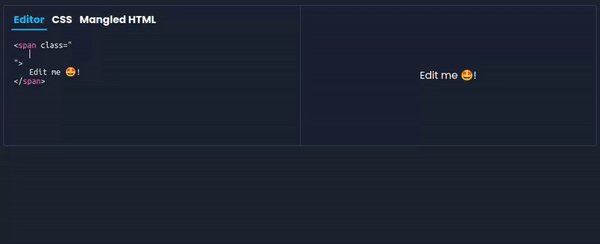
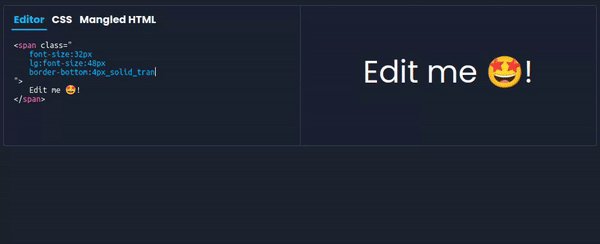
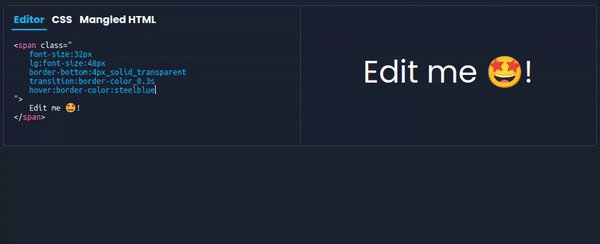
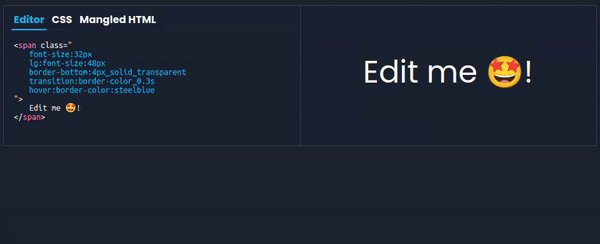
Stylify is a library that uses CSS-like selectors to generate optimized utility-first CSS dynamically based on what you write.
Don't study framework. Focus on coding.
Because of fewer CSS headaches, faster coding and extremely optimized output.
- 💎 Syntax you already know. Don't waste time studying CSS framework.
- 💎 Less switching between HTML/CSS files
- 💎 Automagic and Extremely tunned CSS optimization
- 💎 Simple CSS Bundles splitting for Layouts/Pages
- 💎 Easily Configurable and Extensible
- 💎 Prepared components
- 💎 Define Variables, Components, Custom selectors
- 💎 Add custom macros like ml:2
- 💎 Variables can be injected into CSS as CSS variables
- 💎 CSS variables can differ for each screen
- 💎 Simplify coding with helpers like
color:lighten(#000,10) - 💎 Style any device with dynamic screens
- 💎 You can mark areas for which CSS should not be
- 💎 Split bundles for page/layout/component
- 💎 Selectors are minified from long
.color:blueto short.a - 💎 No purge needed. CSS is generated only when something is matched
- 💎 Components & Custom selectors are attached to utilities. No duplicated
property:value - 💎 Hooks can modify CSS or output for example wrap it in CSS layers
- 💎 Mangled (hidden/unreadable) HTML classes in production (if mangled)
- 💎 Try it with frameworks like Next.js, Astro.build, SolidJS, Qwik Symfony, Nette, Laravel
- 💎 Works with bundlers like Webpack, Rollup, Vite.js
- 💎 Generated CSS can be used within SCSS, Less, Stylus
- 💎 CSS variables can be exported into external files and reused
Start using Stylify with your favorite tool in a minute.
- Live examples and tutorials can be found in documentation.
- Information about each release can be found in releases.
- Have an idea? Found a bug? Feel free to create an issue.
| Environment | Version | Note |
|---|---|---|
| Browser | ES5-compliant browsers, Intersection Observer support is required. | Stylify doesn't need to be included in the browser. All CSS can be pregenerated on server or during a build. |
| Node | >= 14 | In case Stylify will be used during an application build or in an SSR application. |
- Visit Stylify website https://stylifycss.com.
- Follow Stylify on Twitter.
- Join Stylify community on Discord.
Copyright (c) 2021-present, Vladimír Macháček