The core library. It is very tiny (43 lines of code) and well optimized for performance.
npm install --save @stylin/styleDon't be scared to learn new stuff, it is deadly simple. Only three things to remember:
- @tag: html tag
- @component: name of your component
- Mapping object:
componentPropertyName {
propertyValue: css-class-name
anotherPropertyValue: another-css
}
For example:
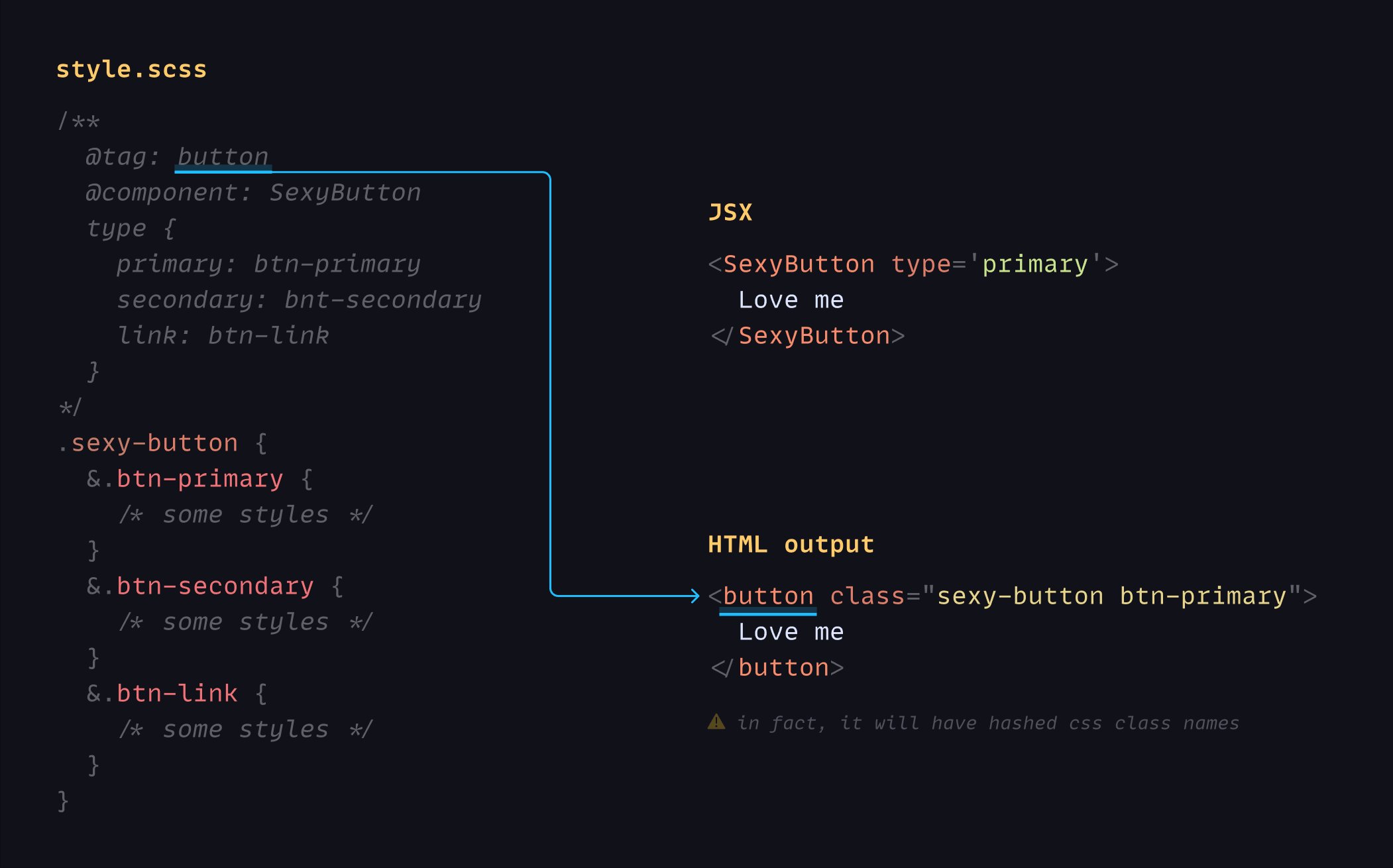
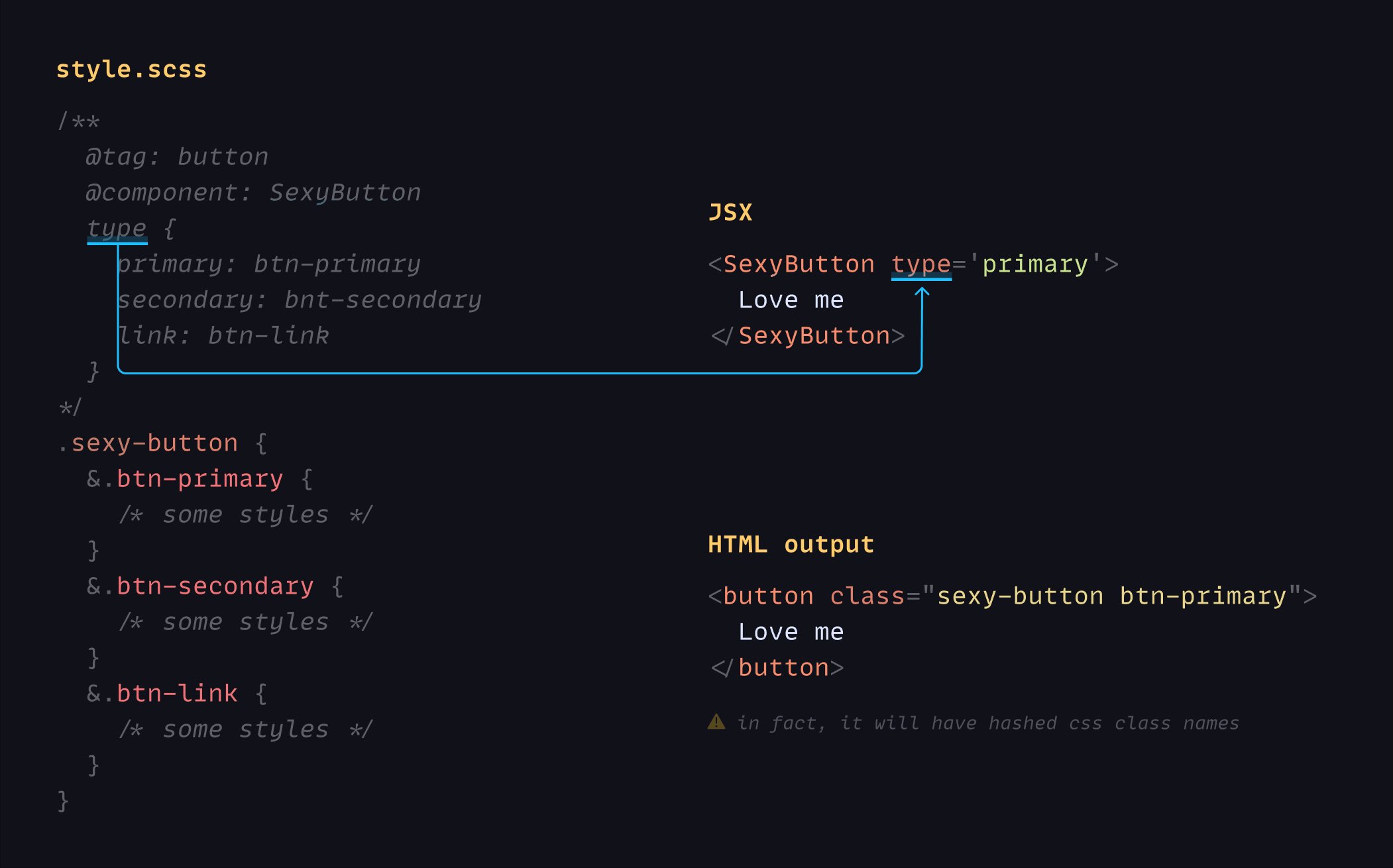
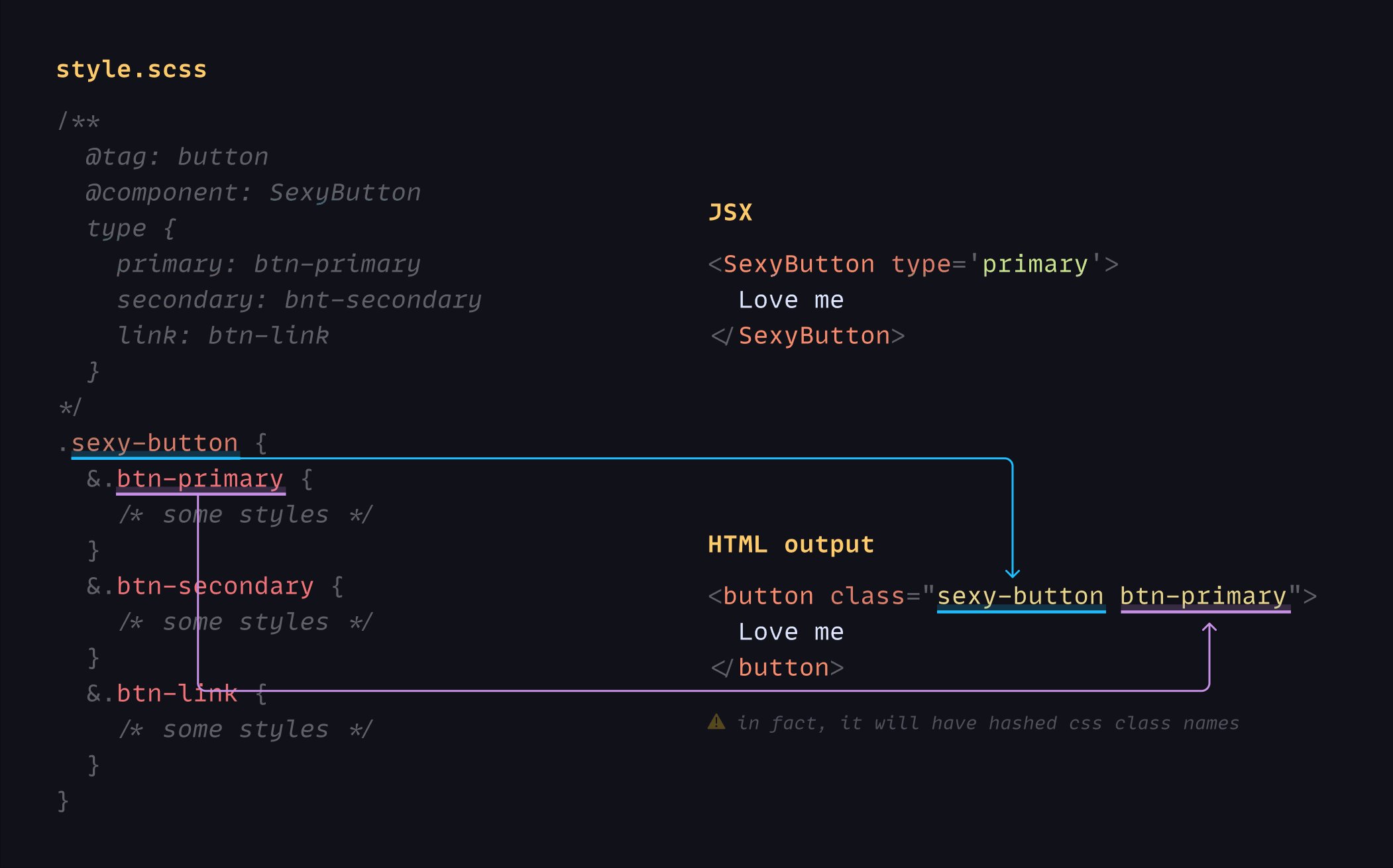
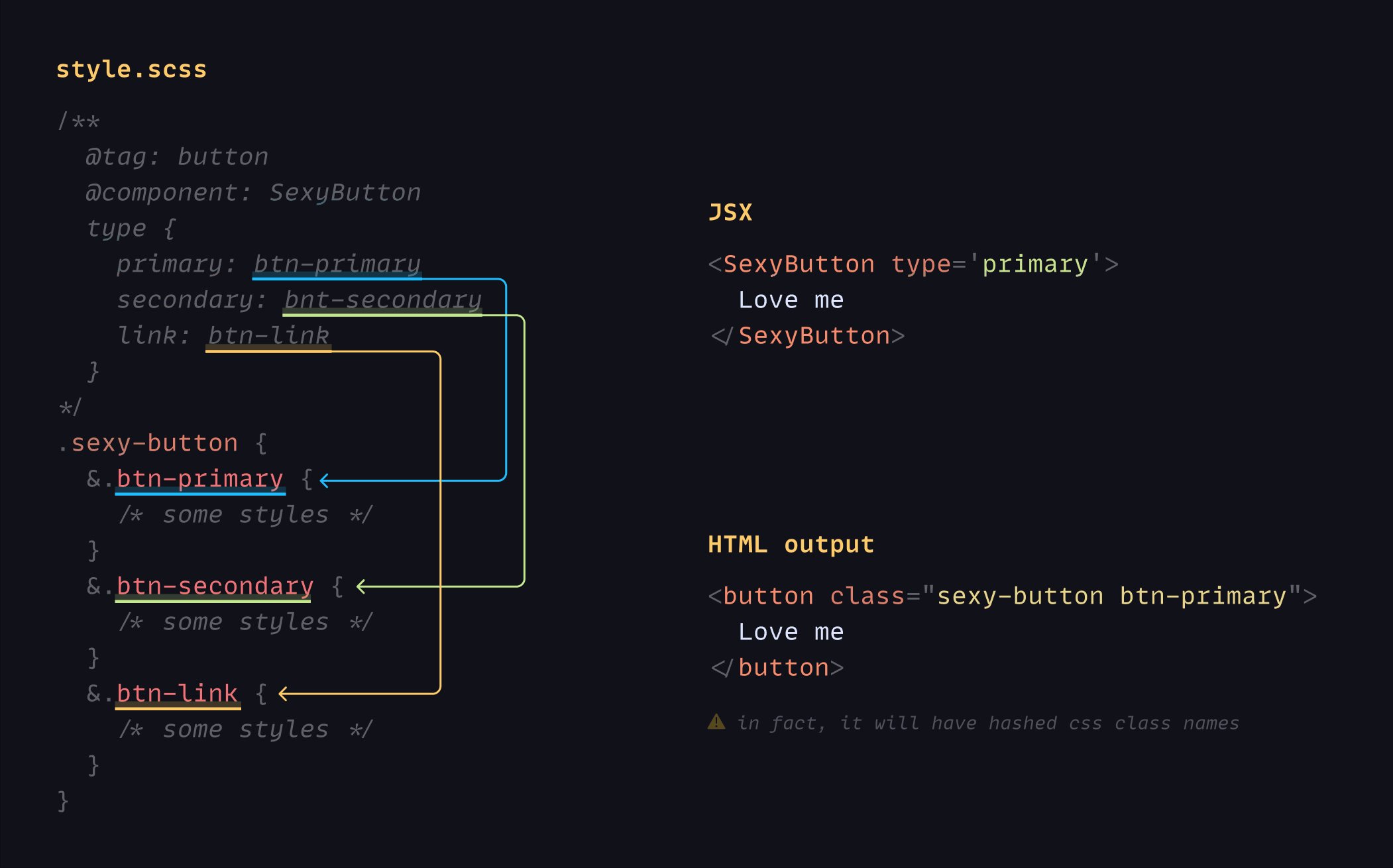
/**
@tag: button
@component: SexyButton
type {
primary: btn-primary
secondary: bnt-secondary
link: btn-link
}
*/
.sexy-button {
&.btn-primary {
/* some styles */
}
&.btn-secondary {
/* some styles */
}
&.btn-link {
/* some styles
*/}
}<SexyButton type='primary'>
Love me
</SexyButton>
/* HTML output:
