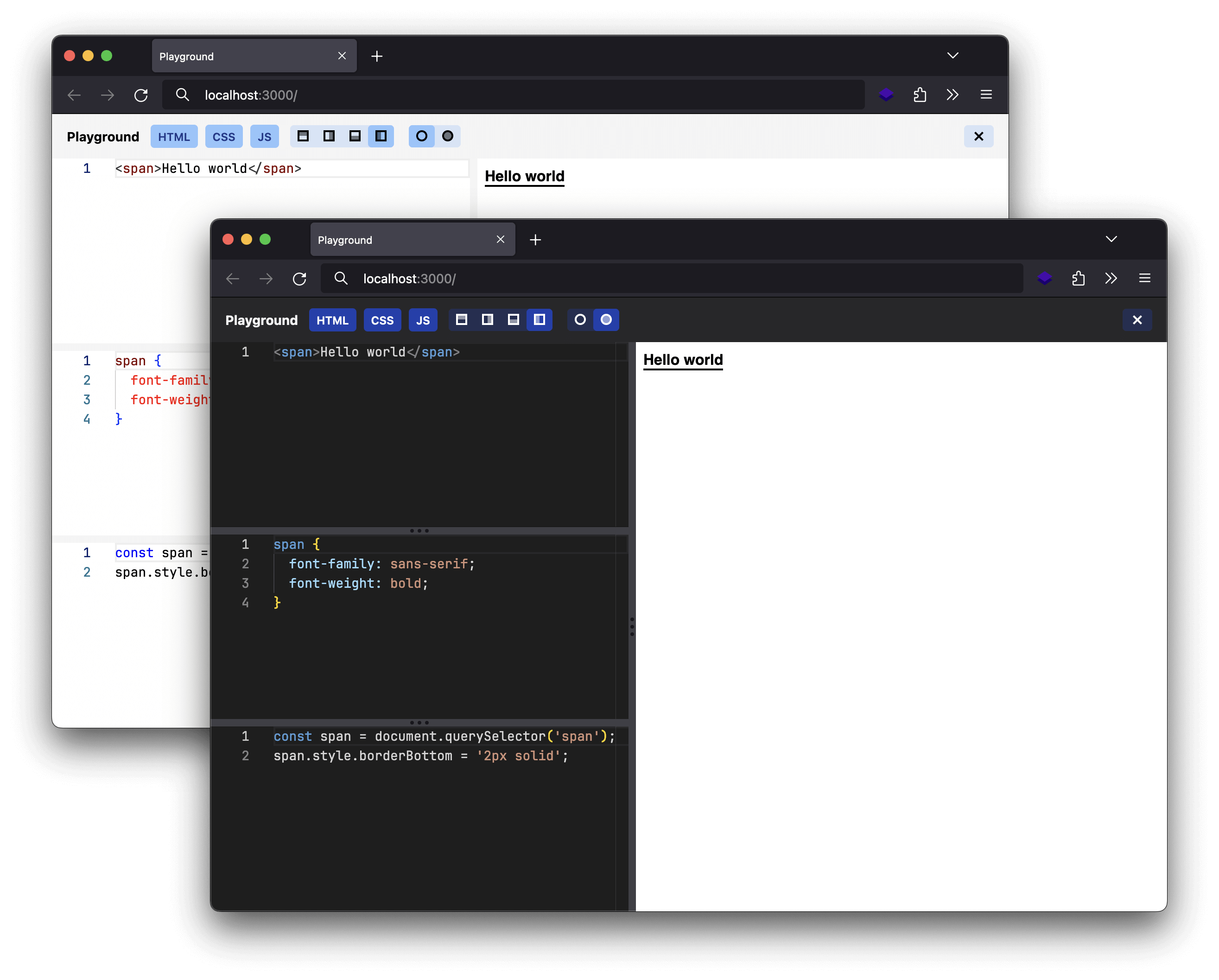
A packaged small code editor for shareable demo, deploy it in seconds.
Install the package:
npm install @studiometa/playgroundCreate the following files:
src/templates/pages/index.twig
{% include '@playground/pages/index.twig' %}meta.config.js
import { playgroundPreset, defineWebpackConfig } from '@studiometa/playground/preset';
export default defineWebpackConfig({
presets: [playgroundPreset()],
});tailwind.config.js
import { tailwindConfig } from '@studiometa/playground/tailwind';
export default tailwindConfig();And then run npx meta dev and open http://localhost:3000.
You can configure the playground by passing a configuration object to the playgroundPreset function. Have a look at the demo for all available options.
When you are ready, run npx meta build and you can deploy the generated dist/ folder to any static hosting of your choice.