<button class="sexy-button btn-primary"> //in fact, it will have hashed css class names
Love me
</button>
*/If your component property values are similar to CSS class names, like in the example below:
type {
primary: primary
secondary: secondary
link: link
}
It can be shorten this way:
type: primary | secondary | link
/* conditional */
isVisible {
true: visible
false: hidden
}
/* short version */
isVisible: true ? visible : hidden
/* by the way it can be string or number */
checked: on ? blue : gray
checked: 1 ? blue : gray
/* single value */
isVisible {
true: visible
}
/* short version */
isVisible: true visible
/* if value == css-name */
enabled {
true: enabled
}
/* short version */
enabled: true
To map component variables with styles, you should provide the CSS variable and its default value. Webpack loader uses the default value to define the variable type and avoid reassigning it with the same value.
componentPropertyName: default-value --css-variable
/**
@tag: button
@component: SexyButton
width: 150px --btn-width
*/
.sexy-button {
--btn-width: 150px;
width: var(--btn-width);
}<SexyButton width='180px'>
Love me
</SexyButton>
/* HTML output:
<button style="--btn-width: 180px">
Love me
</button>
*/You can't interpolate CSS variables with url(), it means you can't do this:
background-image: url(var(--src)); // will not work
Why? Read the answer here. To fix this issue, you need to wrap the value with url() on JS side:
/**
@tag: div
@component: Avatar
url: unset --src;
*/
.avatar {
background-image: var(--src);
}import {url} from '@stylin/style'
const src = `https://picsum.photos/150`
<Avatar url={url(src)}/>Let's assume we have a button component from 3rd party library, and we like to restyle it and add some extra property.
import {Button} from 'antd'
import {applyStyle} from './style.scss'
const StyledButton = applyStyle(`sexy-button`, Button)
<StyledButton type='dashed' isVisible>
Love me
</StyledButton>/**
@SexyButton
isVisible: true ? btn-visible : bnt-hidden
*/
.sexy-button {
/*
css styles which override or extend Antd Button styles
*/
}As the result, you will get a restyled button with additional isVisible property. All original button properties will be reserved.
Any restyling css class should have comment section:
/**
*/
.ok-one {}
/**
@AnyName
*/
.ok-two {}Any component created with the Stylin library can be restyled again in the same way as mentioned above. Also, a new CSS class can be appended to className property without breaking existing styles.
import css from './style.scss'
<StyledButton className={css.special}>
Love me
</StyledButton>.special {
background-color: pink;
}